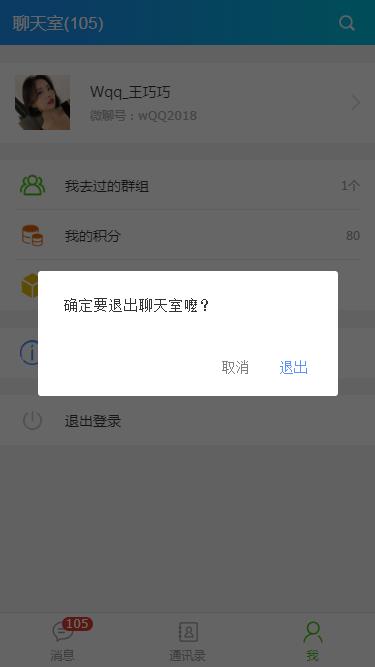
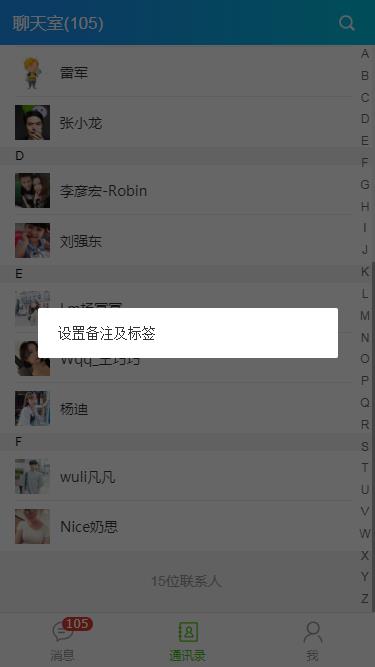
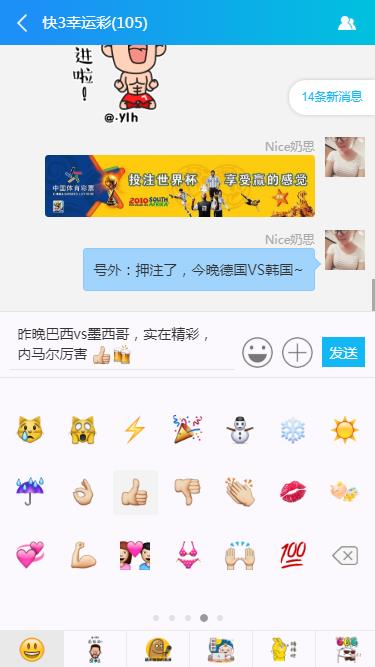
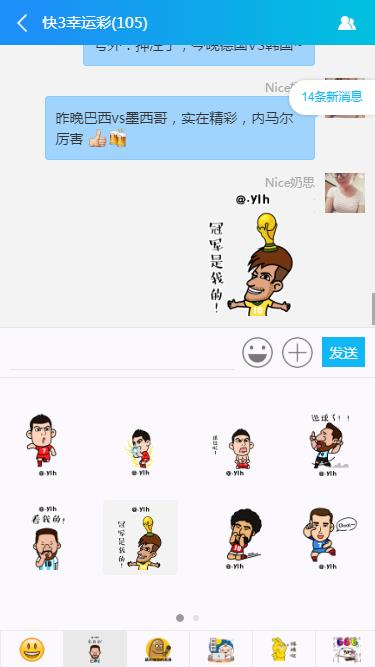
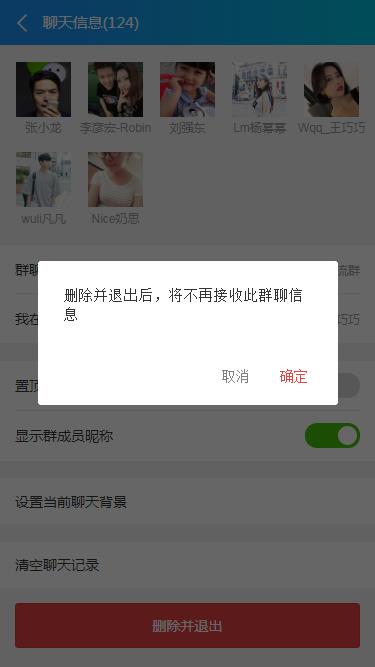
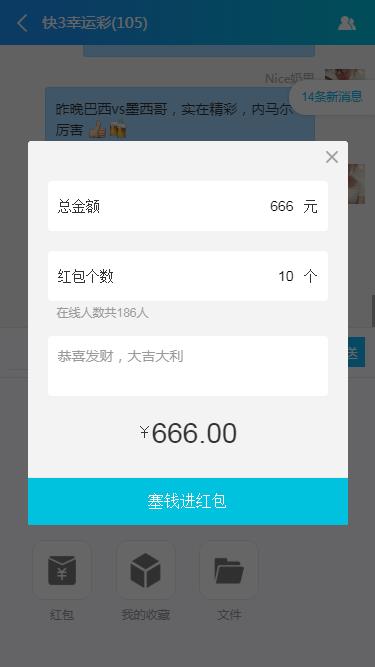
html5高仿微信|最近就利用html5+css3+zepto+swiper+weui+wcPop等技术架构实现了一个高仿微信聊天手机端,效果还挺不错的,分享给大家看看叻。
该聊天项目采用flex布局,有效处理了底部键盘输入撑起的问题,消息内容区域自动收缩,另外新增了右键长按功能,还有动图表情也是一大亮点。
整体框架都已经完成,更多细微功能可以自己定制的。
实现了消息、表情发送,图片、视频预览,打赏、红包、霸屏等多维度微场景功能。也可以根据自己的想象加入更多好玩有趣的效果。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦