课程名称:过渡的缓动效果
课程章节:CSS3动画与穷游首页开发实战
课程讲师: 未知
课程内容:
一、缓动参数
transition的第三个参数就是缓动参数,也是变化速度曲线
// linear: 缓动参数之一 transition: width 1s linear 0s;
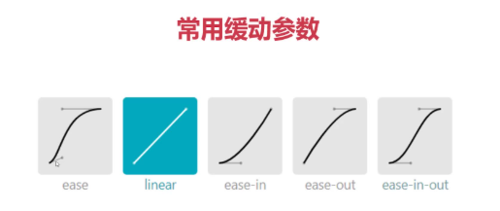
二、常用缓动参数
看曲线的倾斜程度,越陡,越快。
三、贝塞尔曲线
网站https://cubic-bezier.com/可以生成贝塞尔曲线,可以自定义动画缓动参数
transition: width 1s cubic-bezier(0.1, 0.7, 1.0, 0.1) 0s;
四、总结
Ease:慢速开始,然后变快,然后慢速结束的过渡效果;
linear:以相同速度开始至结束的过渡效果;
ease-in:以慢速开始的过渡效果;
ease-out:以慢速结束的过渡效果;
过渡实战课注意点:
1. opacity设置透明度,不是背景的透明度而是整体的透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
position: absolute;
width: 300px;
height: 40px;
line-height: 40px;
text-align: center;
color: wheat;
top: 240px;
background-color: rgba(0, 0, 0, 0.497);
transition: top 1s linear 0s;
}
div{
width: 300px;
height: 240px;
overflow: hidden;
position: relative;
}
div:hover p{
top: 200px;
}
</style>
</head>
<body>
<div>
<img class="img" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./img//duck.png"/>
<p>duck</p>
</div>
</body>
</html>虽然是复习,但是还会有做得不好的地方,感觉好久没用css遗忘了很多,这个效果还是参考了同学们的,工作中用不到,真可怕😨
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦