一、position的概念
作为布局必不可缺少的元素之一,深究其属性以及一些注意点是非常必要的。
定义:规定元素的定位类型。
position属性:
| 属性 | 描述 | 常用性 |
|---|---|---|
| absolute | 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。 | |
| relative | 生成相对定位的元素,相对于其在文档流正常位置进行定位。 | |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 | |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) |
从表格中可以了解到position的主要概念,有几点需要注意:
二、position属性的一些注意点
1. absolute的定位问题
absolute所定位的位置是最近带有position属性并且属性值不为static的父级元素。子元素默认定位在父元素的左上角位置。
如果子元素仅仅设置了position:absolute,而未设置left、top之类的元素。和对应的padding无关。
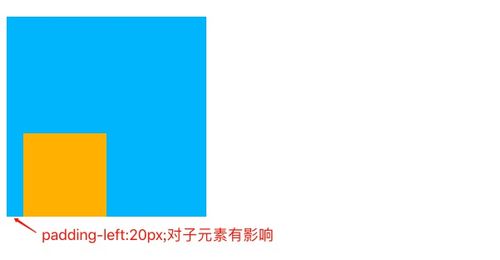
举个例子:如果子元素设置了bottom:0;如果父元素存在padding:20px;那么padding-bottom:20px;会失效,但是padding-left:20px;依然奏效。比如:
//cssdiv{ width:200px; height:200px;
}
.fatherDiv{
background-color:#12B7F5; position:relative; padding:20px;
margin-top:20px;
}
.childDiv{ width:100px; height:100px;
background-color:#F9b041; position:absolute; bottom:0px;
}//html<div class="fatherDiv">
<div class="childDiv"></div></div>当然如果你既设置了left、又设置了bottom.那么父元素的padding的任何设置是对子元素产生不了任何影响
这里需要注意,margin无论什么值都也都会影响到子元素,因为它是直接影响父级。
2. relative的定位问题
以下例子都以下面为基础样式
//cssdiv{
width:200px;
height:200px;
}
.brotherDiv{
background-color:#12B7F5;}
.brotherDiv1{
background-color:#F9b041;}//html<div class="brotherDiv"></div>
<div class="brotherDiv1"></div>i. 两个div为块级(block)元素
两者的left、top....都不会相互影响.因为即使元素位置改变了,但是它在文档流占用的空间不变,所以并不会影响到布局。
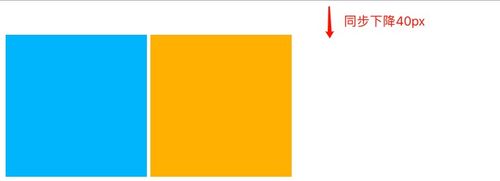
.brotherDiv{ position:relative; top:40px;
}.brotherDiv1{ position: relative;
}另外还可以通过z-index设置显示的层次。例如给brotherDiv设置z-index:1,则蓝色块会覆盖黄色(z-index默认为0)
ii. 两个div为行内-块级(inline-block)元素
除了同样拥有第一个特性以外,还多了一个特有的特性:
margin和padding都会影响到同行元素
.brotherDiv{ position:relative; display: inline-block; margin-top:40px;
}.brotherDiv1{ background-color:#F9b041; position:relative; display: inline-block;
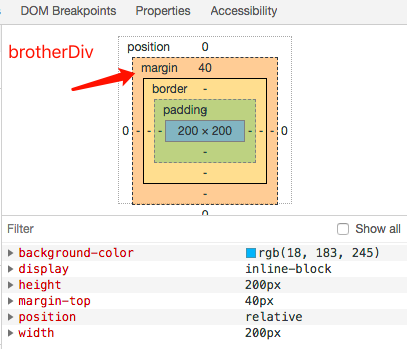
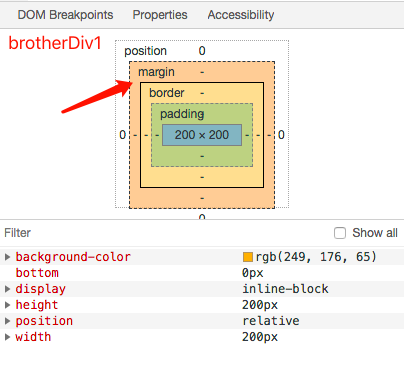
}我们看一下两个div的style面板
发现brotherDiv1并不存在margin.
我们用JS获取一下两个margin:
window. = function(){ var div = document.querySelector('.brotherDiv'); var div1 = document.querySelector('.brotherDiv1');
console.log(div.offsetTop); //40
console.log(div1.offsetTop); //40}用js的话是可以获取两者的偏移量的,也就是说brotherDiv1实际上也偏移了。
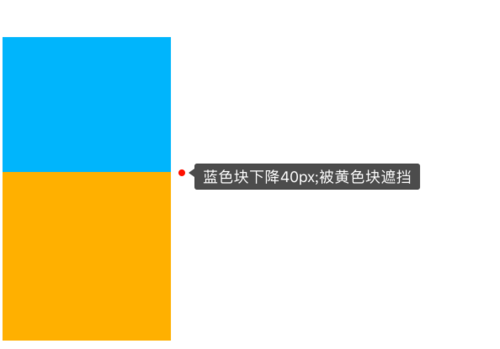
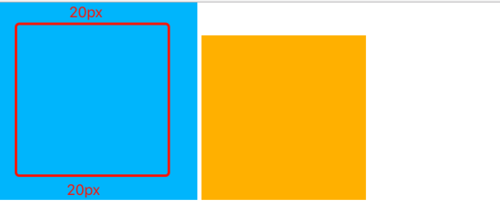
而用padding的情况就比较常见.两个元素默认会底部对齐。并且高度低的元素会获得偏移量
//css.brotherDiv{
background-color:#12B7F5;
position:relative;
display: inline-block;
padding:20px;
}
.brotherDiv1{
background-color:#F9b041;
display: inline-block;
position:relative;
}//html<div class="brotherDiv"></div>
<div class="brotherDiv1"></div>//jswindow. = function(){ var div = document.querySelector('.brotherDiv'); var div1 = document.querySelector('.brotherDiv1');
console.log(div.offsetTop); //0
console.log(div1.offsetTop); //40}当然,对齐的方法相信大家都非常熟悉了。
在高低较低的元素设置css
//把元素的顶端与行中最高元素的顶端对齐vertical: top;//把此元素放置在父元素的中部vertical: middle;// 把元素的顶端与行中最低的元素的顶端对齐vertical: bottom;
注意,这里的middle并非是相对行内元素居中的意思。
原文出处:https://www.cnblogs.com/soyxiaobi/p/9538432.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章