课程章节:7-16 业务落地:实现excel导出逻辑
课程讲师:Sunday
课程内容:
目标:
- 将 json 结构数据转化为 excel 数据
-
下载对应的 excel 数据
核心点: 将 json 结构数据转化为 excel 数据
准备工作:
- xlsx (已下载):excel 解析器和编译器
- file-saver:文件下载工具,通过 npm i file-saver@2.0.5 下载
实现步骤:
- 动态导入 Export2Excel.js 写在Export2Excel.vue的onConfim事件当中
// 导入工具包
const excel = await import('@/utils/Export2Excel')
-
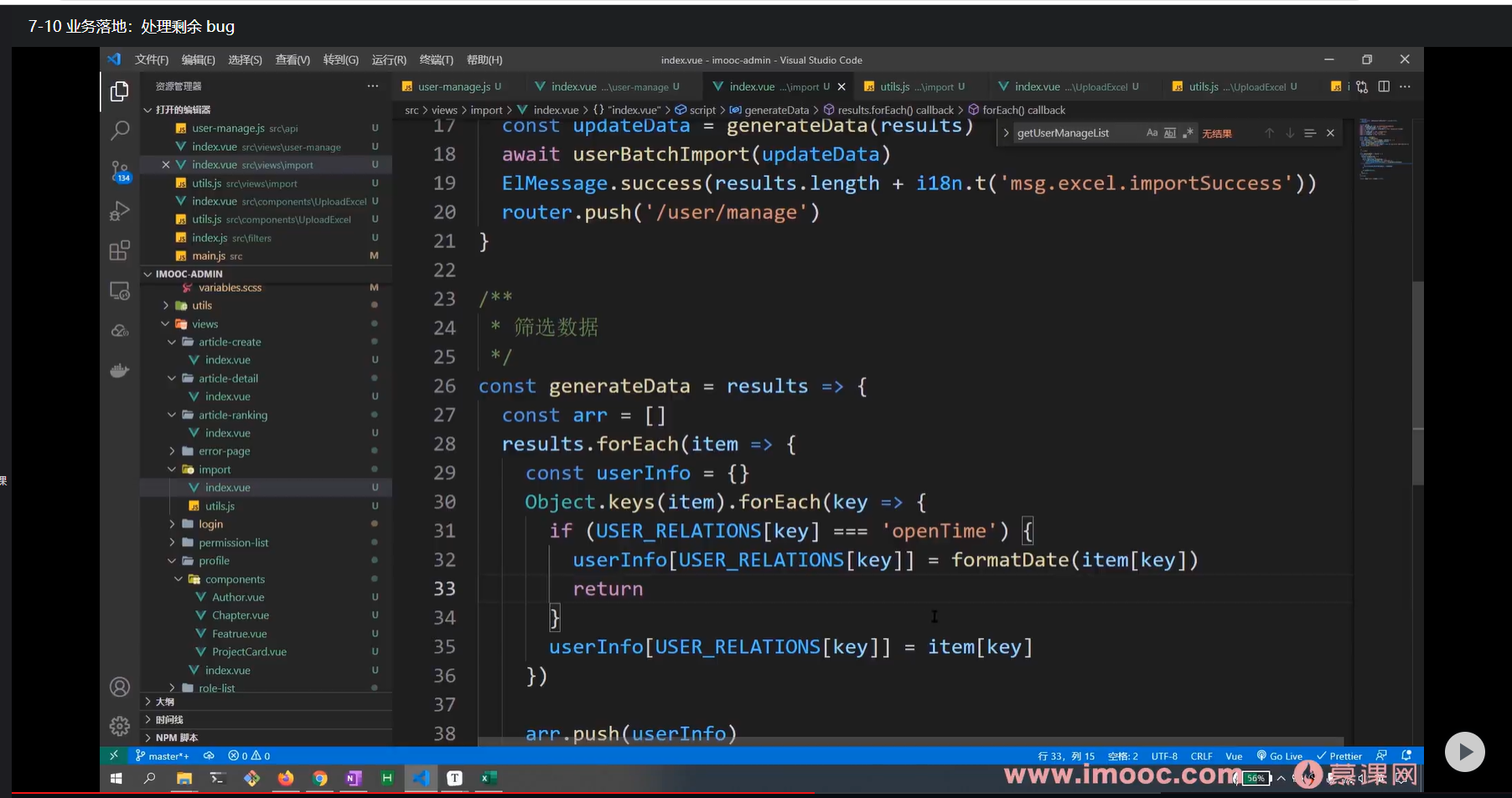
因为从服务端获取到的为json 数组对象 结构,但是导出时的数据需要为 二维数组,所以我们需要有一个方法来把 json 结构转化为二维数组
-
创建转化方法
a. 创建 views/user-manage/components/Export2ExcelConstants.js 中英文对照表
/**
* 导入数据对应表
*/
export const USER_RELATIONS = {
姓名: 'username',
联系方式: 'mobile',
角色: 'role',
开通时间: 'openTime'
}
b.创建数据解析方法
// 该方法负责将数组转化成二维数组
const formatJson = (headers, rows) => {
// 首先遍历数组
// [{ username: '张三'},{},{}] => [[’张三'],[],[]]
return rows.map(item => {
return Object.keys(headers).map(key => {
// 角色特殊处理
if (headers[key] === 'role') {
const roles = item[headers[key]]
return JSON.stringify(roles.map(role => role.title))
}
return item[headers[key]]
})
})
}
- 调用该方法,获取导出的二维数组数据
import { USER_RELATIONS } from './Export2ExcelConstants'
const data = formatJson(USER_RELATIONS, allUser)
- 调用 export_json_to_excel 方法,完成 excel 导出
excel.export_json_to_excel({
// excel 表头
header: Object.keys(USER_RELATIONS),
// excel 数据(二维数组结构)
data,
// 文件名称
filename: excelName.value || exportDefaultName,
// 是否自动列宽
autoWidth: true,
// 文件类型
bookType: 'xlsx'
})
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是实现excel导出的逻辑。核心点在于将 json 结构数据转化为 excel 数据 。虽然是依赖于Export2Excel这个第三方的js库和方法来实现这样的一个转换,通过专用的API转换之后还是依旧不符合我们的标准,我们需要转换成为的是一个二维数组,但我们在一次转换之后得到的二维数组中,角色这个对象依旧是个数组,这个时候转成一个字符串的方法就很值得去推敲和借鉴了。
课程截图:
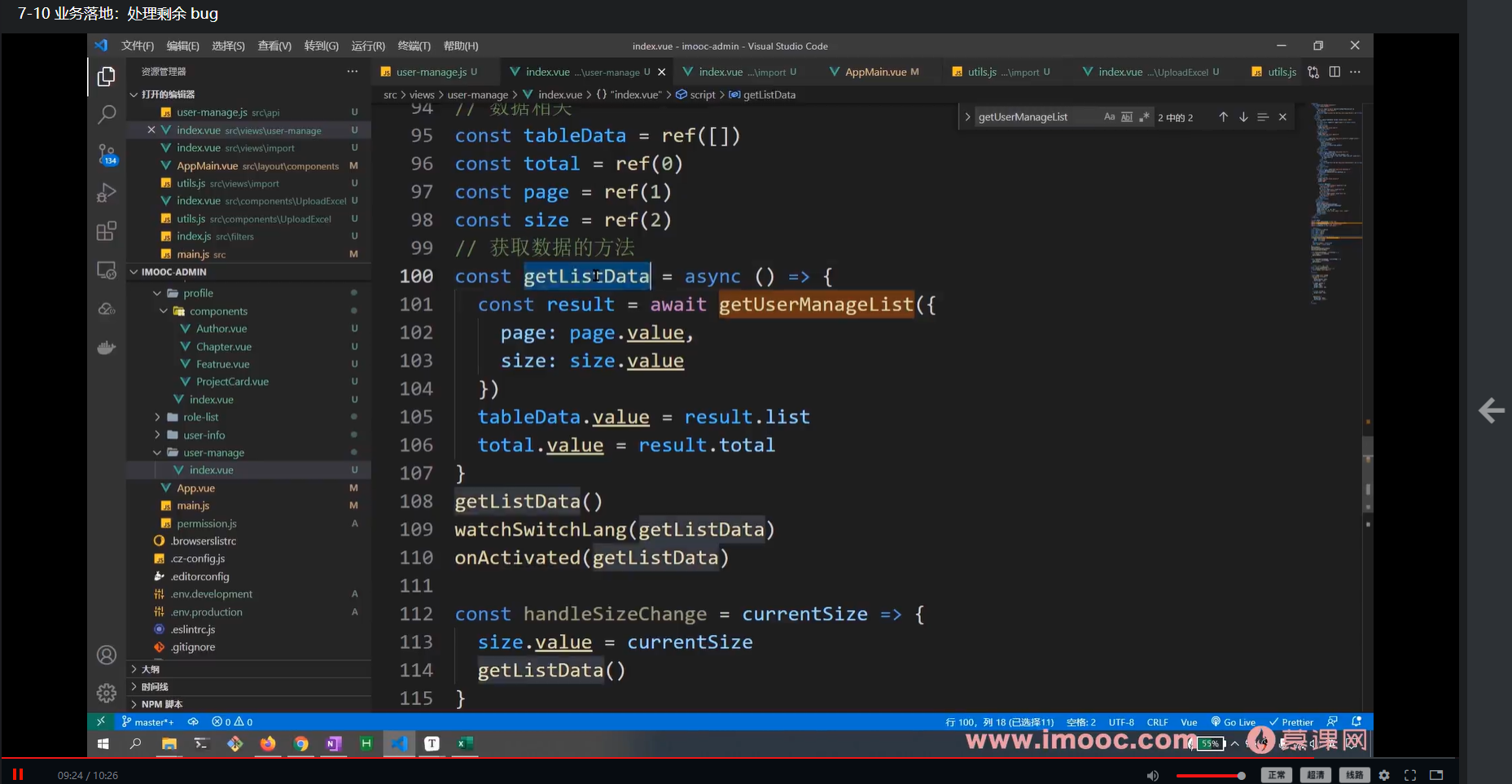
组件被重新激活的时候的一个生命周期钩子
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦