课程章节:6-17 v-model参数的用法
课程讲师: 双越
课程内容:
6-17 v-model参数的用法
课程收获:
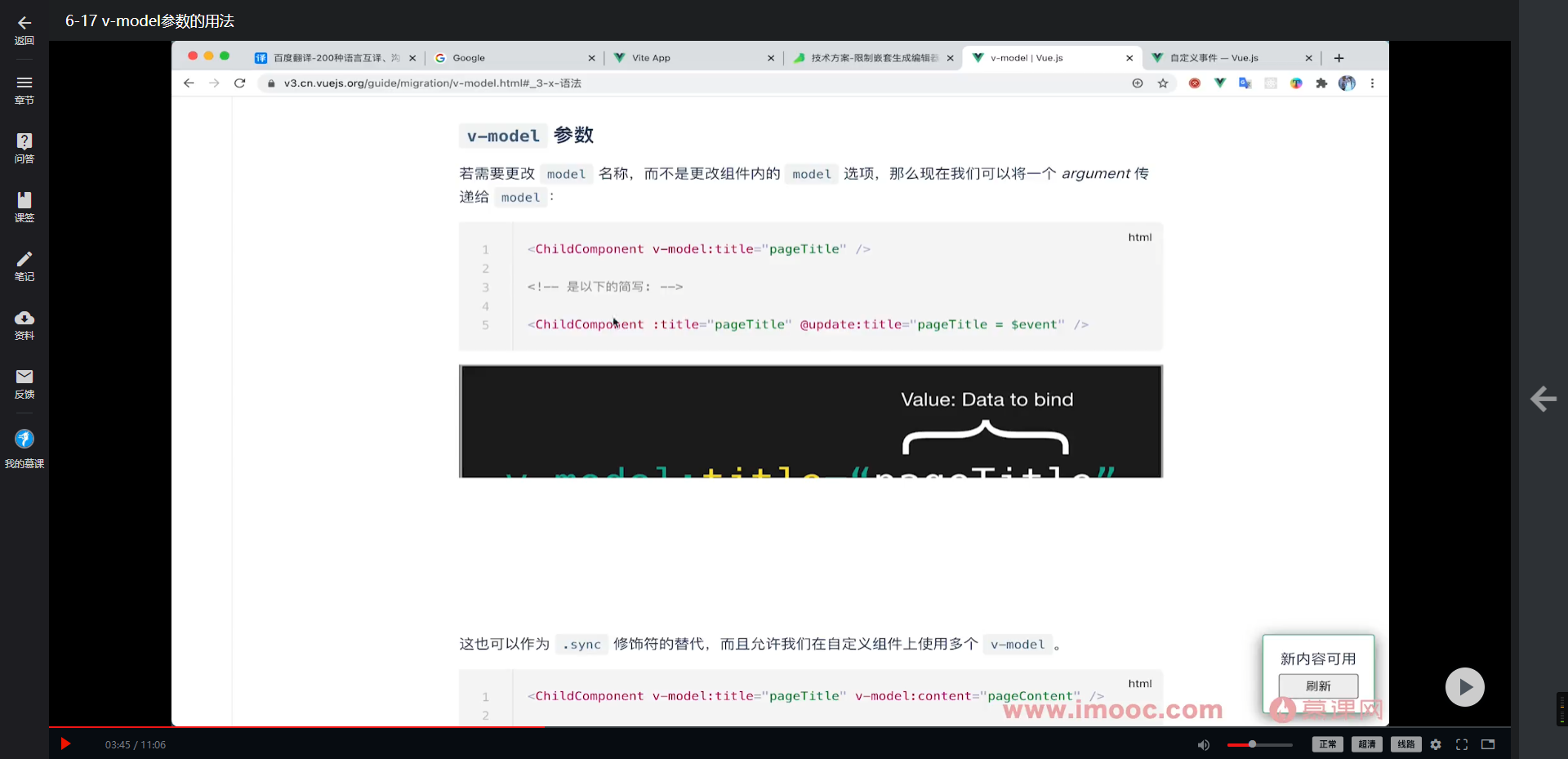
作用:实现传递数据到子组件,修改子组件数据同步到父组件
<template>
<input :value="name" @input="$emit('update:name', $event.target.value)"/>
<input :value="age" @input="$emit('update:age', $event.target.value)"/>
</template>
<script>
export default {
name: 'UserInfo',
props: {
name: String,
age: String
}
}
</script>
template>
<p>{{name}} {{age}}</p>
<user-info
v-model:name="name"
v-model:age="age"
></user-info>
</template>
<script>
import { reactive, toRefs } from 'vue'
import UserInfo from './UserInfo.vue'
export default {
name: 'VModel',
components: { UserInfo },
setup() {
const state = reactive({
name: '双越',
age: '20'
})
return toRefs(state)
}
}
</script>
谢谢老师,讲的非常细致,很容易懂。这一节学的是vue3用v-model参数的用法,为以后的学习打下了基础。
原来vue3能有这么多种性质,以及对vue3有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦