js数组操作--使用迭代方法替代for循环
前言
数组的迭代方法,这个想必大家都不陌生了,可能刚入门的人暂时还没接触到这个。但是以后的开发中,肯定会用得上的。我自身的一个使用经历就是,如果迭代方法用的适当,不但可以减少代码量,也能使代码可读性更强,性能上的优化也是肯定的了。还有一个就是,我本身在数组的遍历上,基本都是用for循环进行操作,在开始使用了迭代方法之后,我for循环用的很少。如果以后我更加熟练迭代方法的话,for使用会更少,也希望这样能帮助大家学习迭代方法。
1.Map
map():对数组中每一项运行给定函数。返回每次函数调用的结果组成的数组。
map就是我用的最多的一个了。首页设想以下一个场景,给出一个数组,需求就是给数组的每一项都*2。
for方式
let arr=[1,2,3,4,5,6];
for(let i=0,len=arr.length;i<len;i++){
arr[i]=arr[i]*2
}map方式
/*item为当前遍历到的项,和arr[i]一样*/
arr=arr.map(function(item){return item*2});es6写法
arr=arr.map(item=>{return item*2});
//或者
arr=arr.map(item=>item*2);这个需求比较简单,可能看不出多实用,下面再看一下,给一个对象数组,比如:数组包含一些运动员的信息,记录着运动员的姓名和是否签到的信息,如果哪个球员的签到信息isHell为空,就把isHell的值设置为'--'
//name:姓名,isHell:是否签到
var sporter=[{
name:'aa',
isHell:null
},{
name:'bb',
isHell:null
},{
name:'bb',
isHell:true
}];for方式
for(var i=0,len=sporter.length;i<len;i++){
if(!sporter[i].isHell){sporter[i].isHell='--';}
}map方式
/*item为当前遍历到的项,和arr[i]一样*/
sporter.map(function (item) {
if(!item.isHell){item.isHell='--';}
});es6写法
sporter.map(item=> {
if(!item.isHell){item.isHell='--';}
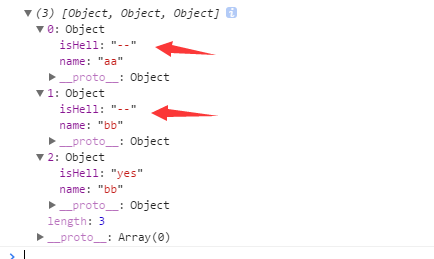
});运行一下,目的达到了
map还有一个较常用的场景,也用上面那个数组,但是现在需要每一个球员的名字,不管他是否有签到。
for方式
var arr=[];
for(var i=0,len=sporter.length;i<len;i++){
arr.push(sporter[i].name);
}map方式
/*item为当前遍历到的项,和arr[i]一样*/
var arr=sporter.map(function (item){return item.name})es6写法
sporter.map(item=> {return item.name;});
//或者
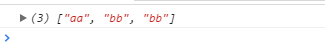
sporter.map(item=>item.name);运行结果
2.Filter
filter():对数组中的每一项运行给定函数。返回该函数会返回true的项组成的数组。
Filter的用法也是很多,还是用上面的数组,但是我现在要拿到已经签到了的球员,不要没签到的球员。
for方式
var arr=[];
for(var i=0,len=sporter.length;i<len;i++){
if(sporter[i].isHell){
arr.push(sporter[i]);
}
}filter方式
/*item为当前遍历到的项,和arr[i]一样*/
var arr=sporter.filter(function (item){return item.isHell})es6写法
var arr=sporter.filter(item=>{return item.isHell})
//或者
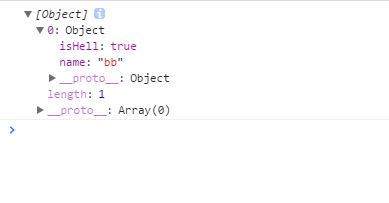
var arr=sporter.filter(item=>item.isHell)运行一下
数组去重
for方式
var r=[],arr = ['apple', 'strawberry', 'banana', 'pear', 'apple', 'orange', 'orange', 'strawberry'];
for(var i=0,len=arr.length;i<len;i++){
if(r.indexOf(arr[i])===-1){
r.push(arr[i]);
}
}filter方式
/*item为当前遍历到的项,和arr[i]一样,index为当前遍历到的项的索引,和i一样,self就是当前数组,和arr一样*/
r=arr.filter(function(item,index,self){
return self.indexOf(item) == index;
});es6写法
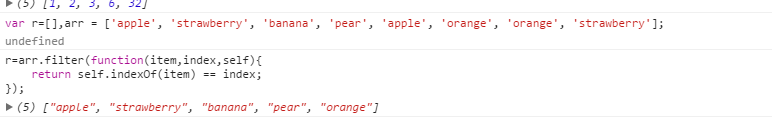
var arr=sporter.filter((item,index,self)=>{return self.indexOf(item) == index;})运行一下
3.Every和Some
Every和Some为什么要一起写呢,因为这两个方法很像。every()对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true ;some()对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true;
还是上面那个sporter数组。可以设想这个场景,运动员进场如果需要每一个球员都必须签到,球队才能进场,实现这个需求就是
for方式
var isIn;
for(var i=0,len=sporter.length;i<len;i++){
if(!sporter[i].isHell){
isIn=false;
break;
}
}every方式
/*item为当前遍历到的项,和sporter[i]一样*/
var arr=sporter.every(function (item){return item.isHell})es6写法
var arr=sporter.every(item=>{return item.isHell})
//或者
var arr=sporter.every(item=>item.isHell)运行一下,由于上面数组还有两个运动员没签到,所以返回false,暂时也不能进场
另一个场景,运动员进场只需要球队任意一个运动员签到,球队就能进场,实现这个需求就是
for方式
var isIn;
for(var i=0,len=sporter.length;i<len;i++){
if(!sporter[i].isHell){
isIn=true;
break;
}
}some方式
/*item为当前遍历到的项,和sporter[i]一样*/
var arr=sporter.some(function (item){return item.isHell})es6写法
var arr=sporter.some(item=>{return item.isHell})运行一下,由于上面数组有个运动员签到了,所以返回true,可以进场
4.Foreach
forEach()对数组中的每一项运行给定函数,这个方法没有返回值 ;简单点来说,本质上跟for没有区别,只是写法不一样。
还是上面那个sporter数组。只是给每一个数字都加上一个属性sex,值都为‘男’
for方式
for(var i=0,len=sporter.length;i<len;i++){
sporter[i].sex='男'
}forEach方式
/*item为当前遍历到的项,和arr[i]一样*/
var arr=sporter.forEach(function (item){item.sex='男'})es6写法
var arr=sporter.forEach(item=>{item.sex='男'})运行一下
5.Reduce
reduce()每次只能接受两个参数,我对着两个参数的理解就是,当前结果,和当前序列的下一项。作用效果和原理就是[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)。
这个方法一般用在累计累加上,实用技巧暂时还没发现。比如,数字数组求和,字符串数组连接上。
数字数组求和
for方式
var sum=0,arr=[1,2,3,4,5,6];
for(var i=0,len=arr.length;i<len;i++){
sum+=arr[i]
}forEach方式
/*item为当前遍历到的项,和arr[i]一样*/
sum=arr.reduce(function (a,b) {return a+b});es6写法
sum=arr.reduce((a,b)=>{return a+b});运行一下
字符串数组连接,同样的写法,只是数组和结果不一样
var arr=['字','符','串','数','组','连','接'];
var sum=arr.reduce((a,b)=>{return a+b});6.find和findIndex
find:方法返回传入一个测试条件(函数)符合条件的数组第一个元素。
findIndex:方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
当数组中的元素在测试条件时返回true时, find和findIndex返回符合条件的元素或者元素的索引位置,之后的值不会再调用执行函数。如果没有符合条件的元素返回 -1。
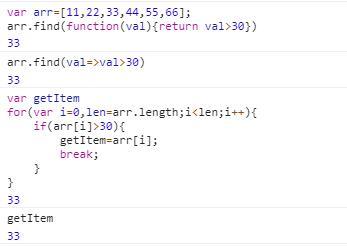
比如有一个需求,从[11,22,33,44,55,66]这个数组里面,找出第一个大于30的元素。
for方式
var getItem,arr=[11,22,33,44,55,66];
for(var i=0,len=arr.length;i<len;i++){
if(arr[i]>30){
getItem=arr[i];
break;
}
}find
arr.find(function(val){return val>30})es6写法
arr.find(val=>val>30)
运行一下
比如有一个需求,从[11,22,33,44,55,66]这个数组里面,找出第一个大于30的元素的位置。
for方式
var getItemIndex,arr=[11,22,33,44,55,66];
for(var i=0,len=arr.length;i<len;i++){
if(arr[i]>30){
getItemIndex=i;
break;
}
}findIndex
arr.findIndex(function(val){return val>30})es6写法
arr.findIndex(val=>val>30)
运行一下
后续
今天的分享就到这里了,关于数组的迭代方法的使用技巧,上面说的是冰山一角,更多也是要靠大家自己去挖掘。以后如果又有发现什么好玩的,实用的,也会第一时间分享给大家。另外,如果觉得这篇文章哪里写错了,或者哪里写得不好,欢迎指出。
共同学习,写下你的评论
评论加载中...
作者其他优质文章