【金秋打卡】第22天 《Node.js+Koa2+MySQL 打造前后端分离精品项目》
课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第5章 LinValidator校验器与Sequelize Orm生成MySQL数据表
视频:5-8 Sequelize个性化配置与数据维护策略
课程讲师: 七月
课程内容:
这节课七月老师详细讲解了如何使用Sequelize自动建立数据表。其关键在与db.js这个配置文件 和user.js这个模型。 db.js中主要要配置Sequelize要用到的数据库名、密码、主机名、端口、时区等信息
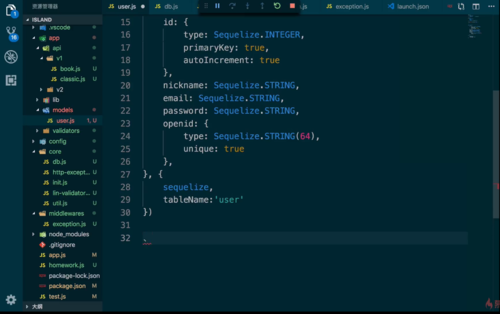
user.js模型中,要配置数据表的名字、字段的名称、字段的类型、长度、是否主键、是否自增等属性。
这些都配置好之后,在app.js中require user.js 执行node app.js之后, Sequelize就会自动创建数据表。确实简单高效。
db.js最后的exports的导出,还是改成了如下的方式
const Sequelize = require('sequelize')
const { dbName, host, port, use, password } = require('../config/config').database
const sequelize = new Sequelize(dbName, user, password, {
dialect: 'mysql',
host,
port,
logging: true,
timezone: '+08:00',
define: {
}
})
module.exports = {
//db: sequelize //实际上导出的名称是db
sequelize //改成了导出时的名称,还是sequelize
}user.js做如下的调整
const { sequelize } = require('../../core/db')
const { Sequelize, Model } = require('sequelize')
class User extends Model {
}
User.init({
id: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
nickname: Sequelize.STRING,
email: Sequelize.STRING,
password: Sequelize.STRING,
openid: {
type: Sequelize.STRING(64),
unique: true
}
}, {
sequelize,
tableName: 'user'//表名称
})之后在app.js中加入如下的代码
require('./app/models/user')运行node.js之后, 就会自动创建数据表
//db.js中如果加入如下代码,则会自动删除表并重建表
sequelize.sync({
force: true
})
define: {
timestamps:false, //不自动生成createAt updateAt两个字段
paranoid:true, //生成deleteAt字段
createdAt: 'create_time', //将createAt字段名重命名为create_time
updatedAt: 'update_time',
deletedAt: 'delete_time',
underscored: true, //驼峰改为下划线
}课程收获:
这节课演示了用Sequelize生成数据表。将配置写在user.js中,运行app.js之后,能直接生成数据表,确实很方便快捷。db.js中的配置,尤其是define中,经过各种改动,可以设置创建时间、修改时间、删除时间。还能设置字段名是驼峰还是下划线。等等。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。
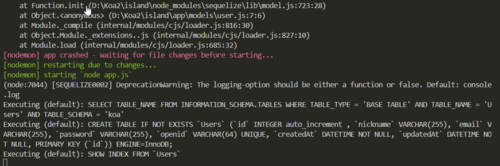
//node app.js之后,就会自动创建一张数据表,从log里边可以看到建立数据表的SQL语句
共同学习,写下你的评论
评论加载中...
作者其他优质文章