课程名称:2周刷完100道前端优质面试真题
课程章节:第4章 前端面试技能拼图2 :前端基础知识 , 必知必会
主讲老师:双越
课程内容:
今天学习的内容包括:
4-20 -JS严格模式有什么特点——避免意外的情况发生。
4-21 -HTTP跨域时为何要发送options请求——浏览器自发预检查行为。
4-22 重点及注意项目总结。
4-23 扩展补充:Restful API 常用 method——了解Restful API常用API的功能。
课程收获:
开启严格模式
'use strict'// 全局开启function fn(){ 'use strict'}// 某个函数开启
特点
- 全局变量必须先声明
- 禁止使用 with
- 创建eval作用域
- 禁止this指向window
- 函数参数不能重名
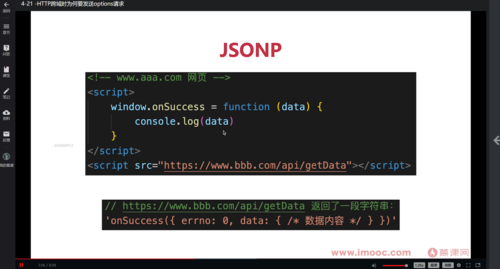
跨域请求
- 浏览器同源策略
- 同源策略一般限制 Ajax 网络请求,不能跨域请求 server
- 不会限制
<link> <img> <script> <iframe>加载第三方资源
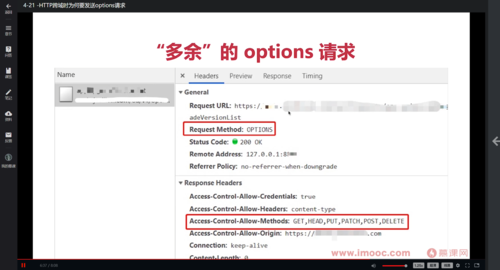
答案
- options 请求,是跨域请求之前的预检查
- 浏览器自行发起的,无需我们干预
- 不会影响实际的功能
Restful API 常用 method
- GET 查询
- POST 新增
- PATCH 更新
- DELECT 删除
今天的 学习了 JS严格模式有什么特点和HTTP跨域时为何要发送options请求。了解到JS在生产环境中使用严格模式,限制了一些API的使用,options是浏览器自发的预检查行为,无需干预,不影响实际功能。
下一步就是 学习 知识深度 - 原理和源码。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~

点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦