JavaScript实现选项卡
本文代码实现《JavaScript进阶篇》最后一章的编程挑战“选项卡切换”内容。
这节内容对于初学者来说算是比较有挑战性的了,我摸索了四个小时了,自我觉得有些印象了,基本上能自己独立实现代码内容。深有感触的是,对于这种复杂的效果要想掌握地好,先临摹,后自己写,不会再看,看了再写,反反复复,直到熟悉掌握为止,而且隔一两天就要重新再独立写出来,以加深印象。
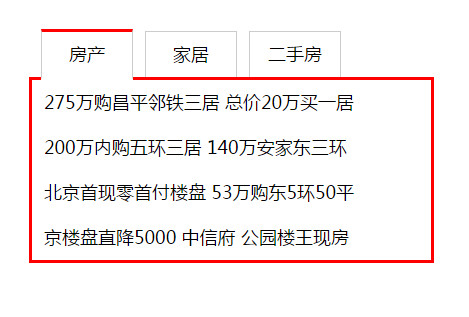
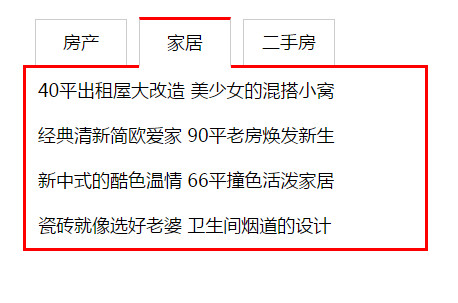
相关素材及代码和代码注释见下文。效果图:
文字素材:
房产:
275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房
家居:
40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计
二手房:
通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万
语义化代码模板:
<!-- HTML页面布局 -->
<div id="tab">
<ul id="ul1">
<li class="active">房产</li><li>家居</li><li>二手房</li>
</ul>
<div>
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>完整实现代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
font-family: 微软雅黑;
}
a{
text-decoration: none;
color: #000;
}
li{
list-style: none;
line-height: 30px;
height: 30px;
}
/***********************************/
#tab{
width: 270px;
margin: 20px;
}
#ul1{
border-bottom: 2px solid red;
line-height: 30px;
height: 32px;
}
#ul1 li{
display: inline-block;
height: 30px;
width: 60px;
text-align: center;
margin-left: 8px;
border:1px solid #ccc;
border-bottom: none;
}
#ul1 li:hover{
cursor: pointer;
}
#ul1 li.active{
border-top: 2px solid red;
border-bottom: 2px solid #fff;
}
#tab div{
border:2px solid red;
border-top: none;
text-indent: 8px;
}
.hide{
display: none;
}
.show{
display: block;
}
</style>
<!-- ******************************************* -->
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function(){
var ul1 = document.getElementById("ul1");
var ul1_li = ul1.getElementsByTagName("li");
var tab = document.getElementById("tab");
var div = tab.getElementsByTagName("div");
for(var i=0; i<ul1_li.length; i++){
//定义索引
ul1_li[i].index = i;
//建立每个li标签的鼠标经过事件
ul1_li[i].onmouseover = function(){
//循环遍历初始化每个li标签
for(var i=0; i<ul1_li.length; i++){
ul1_li[i].className="";
}
this.className="active";
for(var i=0; i<div.length; i++){
div[i].className = "hide";
}
//通过索引牵线每个标签对应的内容
div[this.index].className="show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="tab">
<ul id="ul1">
<li class="active">房产</li><li>家居</li><li>二手房</li>
</ul>
<div>
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>点击查看更多内容
47人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦