第一模块
课程信息
课程名称:前端工程师
课程章节:动画效果实战2
课程讲师:未知
第二模块
课程内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画效果实战课2</title>
<style>
.huojian{
position: absolute;
top: 300px;
left: 300px;
animation: zd .4s linear 0s infinite alternate;
}
@keyframes zd{
form{
transform: translateX(-20px) translateY(-20px);
}
to{
transform: translateX(20px) translateY(20px);
}
}
.line1{
width: 2px;
height: 166px;
background-color: rgb(70, 159, 247);
position: absolute;
top: 300px;
left: 310px;
transform: rotate(45deg);
animation: yd 1s linear 0s infinite;
opacity: 0;
}
.line2{
width: 2px;
height: 206px;
background-color: rgb(70, 159, 247);
position: absolute;
top: 340px;
left: 360px;
transform: rotate(45deg);
animation: yd 1s linear .4s infinite;
opacity: 0;
}
.line3{
width: 2px;
height: 166px;
background-color: rgb(70, 159, 247);
position: absolute;
top: 340px;
left: 430px;
transform: rotate(45deg);
animation: yd 1s linear .68s infinite;
opacity: 0;
}
.line4{
width: 2px;
height: 166px;
background-color: rgb(70, 159, 247);
position: absolute;
top: 360px;
left: 500px;
transform: rotate(45deg);
animation: yd 1s linear .2s infinite;
opacity: 0;
}
@keyframes yd{
0%{
transform:rotate(45deg) translateY(-200px);
opacity: 0;
}
50%{
opacity: 1;
}
100%{
transform:rotate(45deg) translateY(200px);
opacity: 0;
}
}
</style>
</head>
<body>
<img class="huojian" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/huojian.png" alt="">
<div class="line1"></div>
<div class="line2"></div>
<div class="line3"></div>
<div class="line4"></div>
</body>
</html>第三模块
学习收获与心得:
关于踏实,今天才算是有了比较深刻的理解。不是嘴上说自己踏实能干,不盲目着急, 不做一点把握都没有但是对自己影响很大的事情, 不要想着什么事情赌一把也许会有好的结果。于是我决定自己的实习如果有机会就要延长, 不要匆匆结束,而且不止要延长,要再接下来的工作中有所得, 有所建树,有所收获,有所贡献
第四模块
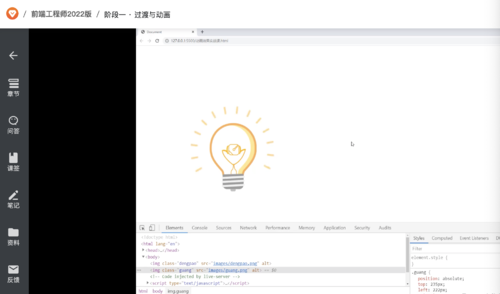
学习完毕截图打卡:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦