动态添加或减少文本框,并获取文本框值
标签:
JavaScript
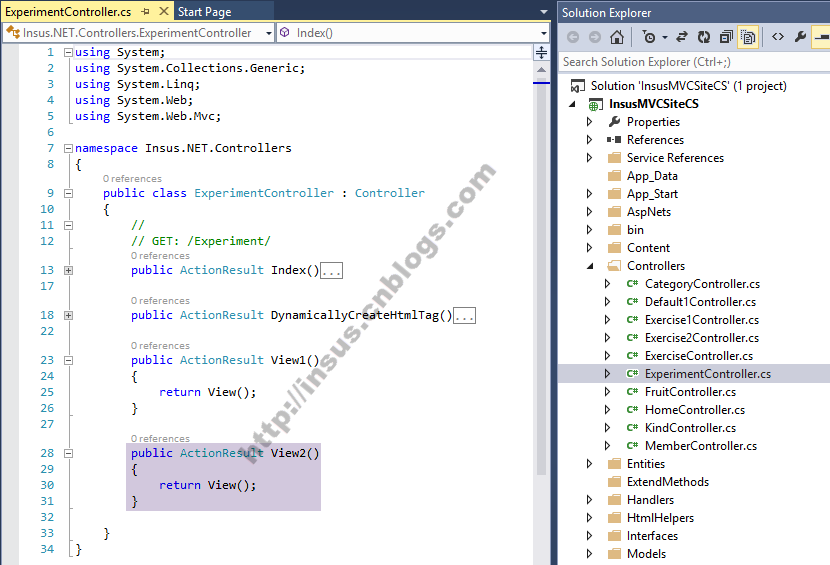
创建一个视图操作:
在视图中,放置两个铵钮和两个Div标签,当用动态加载的容器:
在视图中,添加jQuery的引用:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Scripts/jquery-2.1.0.js"></script>
添加和减少文本框:
上面#37行代码,当点击添加一个文本框之后,产生的html的结构如下:
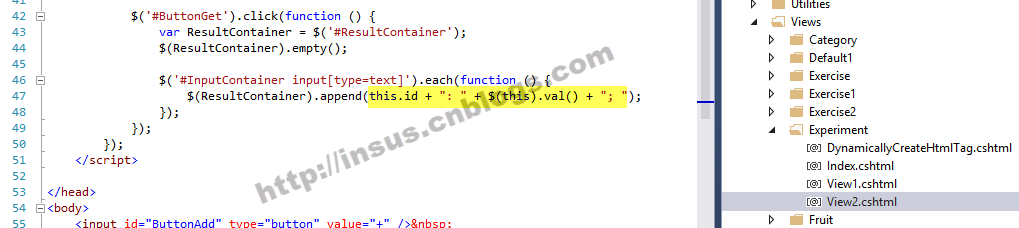
获取文本框的值:
看看实时演示效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦