《前端之路》之三 数组的属性 && 操作方法(下)
咱们 接着上篇来讲~
7、slice()
从某个已有的数组返回选定的元素
经常用来将类数组转化成数组,这样做一方面可以利用现有的数组方法更加方便的处理,另一方面是处于性能的考虑
var f = function(a,b,c,d,e,f){ var args = Array.prototype.slice.call(arguments,0) console.log(args)
}
f(1,2,3,4,5,6) // [1, 2, 3, 4, 5,6]tips: 箭头函数中的 arguments 无效: 后文中会仔细介绍到。
var f = (...args) => Array.prototype.slice.call(args, 0) f(1,2,2,2,2) // [1, 2, 2, 2, 2]
换种写法就有了 - -
8、splice()
删除元素,插入元素,替换元素。
8.1 删除元素 (index,numOfDelete)
var a = [1,2,3,4,5,6]for( var i = 0, lens = a.length; i<lens; i++ ) { if(a[i] == 4) break}console.log(i) // 3var m = a.splice(i, 1) // [4] 返回被删除的元素console.log(a) // [1, 2, 3, 5, 6] 删除了元素8.2 插入元素 (index,0,insertItem)
var a = [112,121,211,212]var m = a.splice(1,0,1111111)console.log(m) // []console.log(a) // [112, 1111111, 121, 211, 212]
8.3 替换元素 (index,numOfDelete,replaceItem)
index: 替换的开始索引、 numOfDelete: 删除的长度、 replaceItem: 替换的新元素
var a = [112,121,211,212]var m = a.splice(1,2,1111111)console.log(m) // []console.log(a)
9、sort()
对数组的元素进行排序
默认情况下,sort()是升序排序,而且是调用每一项的toString(),然后比较得到的字符串。
var a = [1,11,2,13,45,15]var m = a.sort()console.log(m) // [1, 11, 13, 15, 2, 45]
这里大家肯定很好奇为毛线 2 排到了那么靠后的位置?
这里我们,做一个最为简单的 demo 来看一下
var x = '2'var y = '11'x > y // true2 > 11 // false
很简单的理解 默认情况下,sort()是升序排序,而且是调用每一项的toString(),然后比较得到的字符串。那么字符串 ‘2’ 比 字符串 ‘11’ 在 ascii表上 排名靠前
tips: 可能你不太相信
我们通过 String.charcodeAt() 方法来查看,当前字符串在 ascii 表上的大小对比
var x = '2'var y = '11'console.log(x.charCodeAt()) // 50console.log(y.charCodeAt()) // 49
看到这里是不是恍然大悟
同时 sort()方法可以接收一个比较函数作参数,实现我们想要的排序。
var asc = function(a, b) { // 升序
return a - b
}var desc = function(a, b) { // 降序
return -asc(a, b)
}var a = [11,22,12,1,23,13]var aAsc = a.sort(asc)console.log(aAsc) // [1, 11, 12, 13, 22, 23]var aDesc = a.sort(desc)console.log(aDesc) // [23, 22, 13, 12, 11, 1]10、reverse()
颠倒数组中元素的顺序。
var a = [1,21,12,22,23,13,15,2,31]var b = a.sort( (a, b) => a - b ) // [1, 2, 12, 13, 15, 21, 22, 23, 31]var c = b.reverse() // [31, 23, 22, 21, 15, 13, 12, 2, 1]
11、valueOf()
返回数组对象的原始值
var a = [1,12,32,41,25]var v = a.valueOf() // 1,12,32,41,25]
12、indexOf()
判断当前数组中是否有某一项元素,若有则返回索引,若无则返回 -1
var a = [1,12,32,41,25]var t = a.indexOf(2) // -1var f = a.indexOf(12) // 1
13、toSource()
返回该对象的源代码
var a = [1,12,32,41,25] a.toSource() // a.toSource is not a function
tips:
只有 Gecko 核心的浏览器(比如 Firefox)支持该方法,也就是说 IE、Safari、Chrome、Opera 等浏览器均不支持该方法。
// in Firefox borwser var o = {
name: 'zzz',
age: 18,
job: 'dev'}var s = o.toSource() // ({name: 'zzz', age: 18, job: 'dev'})14、toString()
把数组转换为字符串,并返回结果。
var a = [12,12,12,12]var t = a.toString() // "12,12,12,12"
15、toLocaleString()
把数组转换为本地数组,并返回结果。
var a = [12,12,12,12]var t = a.toLocaleString() // "12,12,12,12"var d = new Date() // Thu Jul 12 2018 16:34:46 GMT+0800 (中国标准时间)var xd = d.toLocaleString() // "2018/7/12 下午4:34:46"
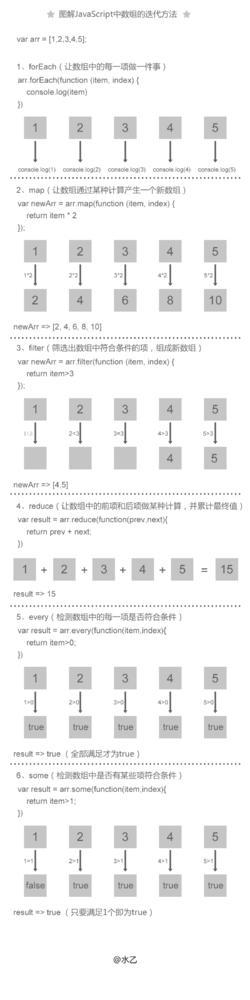
16、forEach()、map()、filter()、reduce()、every()、some()
我们通过一张图 可以非常快速的了解并区分这些方法
16.1 forEach()
让数组中的每一项做一件事
var a = [1,2,3,4,1,2,3]
a.forEach(function(item, index) { console.log(item+index)
})16.2 map()
让数组通过某种计算产生一个新的数组
var a = [1,2,3,4,1,2,3]var b = a.map((item, index)=>{ return item * index
})
b // [0, 2, 6, 12, 4, 10, 18]16.3 filter()
筛选出数组中符合条件的项,组成新的数组
var a = [1,2,3,4,1,2,3]var b = a.filter((item, index) => { return item > 2})
b // [3, 4, 3]16.4 reduce()
让数组中的前项 和 后项做某种计算,并累积最终值
var a = [1,2,3,4,1,2,3]var b = a.reduce((p, n) => { return p + n
})
b // 1616.5 every()
检测数组中的每一项是否符合条件
var a = [1,2,3,4,1,2,3]var b = a.every((item, index) => { return item > 2})
b // false16.6 some()
检测数组中的是否 至少有一项满足条件
var a = [1,2,3,4,1,2,3]var b = a.some((item, index) => { return item > 2})
b // true总结:
这么多的关于数组的方法,也不能纯粹的死记硬背,需要结合场景,结合适当的代码需求来进行记忆。 当我们用过了好用的方法能够节约我们的时间的话,那么一次适合的使用场景就能让我们记住这些方法了~
当让,这些总结 也是为了能让同学们能够知道 JS 中 数组的概念,对数组这个数据类型有一个大致的理解,以便在后续的开发中不会因为基础问题导致影响开发效率的事情发生。
共同学习,写下你的评论
评论加载中...
作者其他优质文章