在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页。本文要分享8个超炫酷的纯CSS3动画,有几个非常经典,比如大象走路的那个,如果你对CSS3感兴趣,赶紧来看看吧。
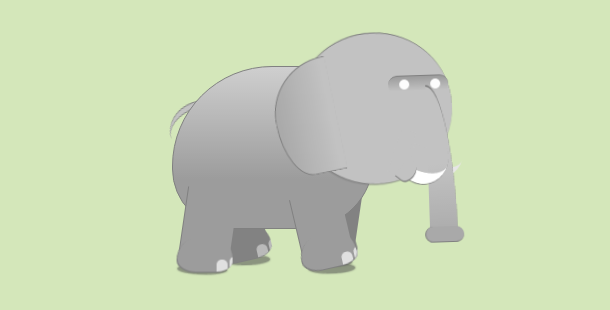
1、纯CSS3实现大象走路动画
之前我们分享过一款纯CSS3人物行走动画,效果相当震撼。这一次要给大家介绍的是一款纯CSS3实现的大象走路动画,大象走路时的形态表现的十分逼真,你可能不会想到,这么给力的动画居然是用纯CSS3实现的,很可爱的大象,下载源码自己去研究吧。
2、纯CSS3实现苹果设备 iPhone iPad iMac及iWatch
今天我们又要用CSS3来绘制一些有趣的东西,这次要绘制的是全套的苹果设备,包括iPhone、iPad、iMac及iWatch,配合各自的界面壁纸,显得非常逼真,同时跟现实中的设备一样,屏幕同样具有切换的效果,只不过这个是定时切换,并不能滑动切换,有兴趣的同学可以自行实现一下。
3、纯CSS3实现变形金刚组装动画特效
今天要分享的依然是一款用纯CSS3实现的动画,是一个变形金刚组装动画特效,这种组装动画将人物的各部位按某种顺序组合起来,显得非常酷。
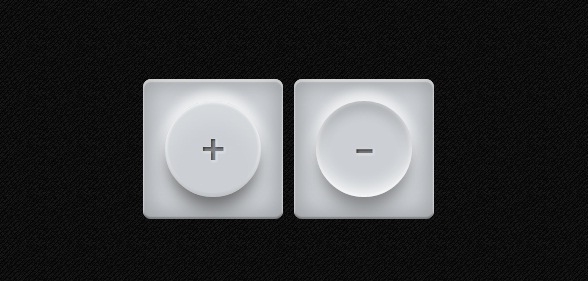
4、纯CSS3 3D按钮 按钮酷似牛奶般剔透
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。
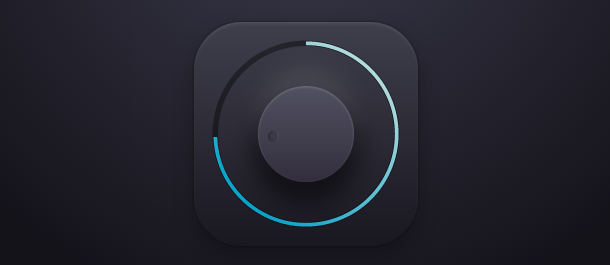
5、CSS3音量调节旋转按钮
之前我们分享过很多可以调节音量的HTML5视频播放器,大部分音量调节按钮都比较普通,没有什么特色。今天要分享一款基于CSS3的音量调节旋转按钮,只要按住鼠标即可旋转按钮来调节音量。这是一款很有特色旋转按钮。
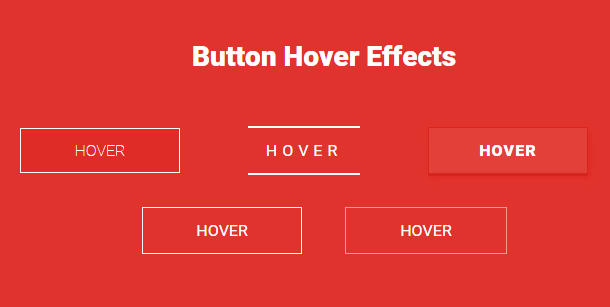
6、纯CSS3鼠标滑过按钮动画 多种动画风格
今天要分享一款基于纯CSS3实现的鼠标滑过按钮动画,一共有5组动画风格。和之前分享的CSS3按钮发光动画相比,这款按钮动画更为有质地,而且也更实用。这5款风格的按钮动画,有发光的特效,也有3D立体的效果,你可以选择一款适合你的按钮应用在网页中。
7、纯CSS3加载Loading动画图 12款创意设计
我们经常使用GIF图片来实现Loading加载动画,确实利用GIF图片来实现也非常方便,但需要我们一定的制图功底,我们作为程序员很多对制图一窍不通,那么今天就让我们用CSS3代码来实现漂亮的Loading加载动画吧,下面的12款非常有创意的CSS3 Loading加载动画肯定会让你喜欢上CSS3,喜欢上HTML5。
8、纯CSS3实现幽灵漂浮动画
这又是一款基于纯CSS3的动画特效,先是用CSS3绘制了一个“可爱”的幽灵,没用运用图片,其实用CSS3绘制一些简单的线条和图形非常简单。然后通过CSS3的动画属性对幽灵进行上下的漂浮,动画效果还是非常不错的。
欣赏完上面的CSS3动画,你是否更加爱上了CSS3和HTML5,如果你有其他的CSS3案例需要分享,欢迎在评论中与我们联系。你也可以阅读之前发布的10个强大的纯CSS3动画案例分享,有更多的CSS3动画源码等着你。
本文链接:http://www.codeceo.com/article/8-cool-css3-animation.html
本文作者:码农网 – 小峰
共同学习,写下你的评论
评论加载中...
作者其他优质文章