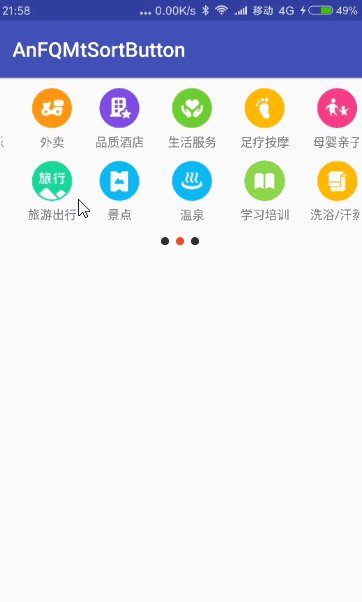
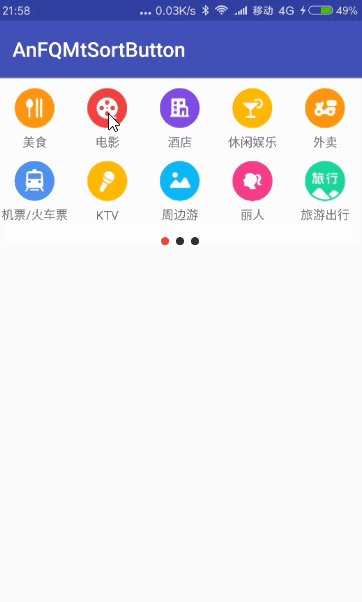
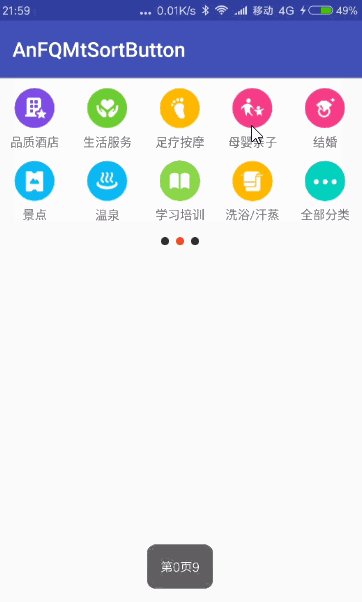
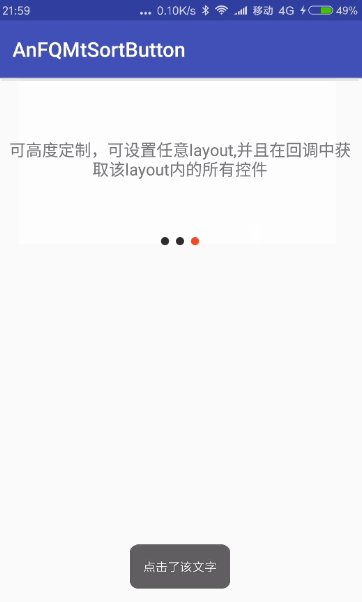
栗子惯例,先上GIF
使用姿势
引入
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.FJ917:FJMtSortButton:v1.1'}使用
v1.1版本(最新)
新增自定义控件DynamicSoreView。实现通过服务器获取的数据,动态添加按钮,可以设置每页显示的个数。
修改了v1.0版本里的属性设置方式,也支持原来的设置方式,详细参考v1.0版本使用方法
xml
<fj.mtsortbutton.lib.DynamicSoreView android:id="@+id/dynamicSoreView" android:background="#ffffff" app:SoreRadioSelect="@drawable/radio1" app:SoreRadioUnselected="@drawable/radio2" app:SoreNumber="6" app:SoreDistance="20" android:layout_width="match_parent" android:layout_height="170dp"/>
java
private void data(){
buttonList = setData();//模拟服务器获取到的按钮列表
//设置界面监听
dynamicSoreView.setiDynamicSore(this); //控件相关设置
dynamicSoreView.setGridView(R.layout.viewpager_page).init(buttonList);
}@Overridepublic void setGridView(View view, final int type, List data) {
List<ButtonModel> buttonModels= data;
GridView gridView = (GridView) view.findViewById(R.id.gridView);
dynamicSoreView.setNumColumns(gridView);
SortButtonAdapter adapter = new SortButtonAdapter(this,buttonModels);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(context,"第"+type+"页"+position,Toast.LENGTH_LONG).show();
}
});
}v1.0版本
xml
<!--原用法 --><fj.mtsortbutton.lib.SoreButton android:id="@+id/soreButton" android:background="#ffffff" android:layout_width="match_parent" android:layout_height="170dp"/><!-- 修改后用法 --><fj.mtsortbutton.lib.SoreButton android:id="@+id/soreButton" android:background="#ffffff" app:SoreRadioSelect="@drawable/radio1" app:SoreRadioUnselected="@drawable/radio2" app:SoreDistance="20" android:layout_width="match_parent" android:layout_height="170dp"/>
java
//设置界面监听 soreButton.setViewControl(this); //添加界面到list list = new ArrayList<>(); list.add(R.layout.viewpager_page); list.add(R.layout.viewpager_page); list.add(R.layout.viewpager_page_text); //控件相关设置 //原用法 soreButton //设置选中和未选中指示器图标 .setIndicator(R.drawable.radio1,R.drawable.radio2) //设置指示器半间距px .setDistance(10) //设置view组 .setView(list) .init(); //修改后用法 //说明:废弃了设置参数的方法,但是也可以用,只是建议在xml设置 soreButton.setView(list).init();
将layout的布局add进去list中,然后调用setView方法把list传过去,还提供了设置指示器图标的方法,以及指示器间距的方法,最后必须调用初始化方法init进行初始化
这是其中的一个layout布局,其实这里可以添加任意布局文件进去,是不是比美团更灵活呢?
viewpager_page.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:background="#ffffff" > <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:horizontalSpacing="5dp" android:numColumns="5" android:scrollbars="none" android:stretchMode="columnWidth" android:verticalSpacing="10dp" /></LinearLayout>
设置soreButton监听事件(具体的可以参考GIt里面的Demo)
public class MainActivity extends AppCompatActivity implements ViewControl { private SoreButton soreButton; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
soreButton = (SoreButton) findViewById(R.id.soreButton);
soreButton.setViewControl(this);
} @Override
public void setView(View view, final int type) { //这里会返回前面设置进去的View及对应的type,然后就可以进行操作了
}
}划重点:上面的list中可以传入任意layout布局,然后通过接口回掉拿到View。比美团更加灵活。
好了使用姿势已经讲完了,伸手可以撤退了~ 接下来开始讲讲实现原理
实现原理
需求分析
界面:分为两部分,上面的按钮以及下面的指示点。上面使用ViewPager作为View的容器,下面的指示器用LinearLayout将动态创建的ImageView添加进去。
ViewPager中的按钮使用GridView来做,当然这一部分我们需要做的灵活些,不一定只放按钮,也可以方其他View,超越美团,//手动滑稽。
重点:通过自定义组合控件的方式来进行封装,方便以后的使用。
开始封装
xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp" /> <LinearLayout android:layout_below="@+id/viewPager" android:id="@+id/llIndicator" android:layout_width="match_parent" android:layout_height="20dp" android:background="#ffffff" android:gravity="center" android:orientation="horizontal" > </LinearLayout></LinearLayout>
和普通的布局没啥区别,外层LinearLayout垂直布局,其中有ViewPager作为滑动切换的容器,内部的LinearLayout作为指示器容器。
SoreButton(自定义控件)
设置了默认值变量,以及控件和接口定义
Context mContext;private ViewPager viewPager;private LinearLayout llIndicator;//选中图片private int RadioSelect = R.drawable.radio_select;//未选中图片private int RadioUnselected = R.drawable.radio_unselected;//圆点间距private int distance = 10;
List<View> listSoreView = new ArrayList<>();
View soreView;private List<Integer> listView;//接口private ViewControl viewControl;//设置接口public void setViewControl(ViewControl viewControl) { this.viewControl = viewControl;
}拿到了自定义控件的布局中ViewPager和LinearLayout,并且设置了一个空布局。
public SoreButton(Context context, AttributeSet attrs) { super(context, attrs);
mContext = context;
LayoutInflater.from(context).inflate(R.layout.anfq_sore_button, this, true);
viewPager = (ViewPager) findViewById(R.id.viewPager);
llIndicator = (LinearLayout) findViewById(R.id.llIndicator); //设置空布局
listView = new ArrayList<>();
listView.add(R.layout.viewpager_default);
}对外提供的参数设置方法,当调用了init()方法后,会调用initViewPager方法进行ViewPager的初始化。(v1.1版本后建议使用xml属性设置)
/**
* 设置圆点距离
* @param distance --距离
* @return
*/public SoreButton setDistance(int distance){ this.distance = distance; return this;
}/**
* 设置指示器图片
* @param radioSelect --选中图片
* @param radioUnselected --未选中图片
* @return
*/public SoreButton setIndicator(int radioSelect,int radioUnselected){ //选中图片
RadioSelect = radioSelect; //未选中图片
RadioUnselected = radioUnselected; return this;
}/**
* 设置view
* @param listView --view
* @return
*/public SoreButton setView(List<Integer> listView){ this.listView = listView; return this;
}/**
* 设置初始化
*/public SoreButton init(){
initViewPager(); return this;
}接下来我们看看initViewPager中都做了那些操作
//初始化ViewPagerprivate void initViewPager(){
listSoreView = new ArrayList<>();
LayoutInflater layoutInflater = (LayoutInflater)
mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); int size = listView.size(); for (int i = 0; i < size; i++) { //循环拿到传入的View
soreView = layoutInflater.inflate(listView.get(i), null); //通过接口回掉的形式返回当前的View,实现接口后开源拿到每个View然后进行操作
if (viewControl!=null){
viewControl.setView(soreView,i);
} //将获取到的View添加到List中
listSoreView.add(soreView);
} //设置viewPager的Adapter
viewPager.setAdapter(new ViewPagerAdapter(listSoreView)); //初始化LinearLayout,加入指示器
initLinearLayout(viewPager, size, llIndicator);
}因为之前调用了setView方法,传入了一组布局,我们通过循环来拿到这组View并添加到list中,然后设置到viewPager的Adapter,然后调用initLinearLayout方法初始化指示器。
接下来我们来看initLinearLayout中又做了那些操作
/**
* 设置指示器,设置ViewPager滑动事件监听
* @param viewPager --ViewPager
* @param pageSize --View的页数
* @param linearLayout --LinearLayout
*/private void initLinearLayout(ViewPager viewPager, int pageSize, LinearLayout linearLayout) { //定义数组放置指示器的点,pageSize是View个数
final ImageView[] imageViews = new ImageView[pageSize]; for (int i = 0; i < pageSize; i++) { //创建ImageView
ImageView image = new ImageView(mContext); //将ImageView放入数组
imageViews[i] = image; //默认选中第一个
if (i == 0) { //选中的点
image.setImageResource(RadioSelect);
} else { //未选中的点
image.setImageResource(RadioUnselected);
} //设置宽高
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(distance, 0, distance, 0); //将点添加到LinearLayout中
linearLayout.addView(image, params);
} //ViewPager的滑动事件
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override
public void onPageScrollStateChanged(int arg0) {} @Override
public void onPageScrolled(int arg0, float arg1, int arg2) {} @Override
public void onPageSelected(int arg0) { //arg0当前ViewPager
for (int i = 0; i < imageViews.length; i++) { //设置为选中的点
imageViews[arg0].setImageResource(RadioSelect); //判断当前的点i如果不等于当前页的话就设置为未选中
if (arg0 != i) {
imageViews[i].setImageResource(RadioUnselected);
}
}
}
});
}定义了一个数组,用来放置指示器的点,通过循环pageSize来动态创建ImageView,然后判断i来将第一页的ImageView设置为选中的点,其余设置为未选中的点。接着设置了宽高,然后添加到LinearLayout中。
当然这样还不行,在viewPager滑动的时候我们得更新指示器上的点
我们对ViewPager设置了监听事件setOnPageChangeListener,在滑动的时候会调用onPageSelected,在这里可以拿到当前页,之后我们通过循环刚刚的数组,将当前页对应的点设置为选中图标,不等于当前页的设置为未选中的点。
然后就没有然后了,封装完成~
这样就可以通过上面所说的方式,来使用这个自定义控件实现仿美团的效果,而且不止是仿美团的效果,可以传入其他View,来实现其他效果。比如:稍加改动布局的话可以作为应用的启动引导页。
总结
通过自定义组合控件,可以对一些常用的布局以及逻辑代码进行封装,以减少使用时代码量,使得代码更加简洁。
共同学习,写下你的评论
评论加载中...
作者其他优质文章