简述关于通过js判断dom元素去改变该元素的css属性
简述:
很多场景中,都需要我们需要去通过js去判断DOM元素,按照自己实际的需要去改变DOM的css属性。
例如,弹窗的显示和隐藏、背景图片的更换、导航icon的高亮等等.....
今天就来简单讨论关于 「关于通过js去判断dom元素去改变该元素的css属性来」
简单操作过程:
1.关于style内联css;
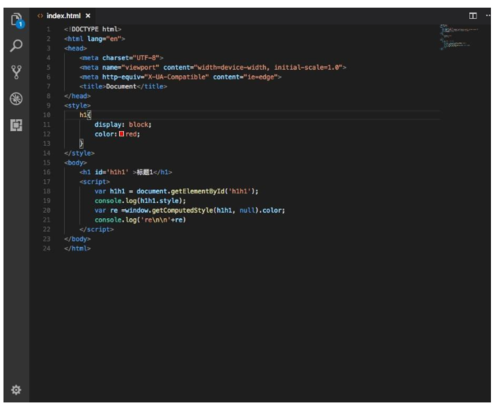
给出一个实际的demo,「一个元素的显示和消失」
一般来说,我们都是通过js去获取dom的元素,进而去判断它的display是否为none或者block;
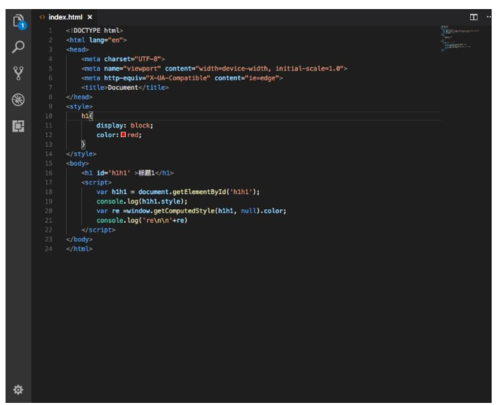
于是有了下面的示范;
这里示范第一步:首先通过document去获取相关的想要改变的节点元素,这时候如果需要进行下一部的操作,应该要去检验一下获取到的style是否存在;
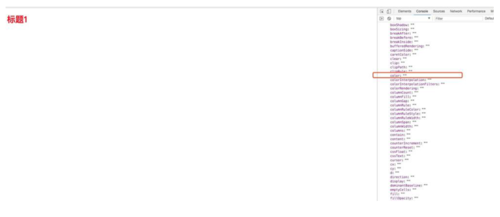
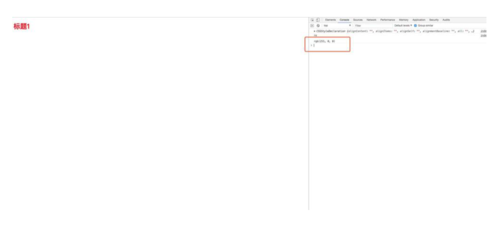
ok! 我这里log了H1的style:
通过的console可以看到H1的整个style信息,但是.....what,我在style明明添加了color:red,页面页渲染出来红色,但是为什么H1的style对象里面的color值为空!?
很明显,这样是无法进行下一步的,因为获取的值是空.
em....再来看一下下面的一个demo,再下定论:
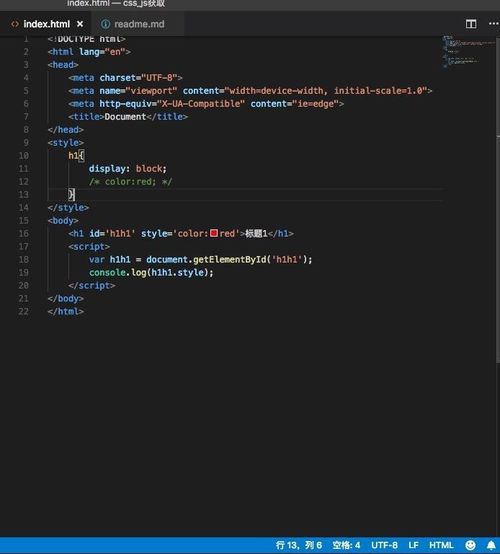
下面换一种方式来设置css属性,既然style标签不行,那就来一份内联style:
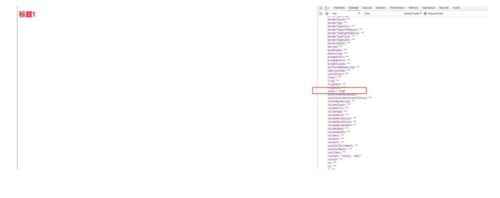
ok,我们设置好了h1的内联属性,接下来看一下页面:
哇,终于看到了想要H1的style对象中color值为 red ,OK,这样就可以继续下一步,来达到自己的目的了。
同时,我们可以对比不难得出,element.style只作用于内联的css。
ok,我们可以看一下MDN的web API的解释:
HTMLElement.style属性返回一个CSSStyleDeclaration对象,表示元素的 内联style属性(attribute),但忽略任何样式表应用的属性。
可以看出来我们的结论和web API的解释是一样的。
2.ok,关于样式表的css;
其实,做到这一步,通过内联的css就可以达到预期的效果,但是我们这里做一下拓展,我们并不满足于只是内联的css,这样太麻烦了,而且很多时候会造成代码的紊乱和复杂,我们先想通过css样式表去获取:
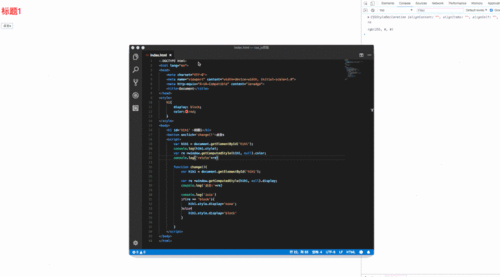
说干就干,OK,上代码:
em....在上图好吧,更有说服力:
在这里可以看到,控制台有输出 rgb(255,0,0),这里一看就是红色的rgb值了,说明没问题。
这里有一个秘诀就是通过:
window.getComputedStyle(element,伪元素)
来完成对样式表的获取。
说到这里差不多结束:上个gif:
元素消失和显示的gif
作者:Cc卿
链接:https://www.jianshu.com/p/7910606fd02d
共同学习,写下你的评论
评论加载中...
作者其他优质文章