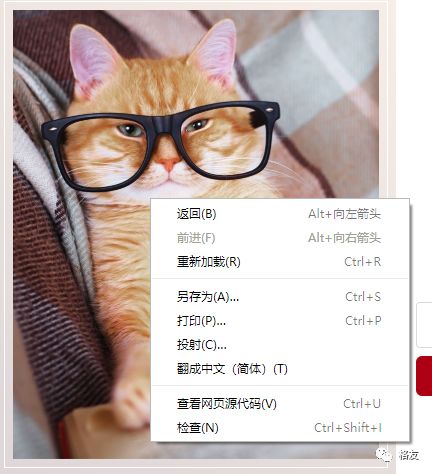
小生爱猫,于某网站见一猫咪美图便欲另存之。点击右键,却无“图片另存为...”之链接...
选择“另存为”是保存html,下了一堆乱七八糟的文件,却无猫咪之文件。
看来这个网页的行为与普通情况不同,截图对比:
这个网站可能是有意无意隐藏了图片资源。
无能为力,只好请师父帮忙。师父左手竖起拇指,右手食指做了个弯钩。犹豫片刻,忽然领悟,师父暗示“Finger 12”。
于是,按F12唤出Chrome之调试界面,然后用“选择元素”工具,指向猫咪。
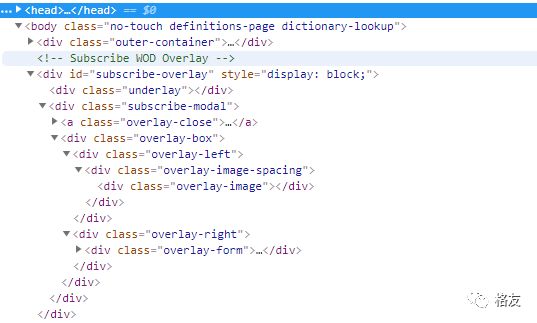
原来,这个HTML确实写法不同。图片处没有图片链接,取而代之的是一个万能的div:
难怪把Chrome搞晕了,找不到图。
那么它是怎么显示出图的呢?应该是通过style定制class(C程序员听着可能很别扭,^-^),overlay-image就是这个定制的class。
在Style窗口找到这个定义,就看到图片链接了:
#subscribe-overlay .subscribe-modal .overlay-image {
display: flex;
align-items: flex-end;
width: 100%;
height: 100%;
background-size: cover;
background-image: url(//www.<此处故意隐去若干英文字符>overlay-cat.jpg);
background-repeat: no-repeat;
}
复制上面的链接,原图即得,没想到师父这么多年里都搞底层,html的东西也会debug。顺便说下,这个戴眼镜的猫咪在看书,如师父的师父所言,学不可以已,大家都要努力学习啊,"You're never too cool to learn something new."
共同学习,写下你的评论
评论加载中...
作者其他优质文章