课程名称:4小时快速体验ES6-10的强大
课程章节: ES6基础知识详解
课程讲师:大谷
课程内容:
ES和JS之间的关系
JS的发展:
(1) JS是从百家争鸣的年代到现在,其实也挺不容易。
(2) JS的组成是由ECMAScript(核心) + DOM(文档对象模型) + BOM(浏览器对象模型)
(3) ECMAScript(核心)是语法、类型、语句、关键字…
为什么用ES:
(1) js的语法层面是遵循es的。
(2) 你学js其实已经囊括了es,只不过你学的教程可能都是用的es5的语法标准。
(3) 学js必学es,无非用的老版本还是新版本,而es6及6以后相对于之前版本做了很多改进,提供了很多新技术。
JS的问题出哪了:
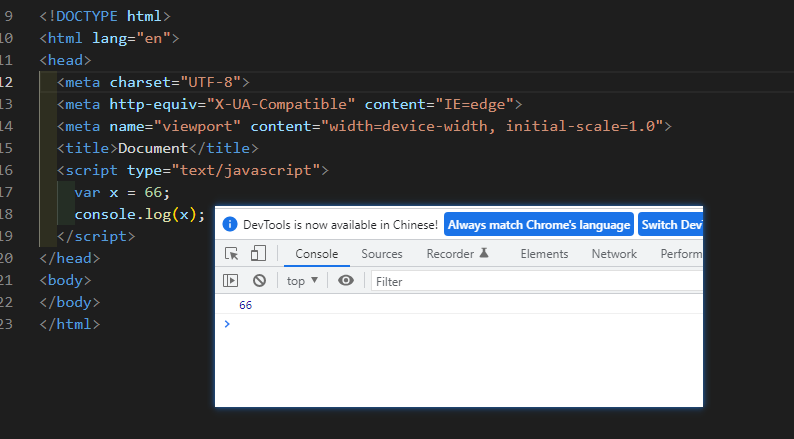
(1) 问题1: 变量的作用范围
当我们再次重复定义x的值,此时我们再次运行代码,发现浏览器不会报错。我们如果不使用var进行声明。如果我们将输出写在赋值的后面,我们发现浏览器的控制台输出的是undefined。如果我们只写了输出没有定义x,此时浏览器的控制台才会报错。let还会产生布局作用域。
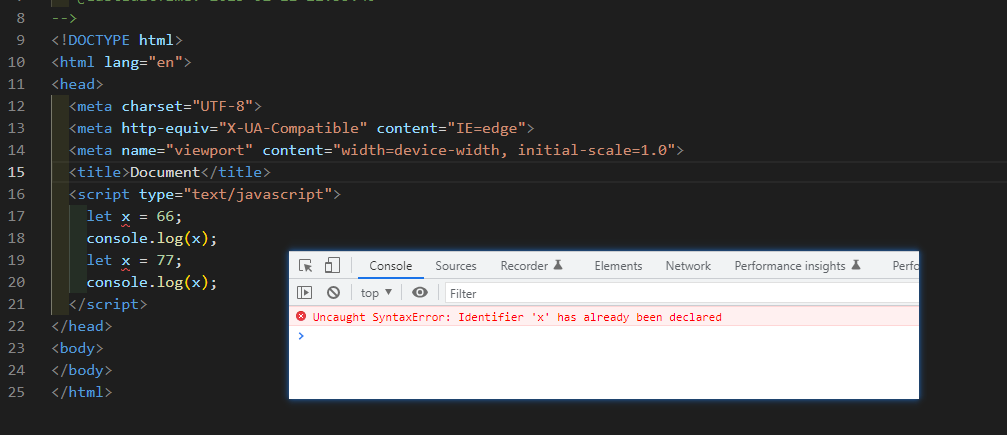
ES6中除了let,我们还可以使用const声明变量,const具有let的特点,除此之外,const声明的基本类型的变量是不允许修改的。一般我们用const声明常量,而且单词的字母我们都会大写。
课程收获:
这一章主要学习了ES6和JavaScript中的变量的声明和赋值。我们需要注意的是ES6中let声明的变量不能重复声明,不能先使用再声明,也不能不声明就进行使用。const声明的变量在let基础上多了基本类型不能改变的特点。而JavaScript除了不声明直接使用才会报错。我们熟练掌握如何声明变量以及这几个特点,这样我们无论是在函数中还是在我们写js代码中,都不会出现浏览器报错或者代码之间互相影响的情况。
共同学习,写下你的评论
评论加载中...
作者其他优质文章





