"我有一个站点,这个站点使用了masterpage,还两个用户控件(ascx),是拉至masterpage内的,一个是作为网页首(Header.ascx),另一个作为网页脚(Foot.ascx),现在的问题是怎样控制foot.ascx这个用户控件,一些网页需要显示这个用户控件,一些网页不想显示。“
用友在昨晚使用Skype问及Insus.NET,需要寻求解决方案。
Insus.NET在第一时间
”你好,我情形跟你提供的参考不一样呀,你例子中的是两个母版页 ,而我的只有一个母版页,是在网页来控制用户控件显示与否,控制的是整个用户控件,而不是用户控件内的某一个控件“
好吧,Insus.NET改一改,也许会让你能更明白一些。
解决它,需要理解母版页,用户控件以及网页三者关系,后两者都是在母版页内工作,一般情况之下,各自实现各自的功能。如今网页与用户控件之间需要交互(你的问题)。
因此在设计时,我们只会对用户控件添加一个属性,显示或不显示,那个网页或是前参考例子中那一个子母版来控件,它不管,功能与职责分开。
另外,由于用户控件是拉到母版页,而不是拉至网页的,我们有一个问题需要考虑的,在网页怎样找到母版本的用户控件,并设置用户控件的属性(赋值)。只要我们写一个接口,是返回用户控件,然后母版页来实现这个接口,这样的话,就可以在任何一个网页中,把母版转换为这个接口(用户控件)。
OK,我们开始写程序,首先创建接口,一个接口是让用户控件实现的,显示与不显示:

using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for IVisiblable/// </summary>namespace Insus.NET{ public interface IVisiblable { void UserControlVisibled(bool visible); }}
下面是创建一个用户控件(foot.ascx),拉了一张图片,地球一小时,来自http://zh.wikipedia.org/wiki/%E5%9C%B0%E7%90%83%E4%B8%80%E5%B0%8F%E6%97%B6

using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using Insus.NET;public partial class Foot : System.Web.UI.UserControl,IVisiblable{ protected void Page_Load(object sender, EventArgs e) { } public void UserControlVisibled(bool visible) { this.Visible = visible; }}
这样的做法,就是为实现接口的方法,不管是母版页还是网页,甚至是另外的用户控件,均可以传布尔值来控件foot.asx控件显示与否。完成到此,还是要写另外一个接口,是为了网页为找到用户控件的功能:

using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for IUserControlContainer/// </summary>namespace Insus.NET{ public interface IUserControlContainer { bool ShowUserControl { set; } }}
余下步骤,完成其它母版页与网页。创建一个母版页,并把foot.ascx拉至母版页内:

<%@ Master Language="C#" AutoEventWireup="true" CodeFile="InsusMasterPage.master.cs" Inherits="InsusMasterPage" %><%@ Register Src="Foot.ascx" TagName="Foot" TagPrefix="uc1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title></title></head><body> <form id="form1" runat="server"> <div> <!-- 这里放Header.ascx--> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> <!-- 这里是内容页容器--> </asp:ContentPlaceHolder> <!--下面这个是Foot.ascx--> <uc1:Foot ID="Foot1" runat="server" /> </div> </form></body></html>
母版实现IUserControlContainer接口:

using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using Insus.NET;public partial class InsusMasterPage : System.Web.UI.MasterPage,IUserControlContainer{ protected void Page_Load(object sender, EventArgs e) { } public bool ShowUserControl { set { IVisiblable fASCX = (IVisiblable )this.Foot1; fASCX.UserControlVisibled(value); } }}
这样的话,在网页中,就可以为用户控件设置或为赋值了,如果想显示,就传入真值,反之不想显示,就传入假值:
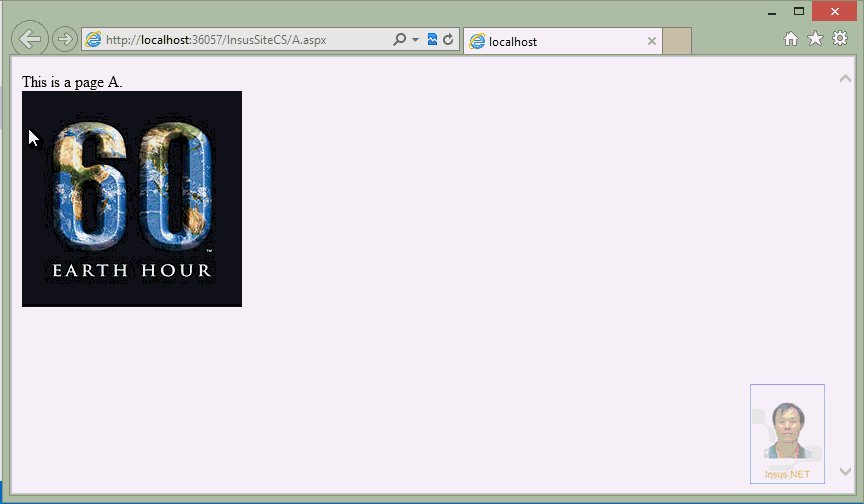
假如,A.aspx 想显示:

using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using Insus.NET;public partial class A : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { IUserControlContainer masterpage = (IUserControlContainer)this.Master; masterpage.ShowUserControl = true; //显示 }}
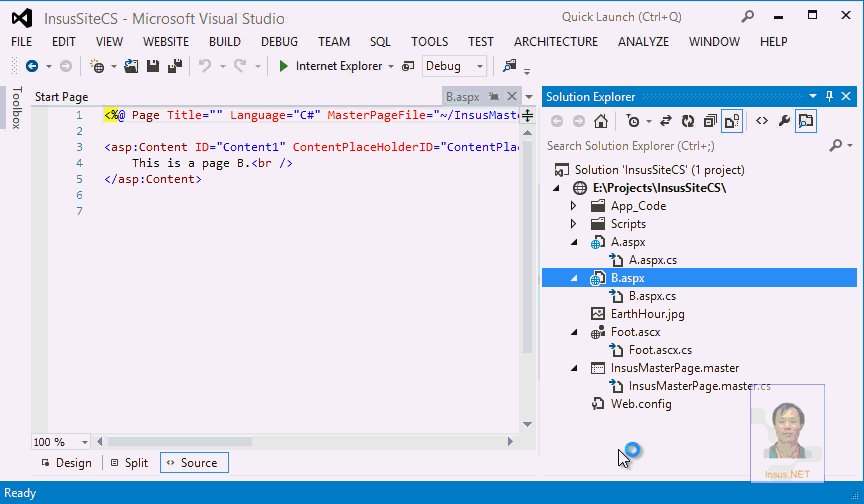
假如,B.aspx不想显示用户控件:

using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using Insus.NET;public partial class B : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { IUserControlContainer masterpage = (IUserControlContainer)this.Master; masterpage.ShowUserControl = false; //不显示 }}
简单演示:
演示源程序:
http://download.cnblogs.com/insus/ASPDOTNET/aspx_isshow_ascx.rar
共同学习,写下你的评论
评论加载中...
作者其他优质文章