JS面试理论题
变量类型和计算
值类型&&引用类型
1.值类型
var a = 100 var b = a a = 200 console.log(b)//100
2.引用类型(对象 数组 函数)
无限制扩展属性
var a = {age:20} var b = a b.age = 21 console.log(a.age)//21typeof运算符
typeof undefined //undefined typeof 'abc'//string typeof 123//number typeof true//boolean //划重点 typeof {}//object typeof null//object typeof console.log//function强制类型转换
逻辑运算符
console.log(''||'abc')//'abc' console.log(!window.abc)//true //判断一个变量会被当做true还是false var a = 100 console.log(!!a)//trueJS中的内置函数
Object
Array
Boolean
Number
String
Function
Date
RegExp
Error
原型和原型链
1.构造函数
//示例 function Foo(name,age){ this.name = name; this.age = age; this.class = 'class-1' //return this } var f = new Foo('zwt',21);//可以创建多个对象2.构造函数--扩展
1.var a = {} 其实是 var a = new Object()的语法糖 2.var a = [] 其实是var a = new Array()的语法糖 3.function Foo(){...}其实是 var Foo = new Function(...) 4.使用instanceof判断一个函数是否是一个变量的构造函数原型规则和示例
1.所有的引用类型(数组 对象 函数)都具有对象特性,既可自由扩展属性(除nul外) 2.所有的引用类型(数组 对象 函数)都有一个_proto_(隐式原型)属性,属性值是一个普通的对象 3.所有的函数,都有一个prototype(显示原型)属性,属性值也是一个普通的对象 4.所有引用类型(数组 对象 函数),_protp_属性都指向它的构造函数的‘prototype 5.当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去找它的_proto_(即它的构造函数的prototype)中寻找。
var obj = {}; obj.a = 20; alert(obj.__proto__ === Object.prototype)//truef.toString()//要去f._proto_._proto_中查找
创建对象的几种方法:
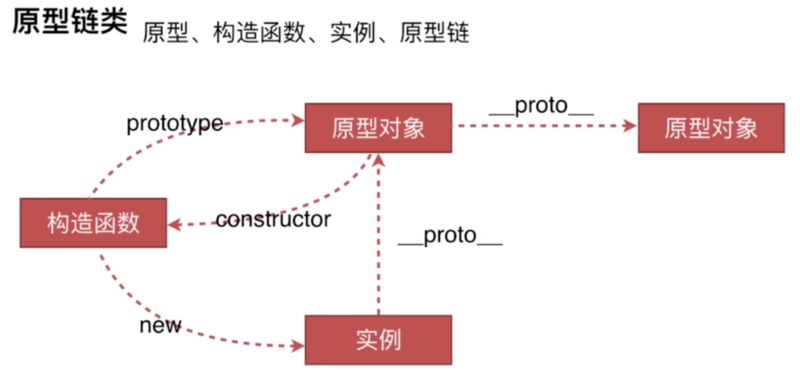
1.字面量 var o1 = {name:’o1’}; Var o11 = new Object({name:’o11}) 2.通过构造函数 Var m = function(){this.name=‘o2’} Var o2 = new m() 3.Object.create Var P = {name:’o3’} Var o3=Object.create(P)原型、构造函数、实例、原型链

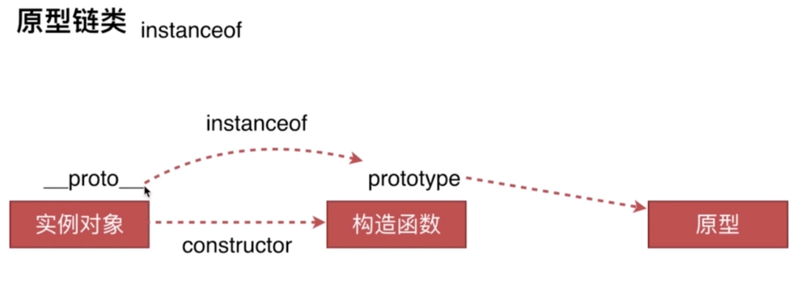
instanceof的原理:

New运算符
1.一个新对象被创建 它继承自foo.prototype 2.构造函数foo被执行。执行的时候,相应的传参会被传入,同时上下文(this)会被指定为这个新的实例。new foo等同于new foo() ,只能用在不传递任何参数的情况 3.如果构造函数返回了一个‘对象’,那么这个对象会取代整个new出来的结果。如果构造函数没有返回对象,那么new出来的结果为步骤1创建的对象
原型链例子
<script> function Elem(id) { this.elem = document.getElementById(id) } Elem.prototype.html = function (val) { var elem = this.elem if(val){ elem.innerHTML = val; return this//链式操作 }else{ return elem.innerHTML } } var div1 = new Elem('divl') Elem.prototype.on = function (type,fn) { var elem = this.elem elem.addEventListener(type,fn); } div1.html('<p>hello</p>') div1.on('click',function () { alert('click') }) console.log(div1.html()) </script>闭包知识点
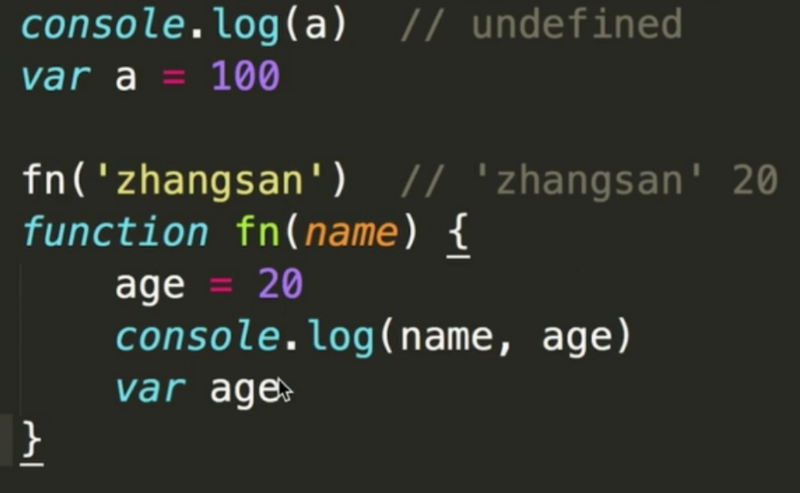
执行上下文

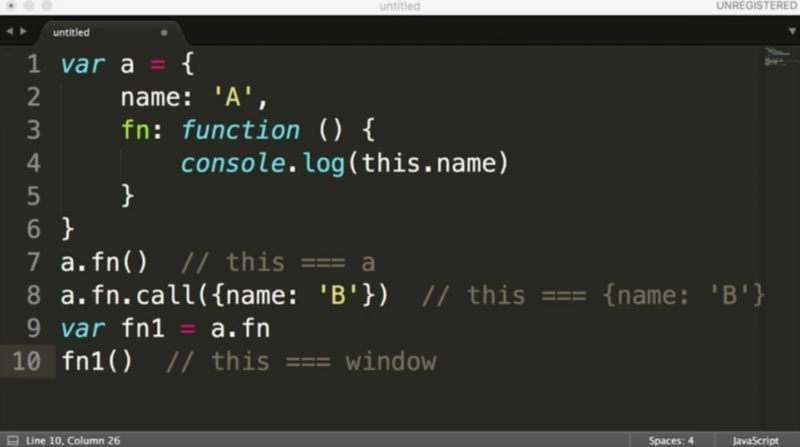
This:要在执行的时候才能确认值,定义的时候无法确认


DOM事件
DOM事件级别
Dom0 element. = function(){} Dom2 element.addEventListener(‘click’,function(){},false)冒泡/捕获 Dom3 element.addEventListener(‘keyup’,function(){},false)Dom事件模型(冒泡 捕获)
Dom事件流
浏览器为页面做交互的过程 事件流—捕获—>目标阶段(目标元素)—>冒泡
描述dom事件捕获的具体流程(window—>document—>html(document.documentElement)—>body—>…—>目标元素)
Event对象的常见应用:
Event.preventDefault():阻止默认事件(如阻止a标签默认跳转的行为)
Event.stopPropagation():阻止冒泡行为(让子元素与父元素的响应分离)
Event.stopImmendiateProoagation():一个元素上绑定多个事件,按优先级可取消后面响应事件的执行
Event.currentTarget:事件委托 当前被点击的元素 当前被绑定的事件
Event.target:
自定义事件
var eve = new Event(‘custome’) ev.addEventListener(‘custome’,function(){ console.log(‘custome’) }); ev.dispatchEvent(eve);//触发HTTP协议类
HTTP协议的主要特点
简单快速(每个资源uri,固定;只要输入uri就能找到指定的资源) 灵活(在http协议中,头部分有数据类型,通过一个http协议,就可以完成不同数据类型的协议) 无连接(连接一次就会断开) 无状态(客户端、服务端分开;http建立连接;无法记录状态 不能区分两次连接)
HTTP报文的组成部分
请求报文(请求行[http方法、协议、版本 页面介质] 请求头[key vaule—>告诉服务端需要的内容] 空行[告诉服务端,下一个是请求体 不再是请求头] 请求体) 响应报文(状态行 响应头 空行 响应体)
HTTP方法
Get获取资源 post传输资源 put更新资源 delete删除资源 head获取报文
POST和GET的区别
Get在浏览器回退时是无害的,而post会再次提交请求
Get产生的url地址可以被收藏 而post不可以
Get请求会被浏览器主动缓存 而post不会,除非手动设置
Get请求只能进行rul编码,而post支持多种编码方式
Get请求在url中传送的参数是有长度限制的,而post没有限制
Get请求参数会被完整保留在浏览器历史记录中,而post中的参数不会被保留
对参数的数据类型,get只接受ascll字符,而post没有限制
Get比post更不安全 因为参数直接暴露在url上,所有不能用来传递敏感信息
get参数通过url传递,post放在request body中
HTTP状态码
1xx:指示信息-表示请求已接收,继续处理
2xx:成功-表示请求已经被成功接收
3xx:重定向-要完成请求必须进行更进一步的操作
4xx:客户端错误-请求有语法错误或请求无法实现
5xx:服务器错误-服务器未能实现合法的请求
200 0K:客户端请求成功
206:客户端发送了一个带有range头的get请求,服务器完成了它(比如video播放视频)
301:所有请求的页面已经转移至新的url 永久性重定向
302:所有请求的页面已经临时转移至新的url
304:客户端有缓冲的文档并发出了一个条件性的请求,服务器告诉客户没原来缓冲的文档还可以继续使用
400:客户端请求有语法错误,不能被服务器所理解
401:请求未经授权,这个状态代码必须和www-authenticate报头域一起使用
403:对被请求页面的访问被禁止
404:请求资源不存在
500:服务器发生不可预期的错误 原来缓冲的文档还可以继续使用
503:请求未完成,服务器临时过载或当机,一段时间可能恢复正常
持久连接
http协议采用‘请求-应答’模式,当使用普通模式,即非keep-alive(持久连接)模式时,每个请求、应答客户和服务器都要新建一个连接,完成之后立刻断开连接(http协议为无连接的协议)
当使用keep-alive模式(持久连接 连接重用)时,keep-alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后续请求时,keep-alive功能避免了建立或者重新建立连接
管线化
在使用持久连接的情况下,某个连接上消息的传递类似于:(连接无中断)请求1->响应1->请求2->响应2->请求3->响应3
某个连接上的消息变成了类似这样:(管线化)
请求1->请求2->请求3->响应1->响应2->响应3
管线化机制通过持久连接完成,仅HTTP/1.1支持此技术
只有get和head请求可以进行管线化,而post则有所限制
除此创建连接时不应启动管线机制,因为对方(服务器)不一定支持http/1.1版本的协议
管线化不会影响响应到来的顺序,如上面的例子所示,响应返回的顺序并未改变
http/1.1要求服务器端支持管线化,但并不要求服务器端也对响应进行管线化处理,只是要求对管线化的请求不失败即可
由于上面提到的服务器端的问题,开启管线化很可能并不会带来大幅度的性能提升,而且很多服务器端和代理程序对管线化的支持并不好,因此现代浏览器如chrome和firefox默认并未开启管线化支持
事件
Ie低版本使用attachEvent绑定事件 和w3c标准不一样

获得 body 元素的节点名称:
document.body.nodeName;
通用的绑定事件函数
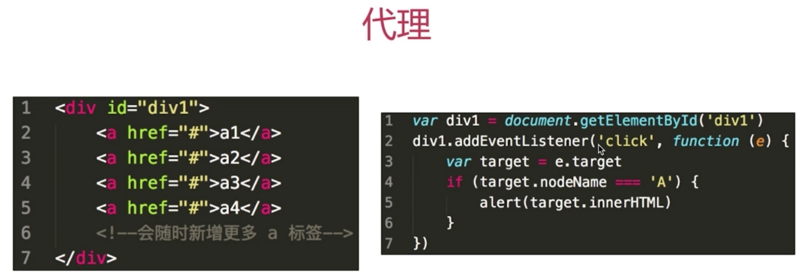
//selector存放选择器(使用代理时用) function bindEvent(elem,type,selector,fn) { if(fn == null){ fn = selector; selector = null; } /* * element.matches(String selector); * 在SELECTORS API Level 2规范中,为DOM节点添加了一个方法, * 主要是用来判断当前DOM节点不否能完全匹配对应的CSS选择器规则; * 如果匹配成功,返回true,反之则返回false。 * */ elem.addEventListener(type,function (e) { var target; if(selector){ target = e.target; if(target.matches(selector)){ fn.call(target,e) } }else{ fn(e) } }) } //使用代理 var div1 = document.getElementById('div1'); bindEvent(div1,'click','a',function (e) { console.log(this.innerHTML); }) //不使用代理 [代码简洁 减少浏览器的内存占用] var a = document.getElementById('a1'); bindEvent(div1,'click',function (e) { console.log(a.innerHTML); })XMLHttpRequest
//IE兼容性问题:低版本使用ActiveXObject /* * 0:未初始化 还没调用send()方法 * 1:载入 已调用send()方法,正在发送请求 * 2:载入完成 send()方法执行完成,已经接受到全部响应内容 * 3:交互 正在解析响应内容 * 4:响应内容解析完成,可以在客户端调用了 * */ /* * status * 2xx:表示成功处理 * 3xx:需要重定向 浏览器直接跳转 * 4xx:客户端请求错误 如404 * 5xx:服务端错误 * */ var xhr = new XMLHttpRequest() xhr.open("GET","api",false); xhr.onreadystatechange = function () { if(xhr.readyState == 4){ if(xhr.status == 200){ alert(xhr.responseText) } } } xhr.send(null)jsonp
/*跨域 浏览器有同源策略,不允许ajax访问其他域的接口 协议、域名、端口、有一个不同就算跨域 三个可以跨域的标签:<img src=xxx> <link href=xxx> <script src=xxx> <img>用于打点统计 统计网站可能是其他域 <link><script>可以使用CDN CDN的也是其他域 <script>可以用于JSONP */ /*jsonp实现原理*/ /*cookie *存储量太小 只有4kb * 所有的http请求都带着 会影响获取资源的效率 * API简单 需要封装才能用document.cookie=... * * locationStorage&sessionStorage * HTML5专门为存储而设计,最大容量5m 不会携带到ajax * API简单易用 * localStorage.setItem(key,value);localStorage.getItem(key); *在ios safari隐藏模式下 localStorage. getItem会报错 建议同一使用try-catch封装*/ <script> window.callback = function (data) { console.log(data) } </script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://coding.m.imooc.com/api.js"></script>页面加载
从输入url到得到html的详细过程: 加载资源的形式 输入url(或跳转页面)加载html/加载html中的静态资源 加载一个资源的过程 浏览器根据dns服务器得到域名的ip地址 向这个ip的机器发送htto请求 服务器收到、处理并返回http请求 浏览器得到返回内容 浏览器渲染页面的过程 根据html结构生成dom tree 根据css生成cssom(css代码结构化处理) 将dom和cssom整合形成renderTree 根据renderTree开始渲染和展示 遇到<script>时会执行并阻塞渲染(js可以改变dom的结构) window. 和DOMContentLoaded区别: window.:页面的全部资源加载完才会执行,包括图片 视频等 DOMContentLoaded:dom渲染完即可执行,此时图片 视频还可能没有加载完
性能优化
* 加载页面和静态资源 静态资源的压缩合并 静态资源缓存 使用cdn 使用ssr后端渲染,让数据直接输出到html中 * 页面渲染 css放前面,js放后面 懒加载(图片懒加载,下拉加载更多) 减少dom查询,对dom查询做缓存 减少dom操作,多个操作尽量合并在一起执行 事件节流 DOMConetenLoaded
事件节流
var textarea = document.getElementById('text'); var timeoutId textarea.addEventListener('keyup',function () { if(timeoutId){ clearTimeout(timeoutId) } timeoutId = setTimeout(function () { //触发change事件 },100) })
共同学习,写下你的评论
评论加载中...
作者其他优质文章