开篇语,之前做demo有问题,随手百度,竟然发现多篇文章出奇的相同,错误的地方也是让人发指的一致,不由得感叹,天下文章一大抄,这不太可怕,可怕的是,当假的错的东西多了,劣币驱逐良币的时代就不远了,可叹可叹!!
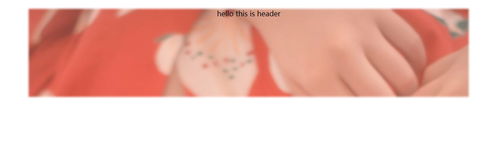
长话短说。要做的样式如下图。
其实,这个图片可以设在父容器header中,但是还需要背景有一定的模糊和透明度,所有,建议将背景另设一个块容器background,此容器作为父容器header的子容器,同时作为内容或者标题容器title的兄弟容器.
父容器header中的样式width,height, margin应该都可以理解的。
title容器里的margin , text-align也是可以理解的。
那我们就从background 中的样式一一说起吧!
由于background是个块元素,按照正常文档流应该是和title容器上下排列开,这样会导致title部分没有背景图。如下图所示。
所以我们要打破这个正常的文档流,使这个background容器块元素能覆盖或者占据父容器header。我们就使用到了,position: absolute,使background容器块元素脱离原文档流。
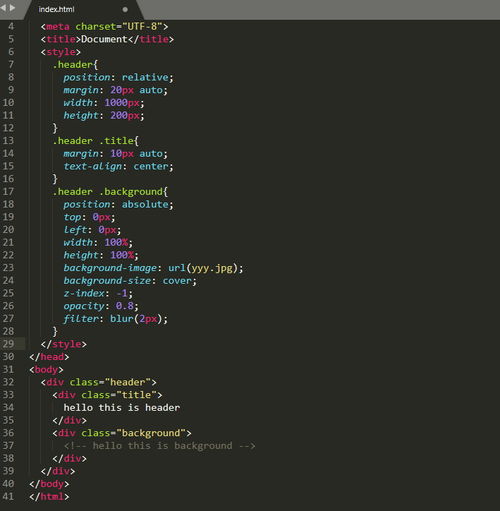
那我们就给background元素加上这个属性
.header .background {
background-image : url('yyy.jpg');
position : absolute;
top : 0;
left : 0;
width : 100%;
height :100%;
}关于在这里设置width,height,因为这是个块元素,默认有这两个属性。我们为了背景能填充父容器,所有把这两个属性都设置成100%,这样就能继承父元素的宽高了(此处继承的是,子元素块的内容部分的宽高继承了父容器元素块的宽高,这样说更确切一些吧)。
我们来看看效果如何吧
哎,似乎有些不对了。
背景图片填充了整个body区域,而且背景图片有重叠。
这是由于我们设置的position : absolute 属性导致的。
由于父容器header 期初我们并没有设置absolute / relative属性,导致background块元素 以body对象为定位,以浏览器窗口的宽高 为自身内容的宽高,但是这并不是我们想要的呀
所以,给父元素header 增加一个position: relative ,我们看看会有什么变化
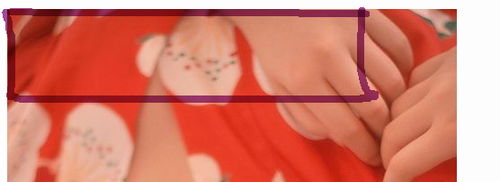
似乎好多了,此时父容器header被填充。但是图片似乎没有横向没有完全显示的。我们看下原始图片吧
背景图片似乎只是显示了如下图线框中的部分。
那么我们给子元素增加一个background-size : cover
这样似乎好多了。
在加上 z-index= -1;使背景图片在其他元素下面,
filter : blur(2px); 进行模糊处理,
opacity : 0.8 设置一个透明度。
至此,这个小demo基本完成了。
蒙版和这个原理一直,只不过,蒙版的z-index值为正数,透明度给大一些就可以了。蒙版的话,后面我追加或者再写一篇。这里就一笔带过了。
真是越写越多,越写越心虚呀。。。。。⊙﹏⊙‖∣
暂时就这样吧
共同学习,写下你的评论
评论加载中...
作者其他优质文章