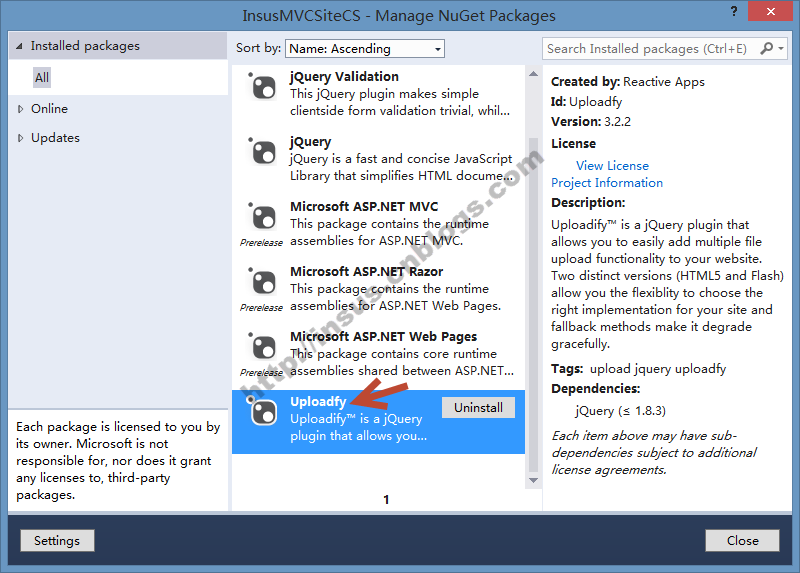
你可以使用MVC的NuGet Packages管理器,来安装这个jQuery的插件:
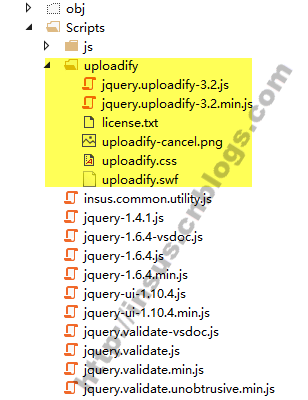
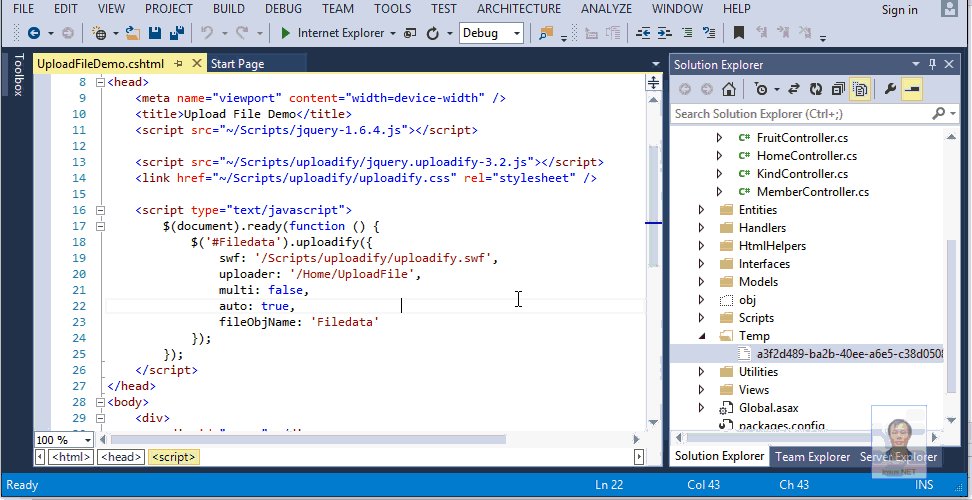
安装好之后,可以在MVC应用程序的Scripts目录看到它:
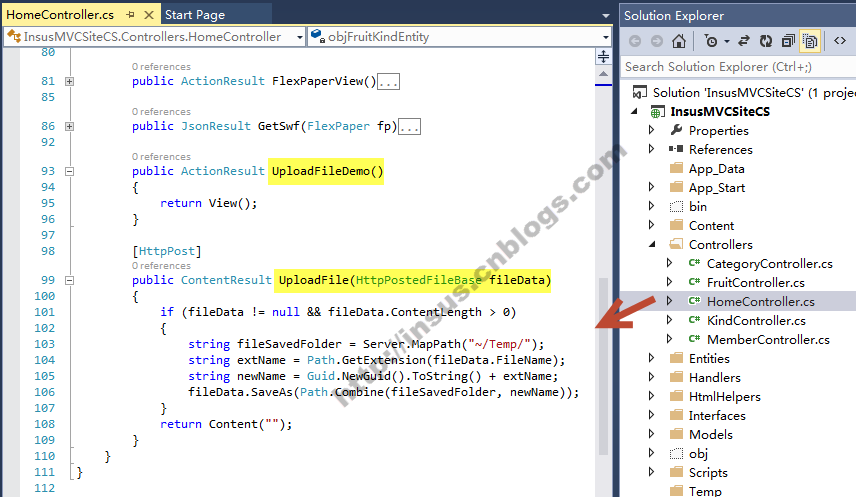
在HomeContollers中,创建一个ActionResult和一个ContentResult action,前者是为MVC创建一个视图,而后者是处理文件上传。
演示中,Insus.NET是把上传的文件存储于MVC应用程序中的Temp目录下,当然你是可以在你指定的目录,或是存储于数据库中。
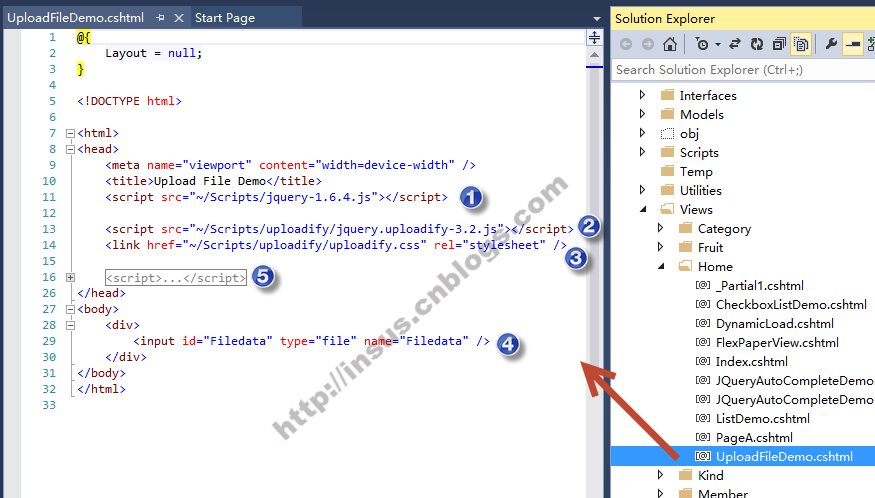
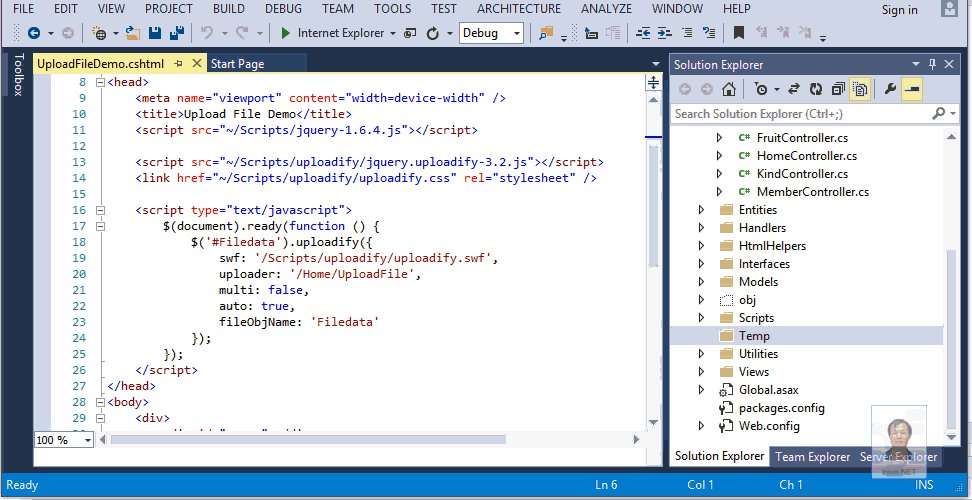
#1~#3是在视图的Head节点中,引用jQuery,Uploadify的js库与样式。
#4是上传的html标签。
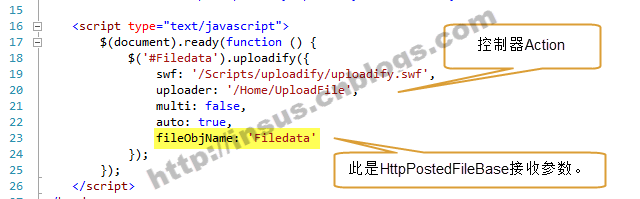
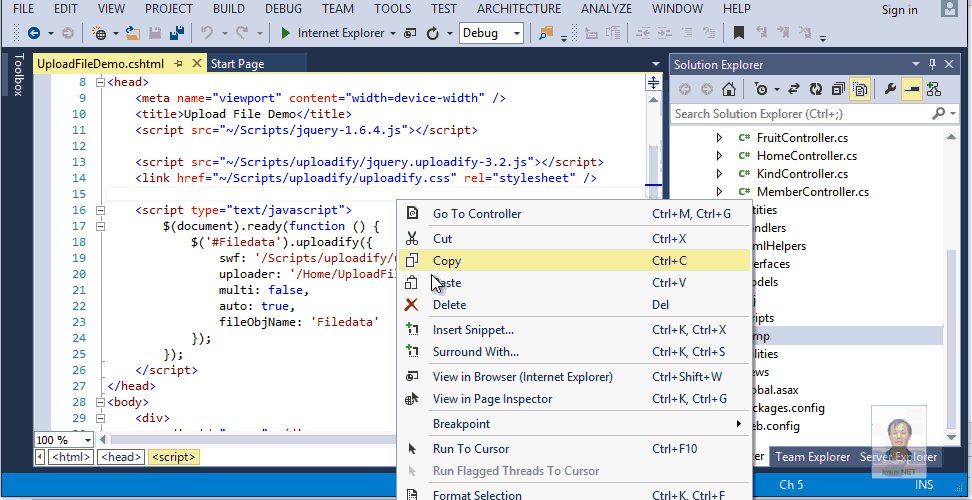
而#5的,可以参考下面详细的jQuery代码:
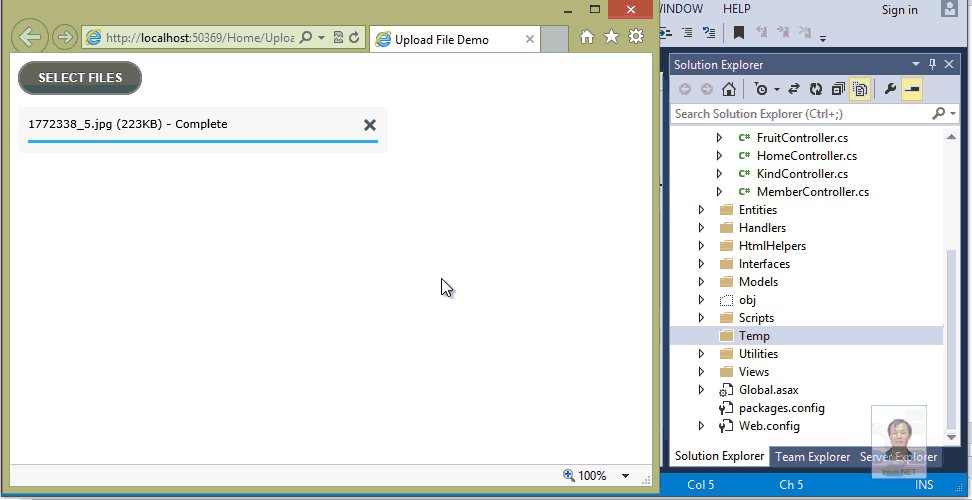
算完成了,最后是看看实时演示效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦