【金秋打卡】第17天 再学JavaScript ES(6-10)全版本语法大全
标签:
JavaScript
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-23 Object Property
课程讲师:快乐动起来呀
课程内容:
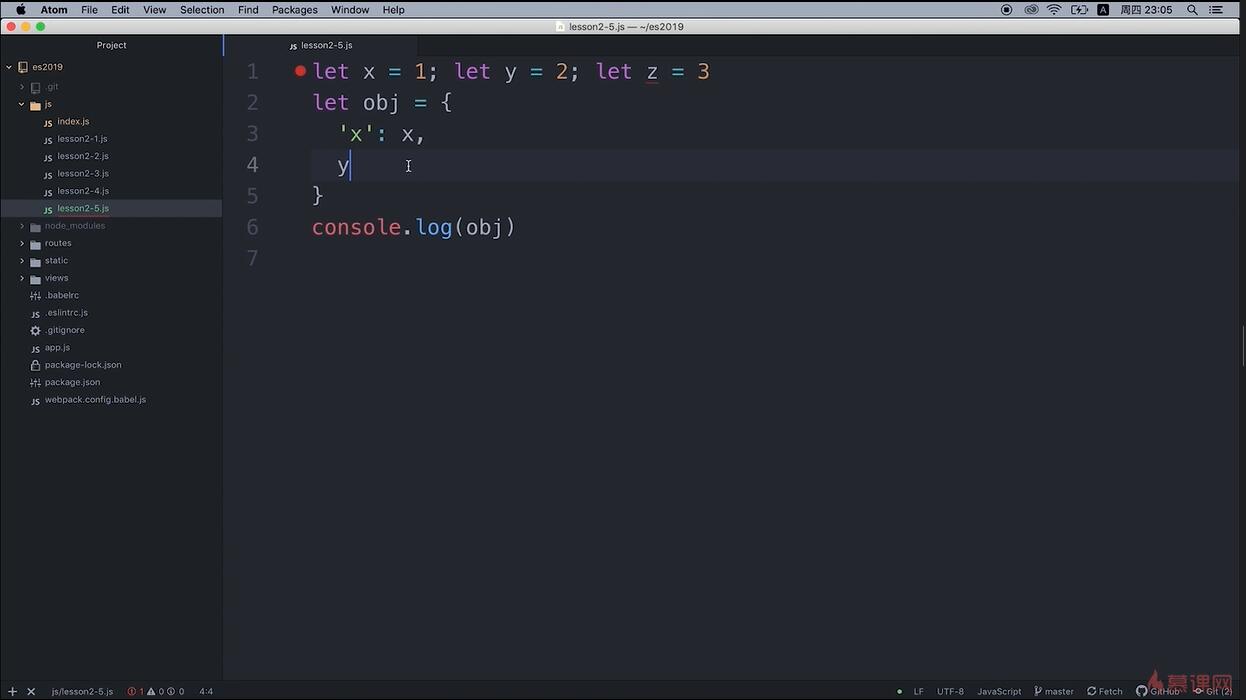
在ES6之前对象的属性必须是key-value形式
var x = 0, y = 0;
obj = { x: x, y: y };
在 ES6 之后是可以用简写形式来表达
var x = 0, y = 0
obj = { x, y }
在ES6之前对象的key在定义时必须是字符串,如果想增加“动态”的 key,必须是先计算出 key,利用 object[key] = value 的方式来修改
在ES6之后可以直接用变量或者表达式来定义key
let obj = {
foo: 'bar',
(['baz'+ quux()]): 42
}
而不需要这样写
var obj = {
foo: 'bar'
}
obj['baz' + quux()] = 42
ES5对象的属性只支持常规函数,对于异步函数是不支持的
var obj = {
foo: function (a, b) {
},
bar: function (x, y) {
}
}
但从ES6开始对象内的方法可以简写,包括常规函数和异步函数
let obj = {
foo (a, b) {
},
bar (x, y) {
},
* quux (x, y) {
}
}
课程收获:
- 属性和值可以用变量来简写代替
- key可以是表达式或变量,用中括号包裹
- value是函数的话,可以不用键值对的形式,简写为
hello () {
console.log('hello')
}
这里的 hello 是常规函数,ES6中区分的异步函数和常规函数是不一样的
ES5中不允许在object对象中增加异步函数,ES6中是允许的
在函数名称前加上*号,即为异步函数
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦