Div Vertical Menu ver5
标签:
JavaScript
为什么会有第5次修改呢?原因是随菜单多少时,我们需要改好javascript代码。为添加div的Id和image的Id至阵列中去。
因此Insus.NET想到,使用class的样式,加上使用jQuery来实现:
css样式代码,添加一个class:
.div_menu { margin-top: 2px; margin-bottom: 2px; padding: 5px; padding-left: 20px; background-color: #dcdcdc; height: 16px; } .imgStyle { margin-left: 5px; margin-right: 5px; } .overStyle { background-color: #faf0e6; }Source Code
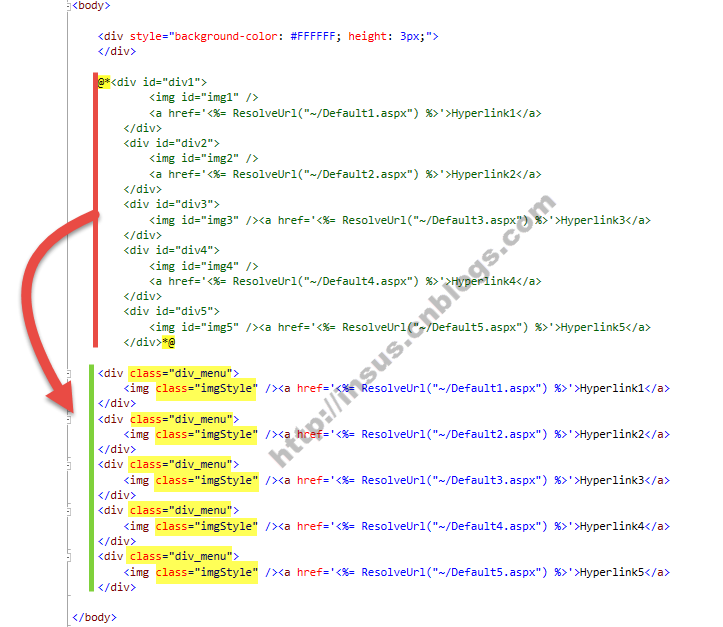
在html代码中,你应为div和img标签添加class,或理把其ID改为class也行,在此Insus.NET选择后者:
<div style="background-color: #FFFFFF; height: 3px;"> </div> <div class="div_menu"> <img class="imgStyle" /><a href='<%= ResolveUrl("~/Default1.aspx") %>'>Hyperlink1</a> </div> <div class="div_menu"> <img class="imgStyle" /><a href='<%= ResolveUrl("~/Default2.aspx") %>'>Hyperlink2</a> </div> <div class="div_menu"> <img class="imgStyle" /><a href='<%= ResolveUrl("~/Default3.aspx") %>'>Hyperlink3</a> </div> <div class="div_menu"> <img class="imgStyle" /><a href='<%= ResolveUrl("~/Default4.aspx") %>'>Hyperlink4</a> </div> <div class="div_menu"> <img class="imgStyle" /><a href='<%= ResolveUrl("~/Default5.aspx") %>'>Hyperlink5</a> </div>Source Code
引jQuery库:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Scripts/jquery-2.2.1.js" type="text/javascript"></script>
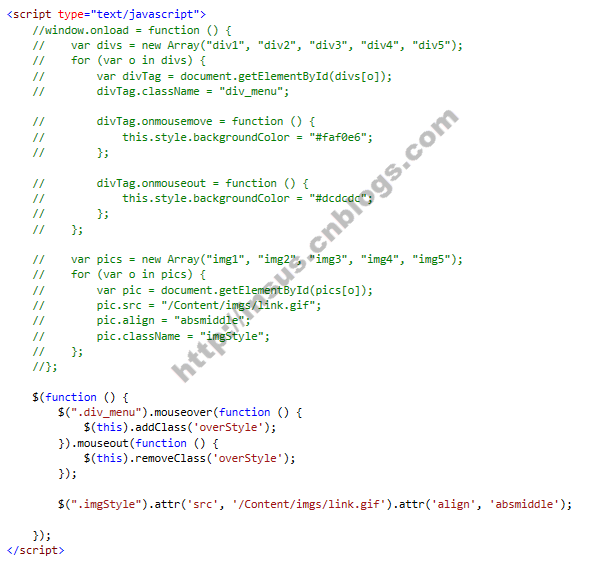
这样,我们可以把javascript修改为通用的代码:
$(function () { $(".div_menu").mouseover(function () { $(this).addClass('overStyle'); }).mouseout(function () { $(this).removeClass('overStyle'); }); $(".imgStyle").attr('src', '/Content/imgs/link.gif').attr('align', 'absmiddle'); });Source Code
经过这样重构与修改后,我们日后有菜单项的添加与减少,我们不必再去修改js代码。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦