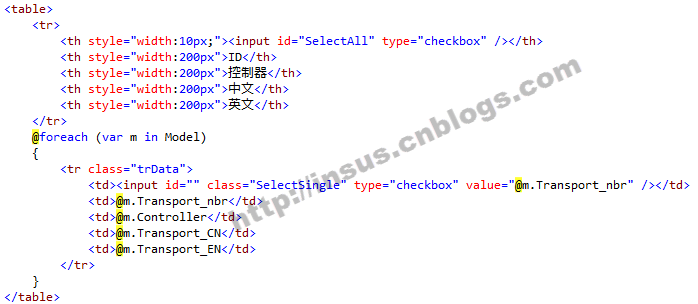
参考ASP.NET MVC的视图:
此段html将产生一个表格table。
现在我们需要实现,点击表格时,获取点击行的索引或是所在行的列索引。
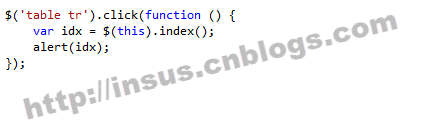
行索引:
$('table tr').click(function () { var idx = $(this).index(); alert(idx); });Source Code
列索引:
$("table tr td").on("click", function () { var idx = $(this).index(); alert(idx); });Source Code
演示:
以下内容于2017-03-07 16:13分添加:
还可以使用下面jQuery代码,进行获取,仅多一些参考而已:
$('table tr').on("click", 'td', function () { var tdidx = $(this).index(); var tridx = $(this).closest('tr').index(); }); $("table tr td").on("click", function () { var tdidx = $(this).index(); var tridx = $(this).closest('tr').index(); });Source Code
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦