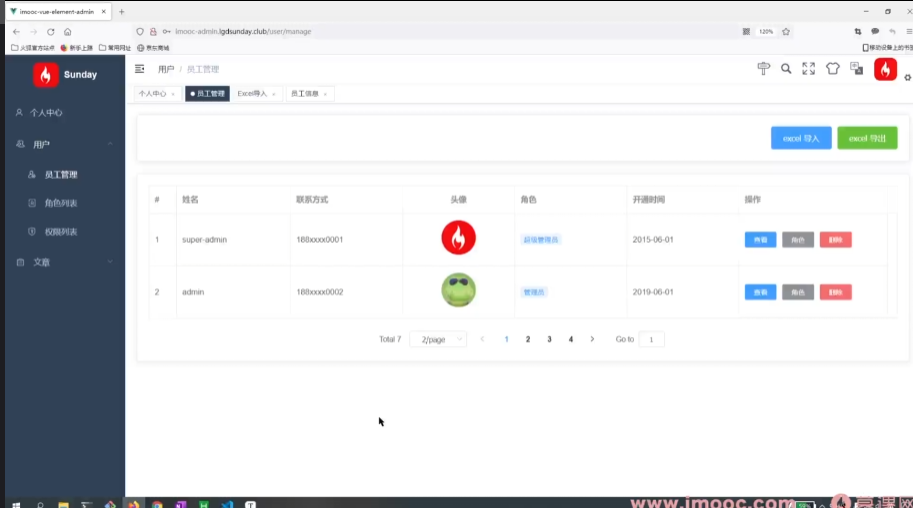
课程章节: excel 、zip 与前端结合解决方案之用户管理页面实现
主讲老师: Sunday
课程内容:
今天学习的内容包括:
用户管理页面的实现
课程收获:
7.1 心得:
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
// 事件处理函数
onLoad() {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
bindUserTap: function (e) {
var url = e.currentTarget.dataset.url;
if (!this.data.isLogin) {
url = '../login/login';
}
wx.navigateTo({
url: url
})
},
goUserhome(){
wx.navigateTo({
url: '../userHome/userHome'
})
},
toSearch: function (e) {
var url = e.currentTarget.dataset.url;
wx.navigateTo({
url: url
})
},
getUserInfo(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
/**index.wxss**/
page {
line-height: 1;
}
.navbar {
display: flex;
font-size: 24rpx;
color: #2E2E2E;
justify-content: space-between;
align-items: center;
padding: 0 32rpx 8rpx 32rpx;
border-bottom: 1rpx solid #F6F3F7;
}
.navbar image {
width: 48rpx;
height: 48rpx;
}
.customer_service {
padding: 0;
border: none;
width: 48rpx;
height: 48rpx;
background-color: #fff;
}
.logo {
font-size: 60rpx;
font-weight: bold;
color: #FB8227;
text-align: center;
margin-top: 240rpx;
}
.search {
width: 686rpx;
height: 88rpx;
background: #F6F3F7;
border-radius: 12rpx;
margin: 0 auto;
display: flex;
align-items: center;
margin-top: 36rpx;
}
.search image {
width: 30rpx;
height: 30rpx;
margin-left: 30rpx;
}
.search input {
width: 540rpx;
}
.line {
width: 2rpx;
height: 32rpx;
background: #CCCCCC;
margin: 0 20rpx;
}
.bottom {
position: fixed;
bottom: 0;
width: 100%;
margin-bottom: 108rpx;
}
.slogan {
color: #CCCCCC;
text-align: center;
}
.tips {
color: #6A8EFA;
text-align: center;
text-decoration-line: underline;
margin-top: 20rpx;
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦