Web Api其中的PUT功能演示
标签:
JavaScript
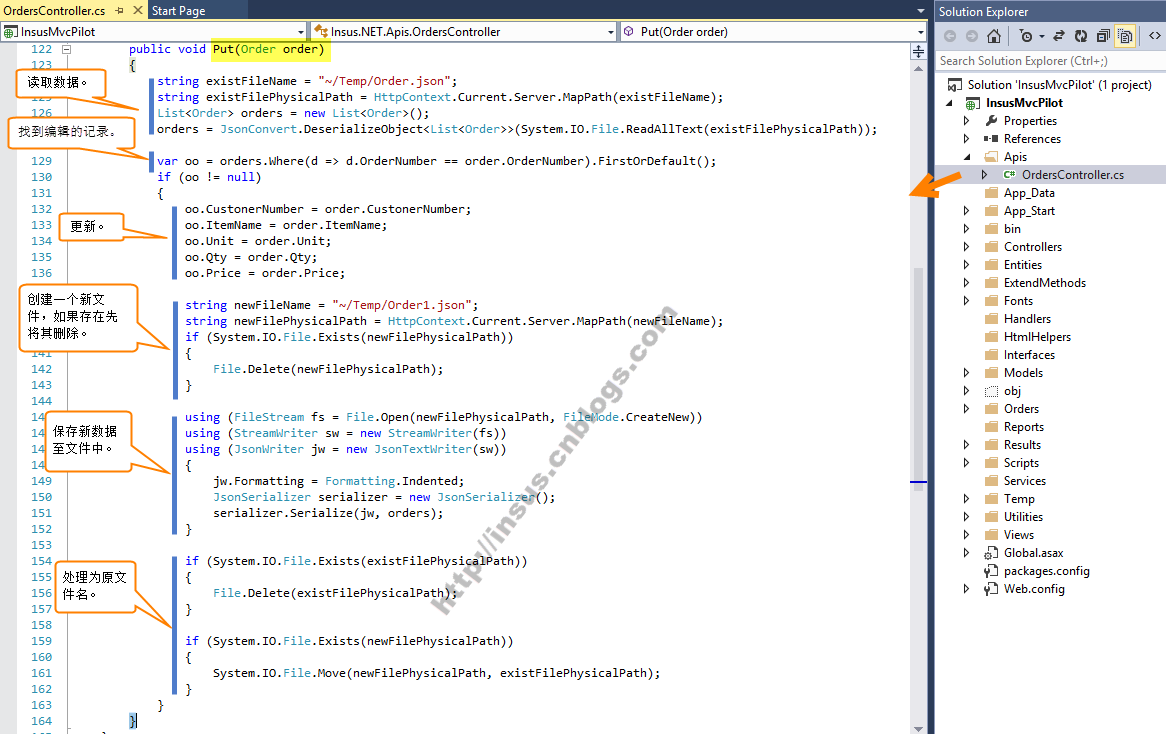
去Api控制器,添加一个PUT的方法,逻辑处理均有说明,参考之。
判断List<Order>是否有存在的记录:
var oo = orders.Where(d => d.OrderNumber == order.OrderNumber).FirstOrDefault(); if (oo != null) { //...}View Code
现在我们创建一个html网页,去显示数据和更新数据,动态产生的数据表中,添加多一列,是希望在每行后动态产生一个更新铵钮。好让用户能对数据进行更新。
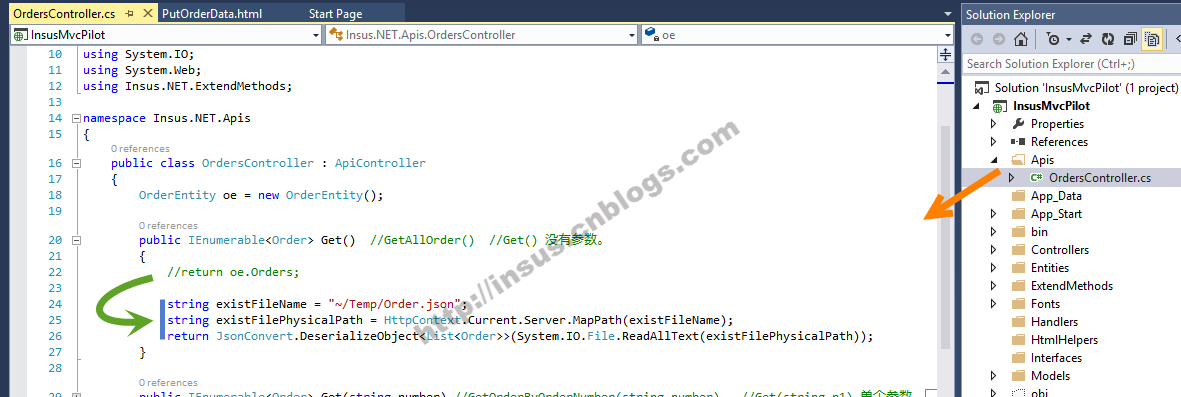
OK,接下来,我们可以写jQuery程序了,先是显示数据。在处理此部之前,由于前面一系列获取数据,均来自Entity的,现在是来自文件,因此需要对Get()稍作修改:
下面是从Web Api获取了数据,并动态显示于span或是text的签标上:
在设计时你应该知道哪些数据是可编辑的,那些是只读数据而使用不同的html标签来处理:
此时如果没有什么问题,数据应该能正常显示出来:
下面我们可以写Update铵钮的事件,这里有一点需要注意的就是这个铵钮是动态产生的,我们处理它的Click事件时,得使用jQuery的delegate委托,有关jQuery的事件处理更多参考《jQuery动态产生的铵钮怎样实现事件处理》http://www.cnblogs.com/insus/p/4315984.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦