课程名称:六个案例学会响应式布局
课程章节: mediaquery媒体查询
课程讲师:大谷
课程内容:
什么是媒体查询:为不同尺寸的屏幕设定不同的CSS样式。
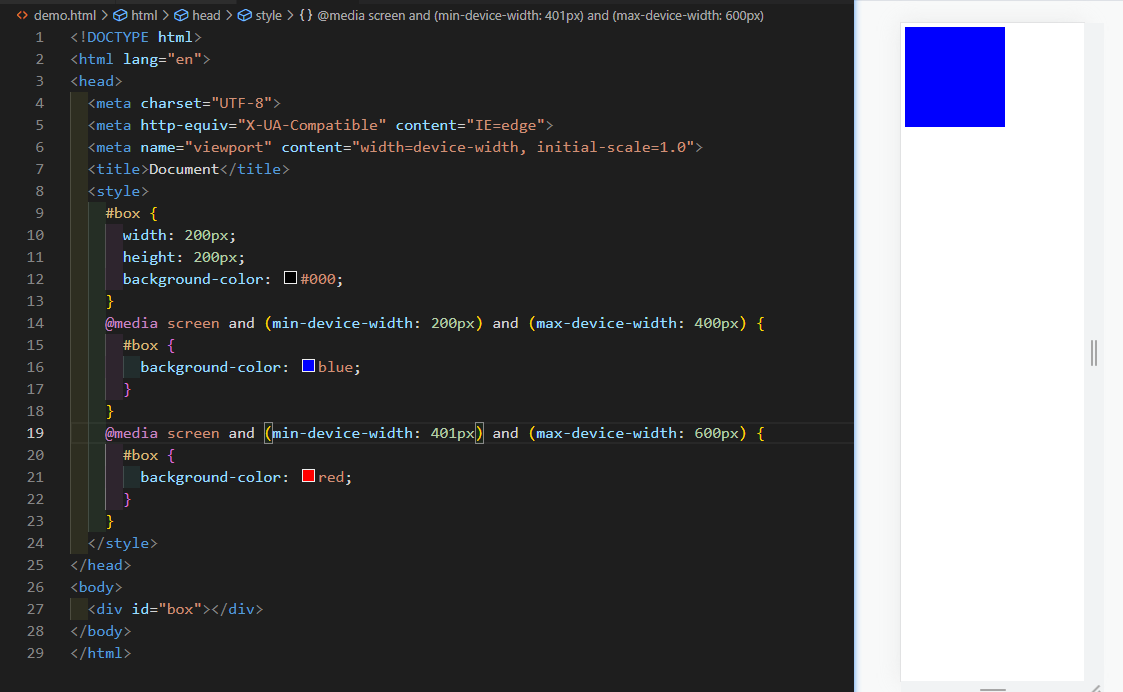
例:在像素200px到400px时,盒子的背景色为蓝色,当像素在401px到600px时,盒子的背景色变成红色。
(1) 我们需要将media进行像素分类,分别为200-400和401到600两个像素区间。
(2) 将我们需要改变的标签和背景色写入到指定的media查询代码中。
@media常用参数:width、height、device-width、device-height;
width:表示浏览器的可视宽度;
height:表示浏览器的可视高度;
device-width:表示设备屏幕的宽度;
device-height:表示设备屏幕的高度;
我们需要注意的是,如果我们在浏览器中进行媒体查询时,不需要使用device,在设备中才使用该参数。
媒体查询引入方式:
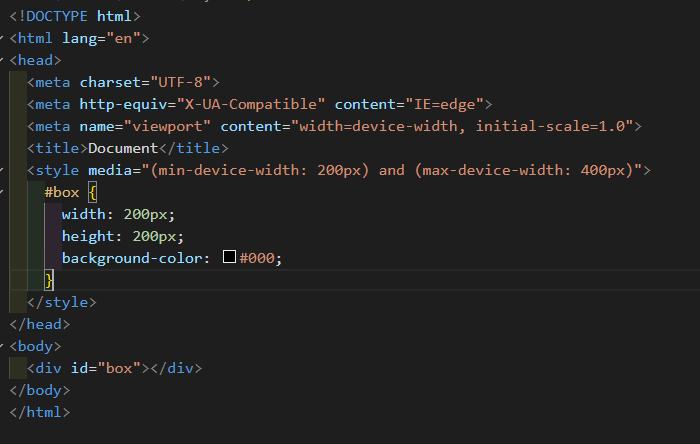
(1) 写在style标签中,有条件的执行某个内部样式表。
(2) 直接写在style标签内,通过不同尺寸的媒体查询进行区分,写法就是我们上面用到的不同尺寸改变颜色的代码。
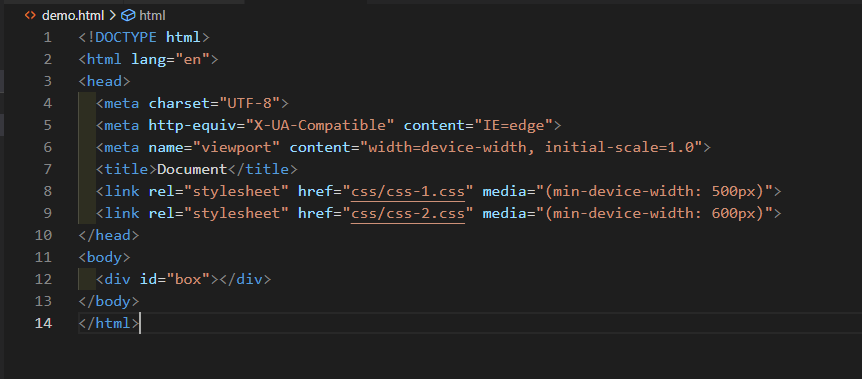
(3) 写在link标签中,有条件的引入外部样式表。
课程收获:
这一章主要学习了media媒体查询,通过四小节的学习我了解了什么是媒体查询,如何通过不同的方式对媒体查询进行引入,以及我们如何在移动端和pc端中写媒体查询样式。虽然这节只是媒体查询的入门知识,但是我也通过自己手动写代码实现了不同尺寸下显示不同的样式布局以及当一套代码兼容pc端和移动端。
在自己手动写第一个案例代码的时候,不小心将媒体查询中的min写成了max,导致蓝色背景没有显示出来,所以我们在写代码的时候要细心,而且出问题我们要从代码中查找问题。有了这一节的铺垫,我对媒体查询有了新的认识,这也让我给后面需要学习的章节的做了铺垫。
共同学习,写下你的评论
评论加载中...
作者其他优质文章