【备战春招】第一天 WebGL+Three.js 入门与实战,系统学习 Web3D 技术
标签:
JavaScript
学习课程名称:WebGL+Three.js 入门与实战,系统学习 Web3D 技术
章节名称:课程开篇
讲师姓名:yancy
课程内容:
- 课程导学
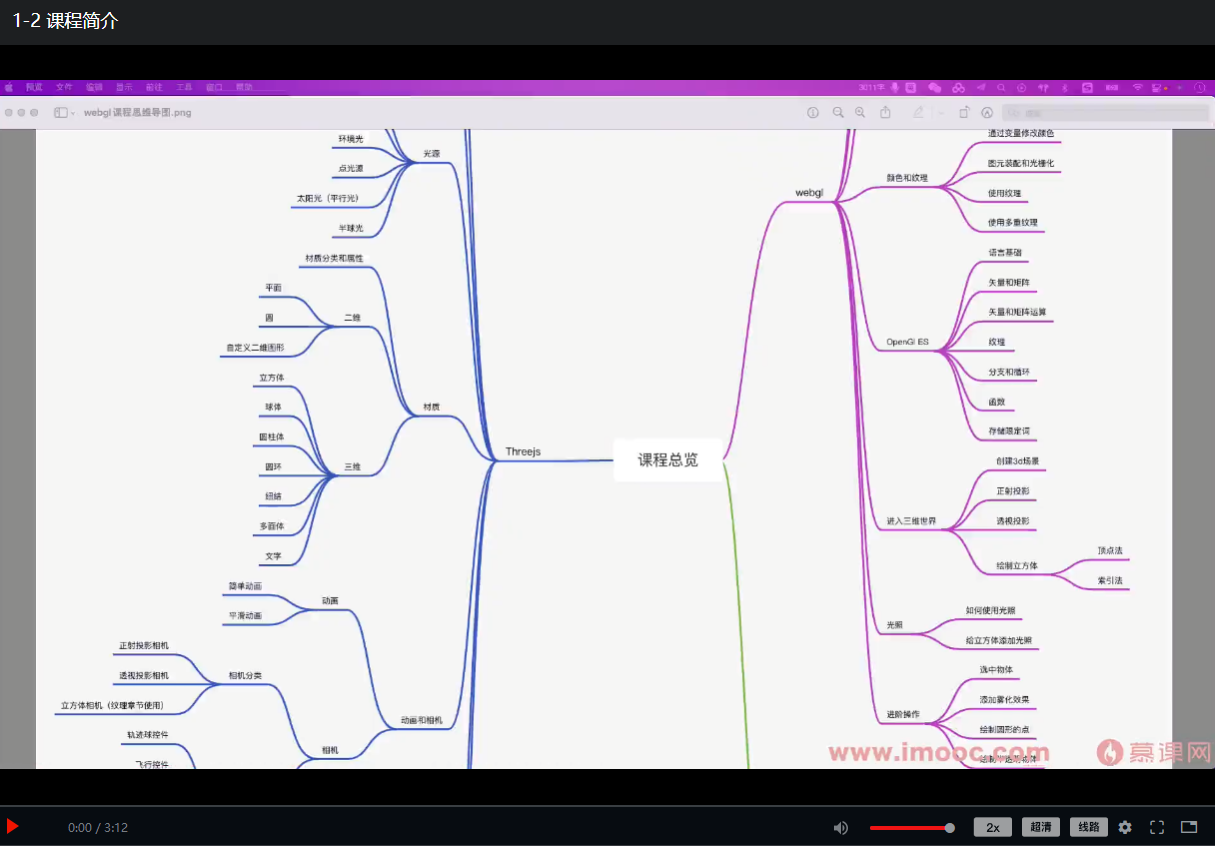
- 课程简介
本课程主要基于为 Three + Webgl 实现一个智慧城市案例。
案例主要围绕着三维场景的搭建,天空盒子作为场景的背景,还有一块模型的创建,加载和渲染,通过着色器实现的一些效果(扫描线、扫描光带、雷达效果)。
使用的技术栈:Three、webgl 、tween 、Vue3 + Vite 创建项目、blender 创建模型。
其课程的亮点:
- 可以掌握前沿 webgl 、 Three 技术和必要的数据知识
- 着色器语言绘制渲染多种酷炫的3D特效(通过着色器来实现多种效果,加深对着色器的理解和使用)
webgl: 点的绘制,缓冲区使用,鼠标交互,图形变换,三维场景,投影矩阵,着色器语言……
three: 基础组件、光源、材质、几何体、相机和动画、相机控件、粒子系统……
案例:模型加载,天空盒,模型处理,扫描线,文字添加,特效处理,交互……
threejs是一个让用户通过javascript入手进入搭建webgl项目的类库。众所周知学习webgl需要图形学知识,而webgl需要通过js和glsl两种语言。如果我们不通过threejs使用webgl势必逃不过底层知识:你必须全面了解着色器语法和自己编写顶点着色片元着色;但你使用了threejs显然可以便捷的逃过这些难懂的底层,对于传统js从业人员挑战的shader确实是有难度的。
大家一起加油
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦