【备战春招】第2天 TS之面向对象:类
标签:
JavaScript
课程名称:GO开发工程师
课程章节:6-3节:TS之面向对象:类
课程讲师: ccmouse
课程内容:
一. 类
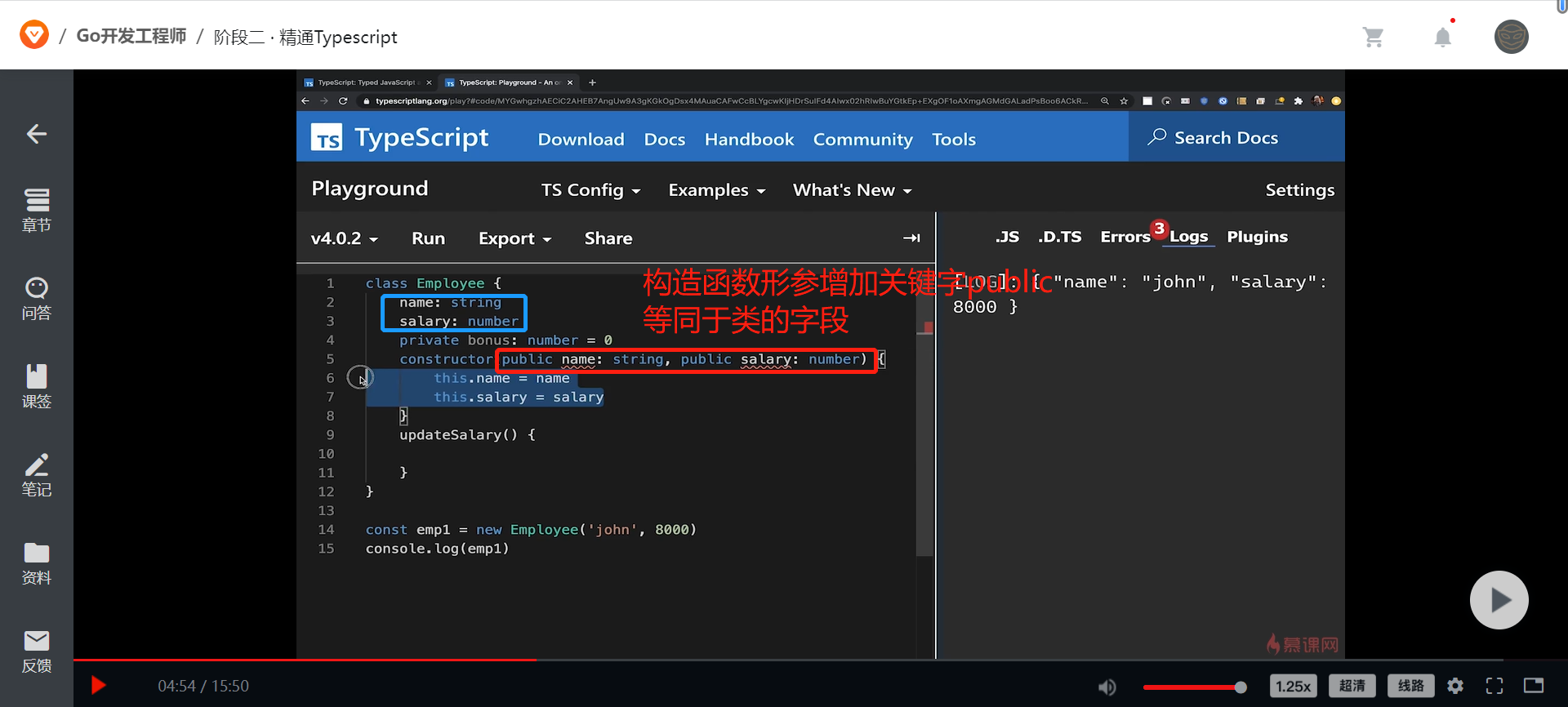
关键字public:构造函数中的形参前面增加关键字public,等同于类相应的字段
关键字private:设置私有变量
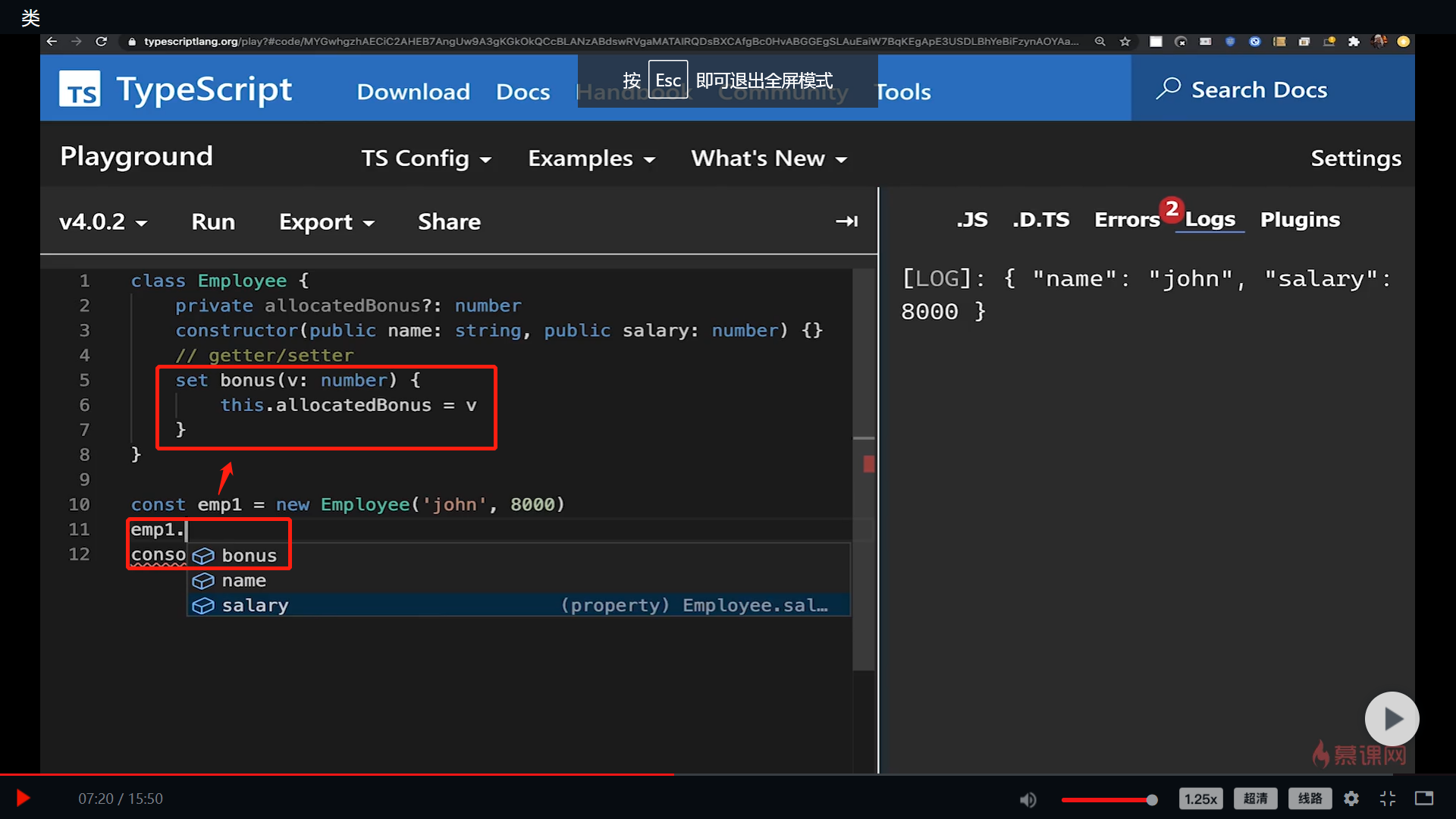
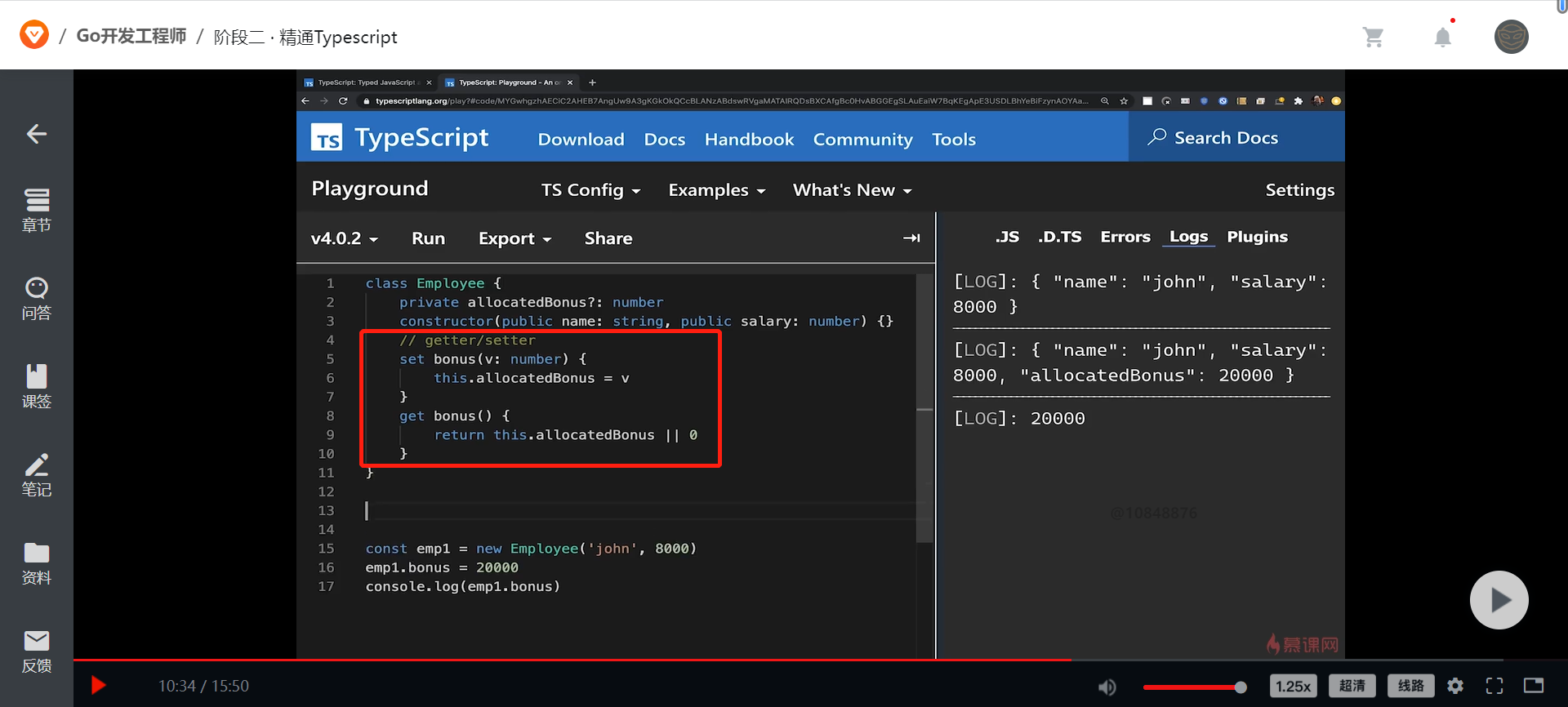
getter与setter:
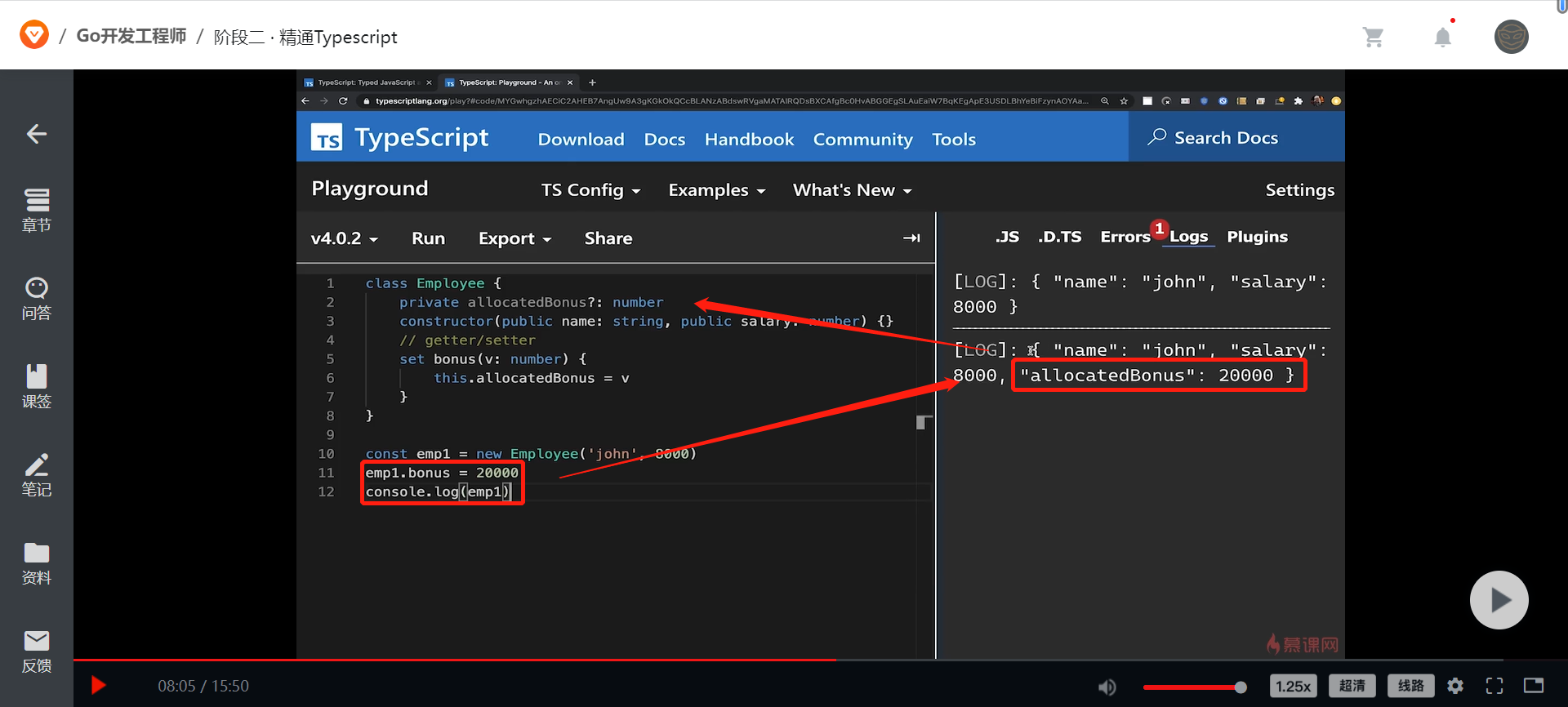
通过setter bonus设置私有变量allocatedBonus,智能提示是setter bonus,打印出来的字段是私有变量 allocatedBonus
继承:
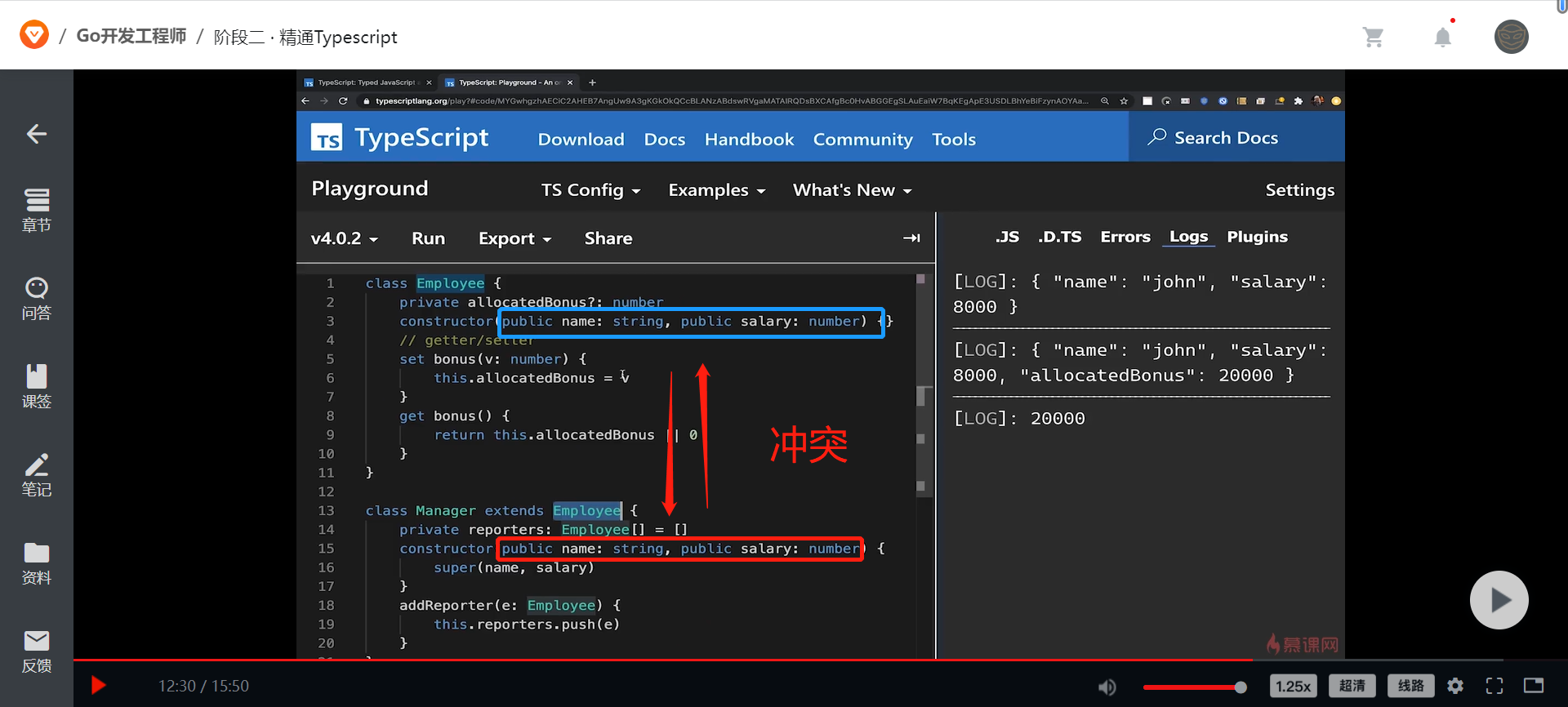
注意子类与基类 public定义的字段不能重复
代码示例:
class Employee {
private allocatedBonus?: number
constructor(public name: string, public salary: number) { }
set bonus(v: number) {
this.allocatedBonus = v
}
get bonus() {
return this.allocatedBonus || 0
}
}
class Manager extends Employee {
private reporters: Employee[]
constructor(name: string, salary: number) {
super(name, salary)
this.reporters = []
}
addReporter(e: Employee) {
this.reporters.push(e)
}
}
const emp1 = new Employee('john', 8000)
emp1.bonus = 20000
console.log(emp1)
const manager1 = new Manager('mary', 18000)
manager1.addReporter(emp1)
manager1.bonus = 50000
console.log(manager1)
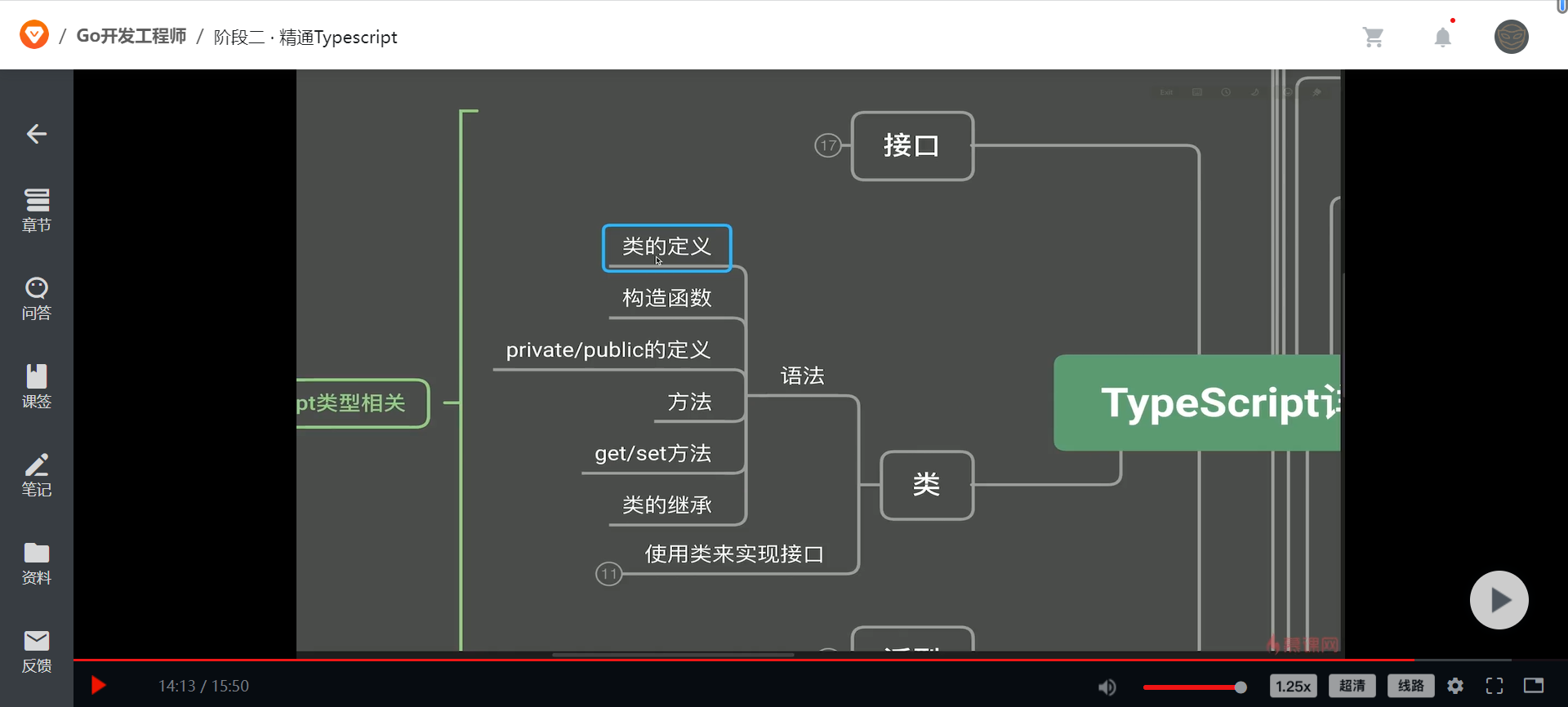
课程收获:
- 类的定义
- 关键字public、private
- 通过getter、setter设置或者获取值
- 类的继承注意子类与基类 构造函数public形参不能冲突
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦