一、关于lib-flexible.js
flexible方案是手淘经过多年的摸索和实战,总结出的一套移动端适配方案,这里我推荐一篇w3c大漠老师的一篇文章使用Flexible实现手淘H5页面的终端适配,里面详细的讲解了该方案的使用和原理。
另附github地址:https://github.com/amfe/lib-flexible,在github的readme中,作者建议大家开始使用viewport来代替flexible这个方案,其中我也看了一下抛出了文章链接,有一些postCSS新技术的运用,但人水平有限,如果大家感兴趣,可以用作者推荐的方案代替,
二、项目中使用
1、安装
$ cnpm install lib-flexible --save
install
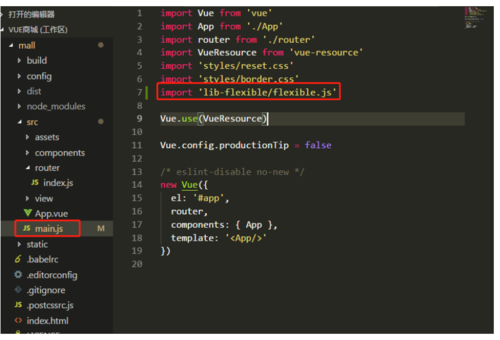
2、main.js中引入
import 'lib-flexible/flexible.js'
main.js
3、viewport设置
我们进入index.html页面中定义meta,该标签定义了用户通过手指放大缩小无效,页面比例始终为1:1
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,minimum-scale=1.0,maximum=scale=1.0">
4、安装cssrem插件
cssrem插件是一个把px转换为rem的工具,
一般很多人都喜欢使用px2rem-loader,因为比起cssrem确实方便很多,但由于我在工作中基于微信做h5页面的时候会使用vux组件库,如果安装这个,需要在build/utils.js中的cssLoader中配置,这样会导致使用vux组件变形。
5、配置cssrem(以750*1334设计稿为例)
因为Flexible会将设计稿分成100份(主要是为例以后能更好的兼容vh和vw),而每一份被称为一个单位a;同时1rem单位被认定为10a,我们可以得出:
1a = 7.5px 1rem = 75px
所以我们进入vsc的首选项里面,把把html的font-size设置为75px:
html font-size
ps:sublime及其它编辑器参考文档解决
作者:Ewall_
链接:https://www.jianshu.com/p/6edffcd890e9
共同学习,写下你的评论
评论加载中...
作者其他优质文章