前言:
Node.js+Hexo+Next+Git+GitHub,让你几分钟就能创建一个博客
网上很多资料由于版本原因,实现方法已经发生变化,这里贴出一些新版本更方便的方法,如果失效,请联系我
本系列文章 所提及方案全部经过实验证明有效,基于Node 8.9.4,Hexo 3.4.4 ,Next 5.1.4
本文首发于我的博客,国内访问节点
另外发现apkbus markdown一个小问题,对md支持略微欠缺,标签识别不是很友好
talk is cheap ,下面开始
必须准备
安装nodejs
Hexo 的安装
创建博客目录,该目录下 :git bash
输入命令:npm install -g hexo-cli
创建hexo文件夹
博客目录下
hexo init
安装依赖包
npm install
站点配置
必须要改动的
title: xxx # 博客名,站点名称author: xxx # 博客作者名字description: xxx # 对站点的描述,搜索引擎会抓取,可以自定义language: zh-Hans # 语言 简体中文theme: next # 配置主题,后面会讲到主题配置
发布必须要增加的
deploy: # 部署相关配置 type: git # 使用 Git 提交 repository: git@github.com/username/username.github.io.git# 博客仓库地址 #repository: https://github.com/xxx/xxx.github.io.git
注意:
nodejs 3.0版本以上不再使用:https://github.com/username/username.github.io.git
本地查看默认站点
生成文件
hexo g 或 hexo generate
启动服务
hexo s 或 hexo server
浏览器输入localhost:4000查看
发布,部署到github
确认站点配置文件配置正确
deploy: type: git repository: https://github.com:username/username.github.io.git branch: master
发布hexo clean && hexo g && hexo d
发布无反应且页面为404时:
站点配置:repository: git@github.com:path/username.github.io.git,GitHub仓库需为username.github.io
每次修改本地配置文件后,需要hexo generate才能保存。每次使用命令时,都要在博客所在目录下进行。
恭喜,博客已经初步创建成功
发布文章
hexo new "博客文章文件名"
或新建md文件放到
/source/_posts文件夹或其子文件夹中
文章要按照规定格式书写
如:
--- title: 个人博客搭建详解(Windows和Mac通用版) # 这是标题tags: # 这里写的标签会自动汇集到 tags 页面上- 实用 # 可配置多个标签,注意格式- 个人博客 category: # 这里写的分类会自动汇集到 categories 页面上,分类可以多级- 实用技术 # 一级分类- 个人博客 # 二级分类 ---
本地预览文章
清除缓存: hexo clean
生成静态网页: hexo g
预览: hexo s
注意
已发布的文章发生修改, 可直接预览,即 不执行上述3个命令,刷新浏览器即可;
远程部署必须要执行上述命令
修改内容一旦预览与修改不一致,则需要clean
也可一次性执行:hexo clean && hexo g && hexo s
创建分类及标签页面
分类
命令:hexo new page "categories"
找到 index.md文件编辑:
增加页面类型:
type: "categories" #将页面的类型设置为categories
标签
hexo new page "tags"
index.md文件
设置页面类型:
type: "tags"
站点配置:启用分类及标签,清除缓存,生成页面,启动服务预览,无问题后发布
404页面
hexo new page "404"
编辑source/404.md即可
404页面参考Next
主题修改
下载
git clone https://github.com/iissnan/hexo-theme-next themes/next
建议:
若想多端同步修改博客,最好先将此主题fork到自己github仓库,再下载。否则,无法对主题进行push,此处有坑,若无此需求,无视
启用
主题文件拷贝到themes目录下
站点配置文件
theme:next
hexo generate 保存
主题配置文件
打开任意一项
# Schemes scheme: Muse #scheme: Mist #scheme: Pisces #scheme: Gemini
验证
hexo clean && hexo g && hexo s
博客已经初步完成。
Hexo相关命令总结
hexo clean #清除缓存hexo g #保存修改,生成文件hexo s #启动本地服务hexo d #发布到远程hexo init #生成站点hexo new page "xxx" #生成页面hexo new "" #生成文章npm install --save xxx #安装插件npm unstall xxx #卸载插件
上述命令将贯穿于整个博客过程,不难,能动手尽量别复制粘贴
全程在博客目录下进行,离不开gitbash
建站问题及错误
遇到问题不要慌,大胆猜测小心验证
站点配置文件
Site key: value#字段后必须空格
hexo d 发布时
问题:ERROR Deployer not found: git
如果使用git方式进行部署需要
需要安装对应的插件
解决:安装自动部署发布工具npm install hexo-deployer-git --save
发布后页面404或无反应
github创建的仓库名必须为:username.github.io
配置文件:key: value必须空格
3.0后 类型需为git,仓库需为ssh形式: git@github.com:path/username.github.io.git
参考:知乎
FATAL Cannot read property 'replace' of null
解决:
站点配置文件
# URLurl: http://yoursite.com
url不能为空
发布时无反应,username.github.io 404
定位:
站点配置:发布地址为https://github.com/path/username.github.io.git
解决:
3.0版本以上使用如下配置:
发布地址修改为 git@github.com:yourname/yourname.github.io.git
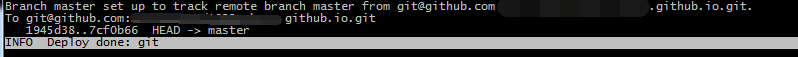
git bash 提示如下表示发布成功
发表文章标题显示为无标题
定位:手动新建的md文件 放于source文件夹且 文件遵守规则
解决:
使用git bash 命令: hexo new"xxx文件名"
此时 自动在source文件夹下生成 xxx文件名的md 文件,自带标题,修改此标题 即可
测试标题显示情况
实验手动创建文章
遵守规则
--- title: 文章测试文件 tags: category: ---
启动服务,验证:成功
已有md文件,手动添加title
遵守规则
成功
复现文章标题失败情景
复现失败
猜测:网页缓存或浏览器缓存导致,待验证
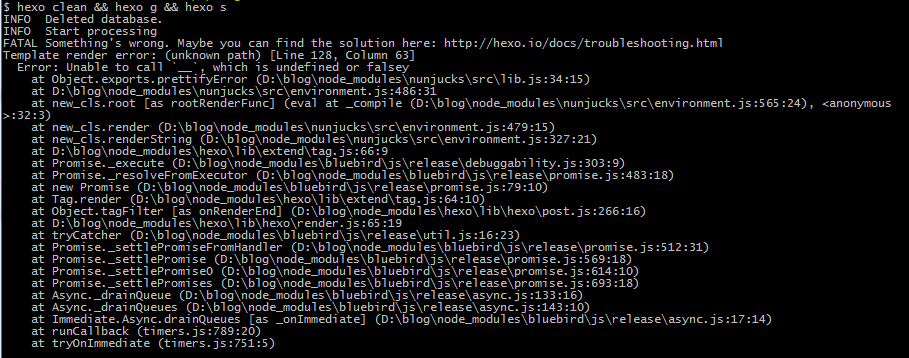
hexo g 生成静态网页时
问题重点: Error: Unable to call __, which is undefined or falsey
定位:
md文件出现不识别字符:'__'
解决: 找到对应字符,转义或删除
404页面直接添加到站点失败
参考知乎
使用 hexo new page"404",编辑index.md文件即可
部署到GitHub后头像显示失败
图片放于
主题:./themes/next/source/images/路径,显示成功
站点:./source/uploads/路径,显示失败
主题完整路径:./themes/next/source/images/avatar.jpg
主题配置:avatar: /images/avatar.jpg
参考 主题配置文件
关闭页面评论
index.md文件增加comments: false #关闭页面评论显示
文章插入代码块
使用 codeblock endcodeblock 标记swig模板代码,代码无法显示
使用tab 标记代码块,显示为非源码
改为` 包裹代码 标记
可正常显示
共同学习,写下你的评论
评论加载中...
作者其他优质文章