Webkit 内核浏览器自定义滚动条样式
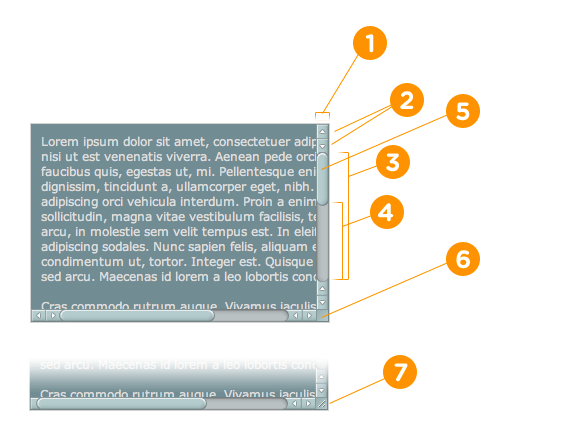
使用示意图Webkit在所有浏览器中对于滚动条对自定义支持度最高,也是效果最好的,主要采用带有-webkit-私有前缀伪元素实现
/*1*/
::-webkit-scrollbar{}
/*2*/
::-webkit-scrollbar-button{}
/*3*/
::-webkit-scrollbar-track{}
/*4*/
::-webkit-scrollbar-track-piece{}
/*5*/
::-webkit-scrollbar-thumb{}
/*6*/
::-webkit-scrollbar-corner{}
/*7*/
::-webkit-scrollbar-resizer{}如上图所示,用户可以根据自己需要对滚动条各个部分定制样式
说明以上属性可以满足大部分对需求,但是Webkit浏览器还给我提供了更多对属性供我们使用,真是太贴心。如果有需要可以参考以下文档:
https://webkit.org/blog/363/styling-scrollbars/
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦