【金秋打卡】第22天 播放时长控制和全屏播放
标签:
Typescript
课程名称:TypeScript封装播放器组件
课程章节:第5章 弹出层中的Video播放器组件开发 5.5 5.6
课程讲师:西门老舅
课程内容:
今天完成的功能是播放器组件的时长显示功能,当前时长和总时长。
总时长
需要在整个视频加载完毕之后,通过video.duration 属性来获得总时长,默认它是以秒为单位的,所以在使用之前先进行单位的换算。
function formateTime(n: number): string {
// let hour = Math.floor(n / 3600)
let minute = Math.floor(n / 60)
let second = Math.floor(n % 60)
return (minute < 10 ? '0' + minute: minute ) + ':' + (second < 10? '0'+ second : second )
}
handle() {
let videoElm = this.tempContainer.querySelector('video')
// 播放时长元素
let startTimeElm = this.tempContainer.querySelector('.video-time .start')
let totalTimeElm = this.tempContainer.querySelector('.video-time .total')
// 视频加载完毕
videoElm?.addEventListener('canplay', () => {
console.log('canplay');
// 获取总时长
(totalTimeElm as HTMLElement).innerHTML = formateTime(videoElm?.duration as number)
})
}
在有后端接口支持的情况下,接口会返回视频的具体时长,就不再需要前端进行计算了。
当前时长
可以通过 video.currentTime 属性获得视频实时播放时长他,同样也需要处理下格式。然后使用定时器,每隔 1 秒,更新一次时间。
handle() {
function playing () {
(startTimeElm as HTMLElement).innerHTML = formateTime(videoElm?.currentTime as number)
}
let timer:any;
videoElm?.addEventListener('play', ()=>{
// 视频播放时获取当前时长
timer = setInterval(playing, 1000)
})
videoElm?.addEventListener('pause', ()=>{
// 视频暂停时清除定时器
clearInterval(timer)
})
}
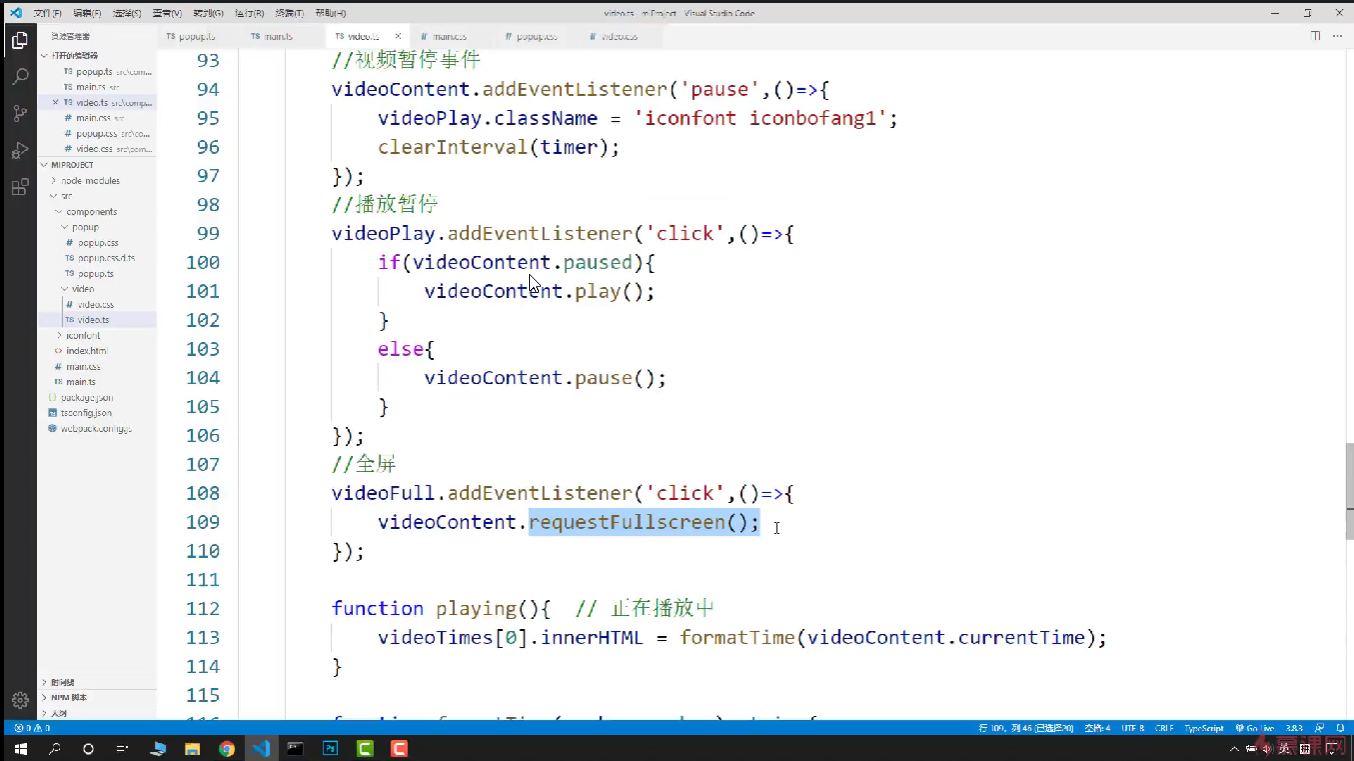
全屏播放
元素的全屏需要用到一个 API:
handle() {
let videoElm = this.tempContainer.querySelector('video')
// 全屏按钮
let screenfullBtn = this.tempContainer.querySelector('.icon-full')
screenfullBtn?.addEventListener('click', () => {
videoElm?.requestFullscreen()
})
}
全屏之后的视频播放器控件是 video 元素自带的,同样的它是通过监听各种事件和调用方法来控制视频的播放。效果和我们自己实现的控件是一样的。
课程收获
这节课实现了播放器控制条时长的显示,主要用到了 video 元素的两个属性 duration 和 currentTime。然后借助 requestFullscreen API 实现了全屏播放的功能。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦