前言
由于热衷于边听有声小说边撸代码,所以我干脆自摸出了一个喜马拉雅App,边听电台边完成电台功能的感觉有一丝丝触动,这个项目完成仅仅30%,功能仍在实现,往后的需求我再一一添加,客官们,不要急,莫催.... 八月初完成大部分功能
<font color=red size=3 face="黑体">主要技术点:vue、vue-router、axios</font>
项目结构
主体结构

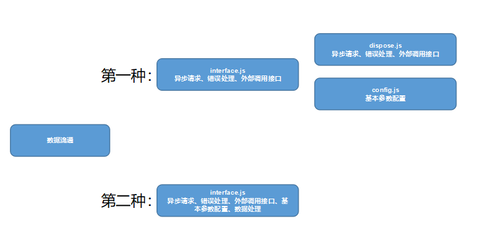
数据流通
第一种方案是为了以后解决跨域和耦合问题引入,由于数据存储本地:这里采用第二种方案,使用axios获取数据投放到主要路由,同时向外引出$http变量
import axios from 'axios'import Vue from 'vue';
axios.create({
timeout:3000, // 超时控制
baseURL: "http://localhost:8080/" //本地路径});
axios.interceptors.response.use(response => { return response.data
}, err => { if (err && err.response) { switch (err.response.status) {... // 这里是一些选择case语句...
}
} else {
err.message = "连接到服务器失败"
}
message.err(err.message) return Promise.resolve(err.response)
})
Vue.prototype.$http = axios路由嵌套
由这里我要郑重提问一下,当swiper-item是一个很大的页面组件时,你们觉得有必要为每个swiper-item设置路由么??
由于喜马拉雅是一个大型App,目测是一个一级路由的项目,但是为了以后的维护,我仍然使用二级路由,初步路由,很多参数未带.... 唉
const routes = [
{ path: '/', component: Home
},
{ path: '/Home', component: Home, children: [
{ path: '/Home/classify', component: classify
},
{ path: '/Home/recommend', component: recommend
},
{ path: '/Home/member', component: member
},
{ path: '/Home/directSeeding', component: directSeeding
},
{ path: '/Home/radio', component: Radio
}
]
},
{ path: '/listen', component: Listen
},
{ path: '/find', component: find
},
{ path: '/personal', component: personal
}]bug解析
任何代码都会遇到bug,没有你想不到的bug,只有你敲不出的程序。迟早有一天,我会写出一个报错弹出道歉的编译器,从此世间无bug...
咳~,扯远了,回归现实。下面是我现阶段所遇到的bug和一些容易忽略的问题,在这里一一解说:
swiper无法滑动问题:
这是一个很古老很low的问题,当然也是要提的嘛,解决的方案记住三点就行:
- 包含关系:.selfClass > .swiper-wrapper > .swiper-item (.swiper-wrapper和.swiper-item 一定不能写错) - .selfClass 必须有一个固定值(如果横向滑动,则width一定固定,如果纵向滑动,则height一定不动)(如果DOM树发生变化,记住,增加observer:true,observeParents:true}) - 时机很关键:new swiper()会扫描swiper-wrapper内部swiper-slide的个数和自身的长宽样式,所以你需要DOM结构初始化后才能使用,vue 一般在钩子函数ready()或者之后初始化,react一般在render或者之后初始化...
better-scroll无法滑动问题
跟上面一样一样的,组件必须包含一个子元素才能滑动... 类似
中间人的感觉组件划分问题
这也是工作中常用到的问题,究竟一个页面中的一个区块如何划分才能尽可能的复用、易于维护理解、合理搭配,这是你实现这个组件的第一步,亦或者最重要的一步。我就遇到过,一个模块:我分成三块组件,然后实现,然后过了俩天,又遇到了用一个类似的组件,但是有三个不同,这时候想到使用slot,可是如果我还遇到了类似的情况,那我的slot不是要占据一堆位置了么?? 好好的一个组件为什么需要插入那么多slot,我以后怎么调试??这复用同一个组件我还要增加一大堆slot判断,累死人嘞,还不如重新写一个组件,唉....
- 一定要有全局观,这个模块的组件到底该不该拆、到底怎么拆、拆完后数据传递是不是很复杂、值不值的拆、如何正确使用slot....这要从全局考虑,这个组件哪些地方使用到了,各有不同、针对不同点使用组件还是插槽- 感觉: 或许这样说不是很严肃,但是这真的很重要,这需要很长时间的练习,习惯养成。没法直观表达
img标签如果不写src或者不赋值,会显示一些莫名其妙的样式和效果,
原因未知... 所以,记住,为了防止图片加载不出来,最好缓存一张默认图片或者iconfont来预存位置,当然,增加alt优化seo也可以嘛,这使你看起来更加细心
tempalte嵌套tempalte,增加key报错
嵌套使用template,因为template是不会被渲染的(类似小程序block),所以我们通常使用它用于循环或者判断,但是你循环template时,若增加一个key,系统会爆出一个完全看不懂的错误..., so,别使用key绑定template,当然,也没有理由做这种事...
vue中data() {return {hello: null/undefined}} 这种初始化最好别使用
无论这个数据最终是什么类型,都不要使用null、undefined来初始化。我使用了大量的null用于初始化数据(经常写es5的老毛病了),结果到最后,传递给子组件打印时都会显示null并报错,但是页面显示效果却正常输出数据....这是我无法理解的bug,最后,我初始化{},不会报错,正常输出....你们知道这是为什么??
组件之间传递方法最好使用统一接口:EventBus
如果是小型项目,这个可以忽略
大型项目,组件之间父子联系,数据状态随时更新改变,如果采用单一的父子通信,到最后,调试修改非常非常难,牵一而动全身,简直了...
优点: 简化应用组件间的通信;解耦事件的发送者和接收者;避免复杂和容易出错的依赖和生命周期的问题
结语
感谢每一个观看的路客,不求点赞,不求打赏,只希望您能得到一点点收获,谢谢...
最后:源码再此,拿走不谢
原文链接:https://segmentfault.com/a/1190000015776043
原文作者:spike
共同学习,写下你的评论
评论加载中...
作者其他优质文章