课程名称:2小时极速入门 TypeScript
课程章节:
2-2 开发环境配置
课程讲师:阿莱克斯刘
课程内容:
今天课程学习的主要知识点内容包括:
1、TypeScript 的开发环境配置;
2、使用 VSCode 编辑并运行 TypeScript 案例程序;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
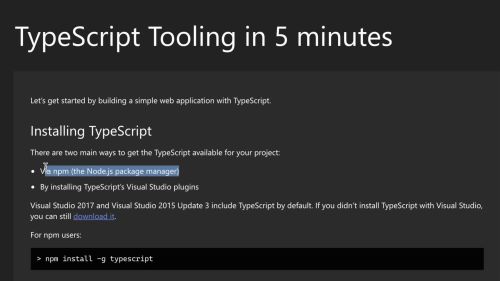
1、TypeScript 的开发环境配置
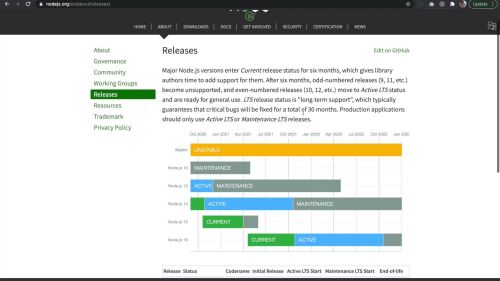
(1)先安装 nodejs,然后再通过 npm 安装 TypeScript
npm install -g typescript
tsc -v
(2) 安装 VisualStudioCode
官网:https://code.visualstudio.com/
2、使用 VSCode 编辑并运行 TypeScript 案例程序
(1)打开安装好的 VisualStudioCode 工具,新建一个 main.ts 文件,在其中编写测试案例程序代码如下:
let hello ="hello world"
console.log(hello)
然后保存;
(2)在 VisualStudioCode 工具中进去控制台窗口 (打开vscode控制台:ctrl+`),
首先需要将 TypeScript 编译为 JavaScript ,可以在命令行中输入:
tsc main.ts
命令执行后,会在同一目录生成 main.js 文件;
然后执行编译后的 JavaScript 文件,可以在命令行中输入:
node main.ts
此时可以看到控制台中输出:
hello world
这表示 TypeScript 的开发环境已经配置成功,可以继续后面的学习步骤了。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦