sublime可以支持自定代码段
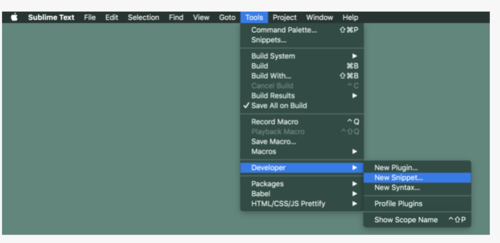
第1步: 菜单栏选择 Tools->Developer->New Snippet
Tools->Developer->New Snippet
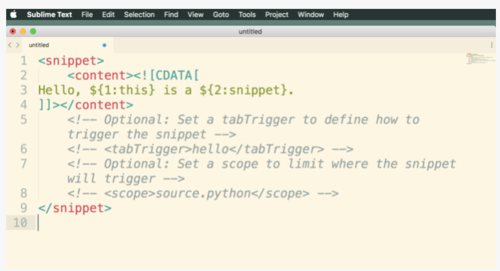
代码段模板
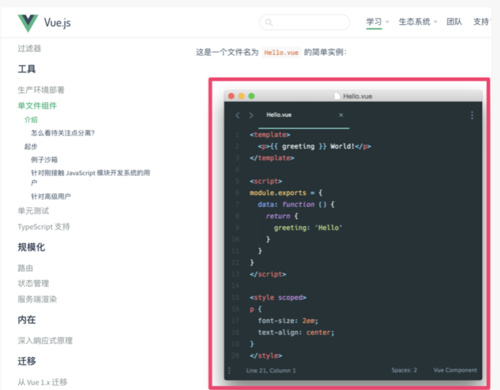
第2步: 以官网模板为例, 将vue模板填入
官网模板
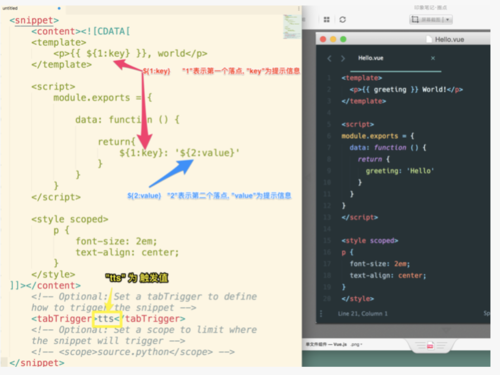
填写模板
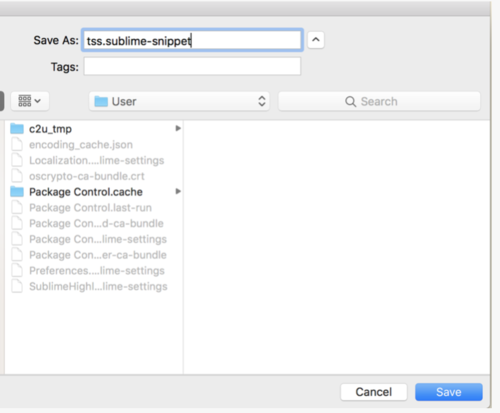
第3步: 保存模板, 并测试
模板后缀必须为
.sublime-snippet, 文件名一般命名为触发值,所以最终的文件名为tts.sublime-snippet
最终存储的位置:
Packages/User/tss.sublime-snippet
tts.sublime-snippet
实际效果演示(tab实现切换落点)
tab切换.gif
作者:木子昭
链接:https://www.jianshu.com/p/82ef6fec92ae
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦