很久没有学习jQuery了,都快忘记了。今天学习一个小功能,使用jQuery的$.getScript()方法,是读取外部js文件,读取之后,并执行js文件内的一个方法。
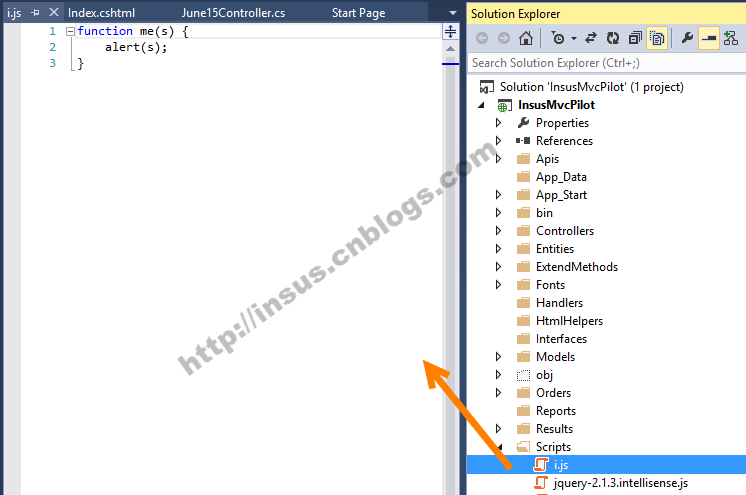
首先我们创建这个js文件,如i.js:
ASP.NET MVC的控制器在此省略。
视图实现:
js source code:
$(document).ready(function () { $("#Text1").click(function () { var v = $(this).attr("value"); $.getScript('/Scripts/i.js', function () { me("Hi, " + v); }); }); });View Code
#16行代码即是Call外部js文件,在#17代码中,红色箭头所指,即是js内部的方法。
演示:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦