webpack+vue项目实战(五,监听路由,实现同个页面不同状态的切换)
1.前言
今天发完这一篇,就要这个系列告一段落了!以后如果有什么要补充的会继续补充!因为在后台管理项目上,搭建的话,主要就是这样了!还有的一些是具体到交互的处理,那个是要根据后端的需求,来进来比较细化的工作,我在这里就不说了!说了意义也不大,大家的项目的项目不一样的,细化的工作肯定是不一样的,然后开发的人不一样,对接的工作肯定也是不一样的!所以这个得靠小伙伴自己来处理和学习了!我写这文章的目的,希望起到的作用是授人以渔,而不是授人以鱼。
好了,闲话不多说!今天要说的时利用监听路由的方式,实现同个页面不同状态的切换。具体怎样呢,看下面。
2.使用路由
2-1运用场景
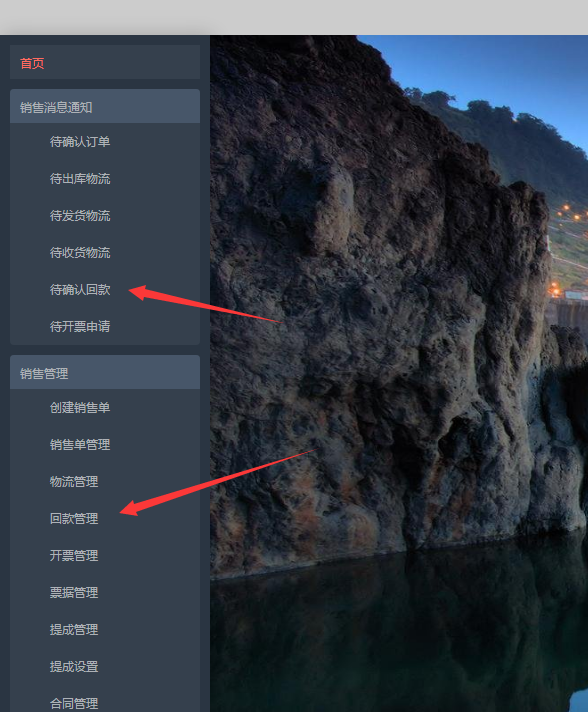
大家看侧边栏的时候,有一个‘回款管理’和‘待确认回款’。大家都应该知道。这两个页面只是筛选的条件有一个不一样,其他都是一样的。所以没必要弄两个基本一模一样文件。所以还是公用一个文件比较好!但是如果是公用一个文件,那么在vue的生命周期那里,是不会重新渲染页面的。但根据项目的需求,在回款管理’和‘待确认回款’来回切换的时候,有很多数据是要更新的。但是‘回款管理’和‘待确认回款’是同一个文件,在这里来回切换,很多数据没法更新。所以这个时候,就要用到路由了!
2-2实现过程
2-2-1准备步骤
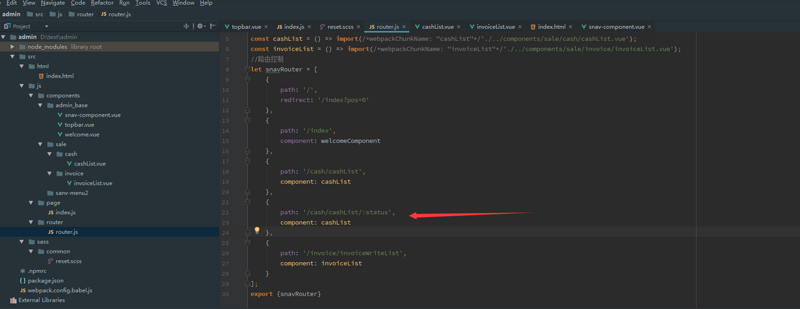
要实现‘待确认回款’回款也能和‘回款管理’那样切换,就必须要在router.js那里配置一下!
status是指一个参数,就是利用这个参数,让页面在‘回款管理’和‘待确认回款’这两个这里来回切换。
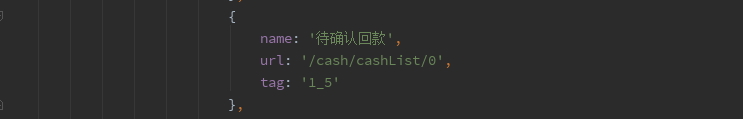
同时,在cashList.vue的data那里也要初始化一个变量(pageStatus)。用来记录当前的时回款管理还是待确认回款!router.js配置好了之后,然后去到snav-component.vue。然后在url‘待确认回款’那里,找到menus设置下url,设置一个将要传给status的参数。
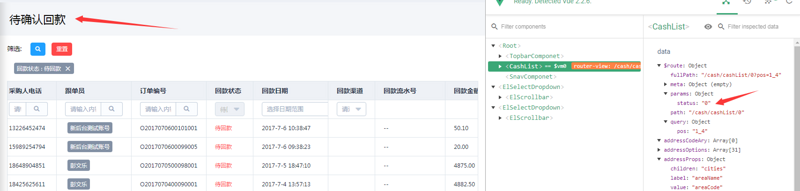
这里传的时0,也就是代表着,如果路由的参数上,如果status是等于0的话,就是‘待确认回款’页面,否则就是‘回款管理’页面。
详细教程可以参考官网--vue-router
2-2-2监听路由
从这里开始,操作的页面都是cashList.vue了,小伙伴要注意哦!
首先,使用路由,就要监听路由,我们使用watch监听。
watch: {
//监听路由
$route: {
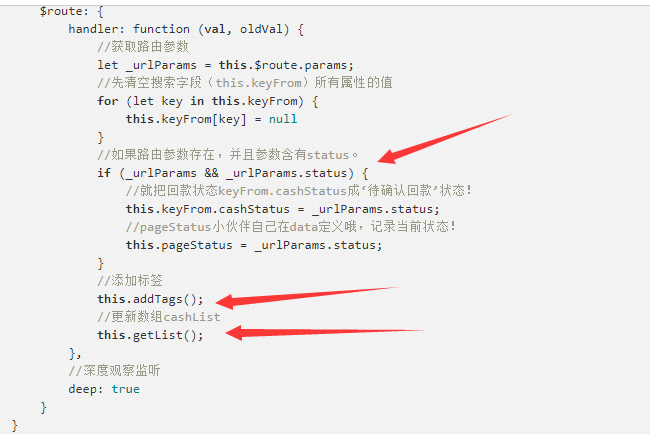
handler: function (val, oldVal) {
//获取路由参数
let _urlParams = this.$route.params;
//先清空搜索字段(this.keyFrom)所有属性的值
for (let key in this.keyFrom) {
this.keyFrom[key] = null
}
//如果路由参数存在,并且参数含有status。
if (_urlParams && _urlParams.status) {
//就把回款状态keyFrom.cashStatus成‘待确认回款’状态!
this.keyFrom.cashStatus = _urlParams.status;
//pageStatus小伙伴自己在data定义哦,记录当前状态!
this.pageStatus = _urlParams.status;
}
//添加标签
this.addTags();
//更新数组cashList
this.getList();
},
//深度观察监听
deep: true
}
}$route.params就是路由的参数,大家要注意理解哦!
2-2-3页面处理
监听完路由
就处理一下,页面上了,有什么处理呢,大家分析下。
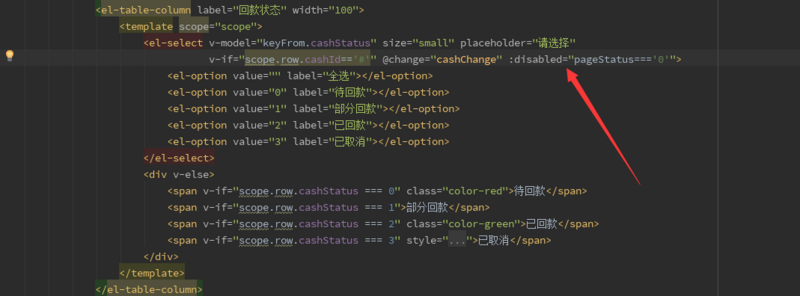
1.‘待确认回款’页面中,回款状态这个下拉框,是固定的,不定改的,在页面上,就要禁用
这个很简单,只要绑定disabled属性就可以了,后面的判断就是,只要pageStatus等于0就绑定,路由的参数是字符串的'0',大家也可以pageStatus==0。只要pageStatus等于0,那么页面就是‘待确认回款页面’
2.进入‘待确认回款’页面中,回款状态的筛选标签要加上。
这个就是在监听路由的时候已经做了,数组也更新了。
3.‘待确认回款’页面中,重置搜索的时候,其它条件清除,回款状态依然存在。
这个其实和监听路由一样的道理,也是一样的做法
resetSearch(){
//先清空搜索字段keyFrom
for (let key in this.keyFrom) {
this.keyFrom[key] = null
}
//如果是待确认回款页面,就设置回款状态keyFrom.cashStatus=0
if (this.pageStatus === "0") {
this.keyFrom.cashStatus = '0';
}
//添加标签和更新数组
this.addTags();
this.getList();
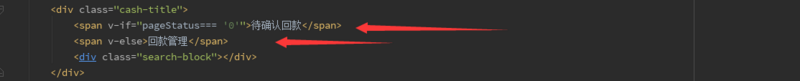
}4.页面标题的改变!
这个就真的太简单了。根据pageStatus判断就好。
3.总结
利用路由做的一些小操作,今天就说到这里了!大家也可以想一下,如果不用路由,这个可以怎么实现。路由这里用的也是比较基础的用法。小伙伴可以自行研究下,另外项目上,这些一系列文章,说的也是很大体的一些东西,开发细节上的一些处理,这个要看项目需求,看对接的人等,在这里无法一一说明,得靠小伙伴们自己随机应变的处理。我写这一系列文章,希望起到的作用的是授人以渔,不是授人以鱼。希望能对大家有所帮助。
到这里,项目实战就到这里高一段落了,但是文章不能停,以后有什么觉得可以分享的,开发了什么有趣的玩意,我会在第一时间分享。让大家一起交流下,一起学习下。
最后,还是那句话,有什么写的不好,或者写错了的,欢迎指正,让大家相互学习下,相互帮助下。
共同学习,写下你的评论
评论加载中...
作者其他优质文章