本文转载自:Android零基础入门第21节:ToggleButton和Switch使用大全
http://www.apkbus.com/blog-205190-68463.html
(出处: 安卓巴士 - 安卓开发 - Android开发 - 安卓 - 移动互联网门户),转载应备注出处,尊重原创
上期学习了CheckBox和RadioButton,那么本期来学习Button的另外两个子控件ToggleButton和Switch,在开发中同样比较重要。
一、ToggleButton
ToggleButton(开关按钮)是Android系统中比较简单的一个组件,是一个具有选中和未选中双状态的按钮,并且需要为不同的状态设置不同的显示文本。当用户在两种状态间进行切换时会触发一个OnCheckedChange事件。
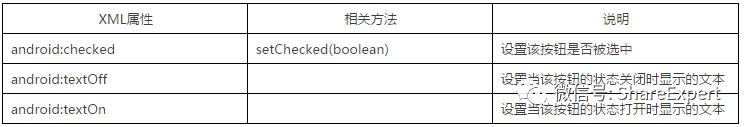
ToggleButton所支持的XML属性和相关方法如下表所示。
接下来通过一个简单的示例程序来学习ToggleButton的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个togglebutton_layout.xml文件,然后在其中填充如下代码片段:
[代码]xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你喜欢学习Android开发吗?" android:textSize="22sp"/> <ToggleButton android:id="@+id/like_tb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="喜欢" android:textOff="不喜欢" /></LinearLayout> |
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的togglebutton_layout.xml文件。为了监听按钮的切换事件,在Java代码中为其添加事件监听器,具体代码如下:
[代码]java代码:
package com.jinyu.cqkxzsxy.android.widgetsample; import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.widget.CompoundButton;import android.widget.Toast;import android.widget.ToggleButton; public class MainActivity extends AppCompatActivity { private ToggleButton mLikeTb = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.togglebutton_layout); // 获取界面组件 mLikeTb = (ToggleButton) findViewById(R.id.like_tb); // 为开关按钮设置OnCheckedChangeListener监听器 mLikeTb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { // 消息提示 if (compoundButton.isChecked()) { Toast.makeText(MainActivity.this, "喜欢Android开发", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(MainActivity.this, "不喜欢Android开发", Toast.LENGTH_SHORT).show(); } } }); }} |
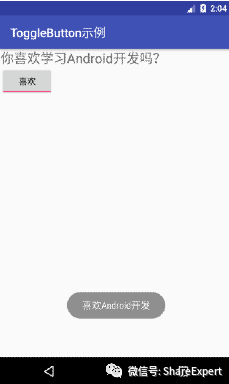
运行程序,可以看到下图所示界面效果。
二、Switch
Switch是一个可以在两种状态切换之间切换的开关控件。用户可以拖动来选择,也可以像选择复选框一样点击切换Switch的状态。状态改变时,会触发一个OnCheckedChange事件。
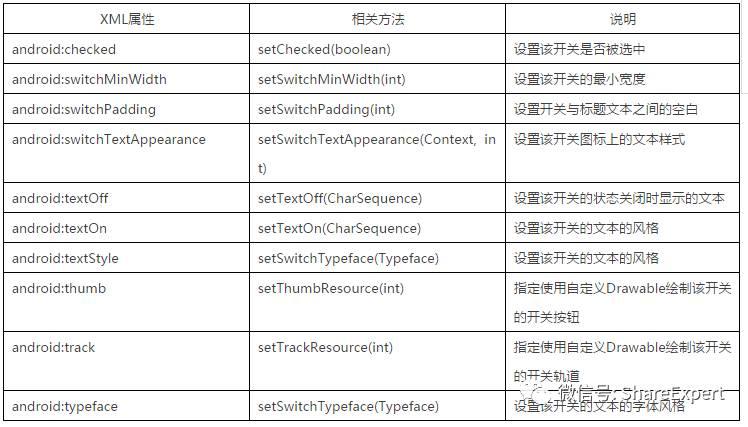
Switch所支持的XML属性和相关方法如下表所示。
接下来通过一个简单的示例程序来学习Switch的使用用法。
同样使用WidgetSample工程,在app/main/res/layout/目录下创建一个switch_layout.xml文件,然后在其中填充如下代码片段:
[代码]xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开/关闭蓝牙" android:textSize="22sp"/> <Switch android:id="@+id/bluetooth_switch" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout> |
然后修改一下app/src/java/MainActivity.java文件中加载的布局文件为新建的switch_layout.xml文件。为了监听开关按钮的点击事件,在Java代码中为其添加开关事件监听器,具体代码如下:
[代码]java代码:
package com.jinyu.cqkxzsxy.android.widgetsample; import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.widget.CompoundButton;import android.widget.Switch;import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Switch mBluetoothSwitch = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.switch_layout); // 获取界面组件 mBluetoothSwitch = (Switch) findViewById(R.id.bluetooth_switch); // 为开关按钮绑定OnCheckedChangeListener监听器 mBluetoothSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { if(compoundButton.isChecked()) { Toast.makeText(MainActivity.this, "打开蓝牙", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(MainActivity.this, "关闭蓝牙", Toast.LENGTH_SHORT).show(); } } }); }} |
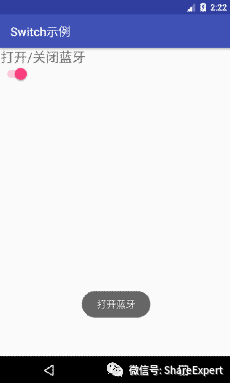
运行程序,切换开关状态,可以看到下图所示界面效果。
到此,这两个Button子组件ToggleButton和Switch已经学习完成,你都掌握了吗?
-----------------------------------------
今天就先到这里,下一期开始UI组件的学习。如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
共同学习,写下你的评论
评论加载中...
作者其他优质文章