前言
四月份已经要悄悄过去了,从三月份辞职到进入新的公司,一切都显得特别的快,心情也是越发的静不下来,趁着今天心情特别轻松越快,感紧来写篇笔记先。随便说下,我的个人网站已经换了一套风格了,更加的适合阅读,有兴趣可以去看看啦~zhengyepan.com
首先,做vue的项目,我们如果不用官方提供的脚手架,我们就必须自己去搭建项目所需的一切东西。这些项目所需要的目录结构啊 ,等等,感觉有点重复并且做项目的时候老是自己搭建未免太无趣。
脚手架是指通过输入简单指令帮助你快速搭建好一个基本环境的工具。
vue官方提供了vue-cli脚手架。下面我把我搭建的步骤和所需要注意的点列出来,做一个参考,如果你觉得对你有帮助,请一定不要节省你的赞~.
步骤一、安装vue-cli,配置vue命令环境
如果你还没有安装nodejs的话,请先安装nodejs
全局安装vue-cli
npm install vue-cli -g
当然了,我们是在国内,npm安装的速度和下载的时候可能会出问题,所以我现在用cnpm 安装
具体安装
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然后运行
$ cnpm install [name]
安装完vue命令环境后,我们测试是不是安装成功,直接
vue -version
image.png
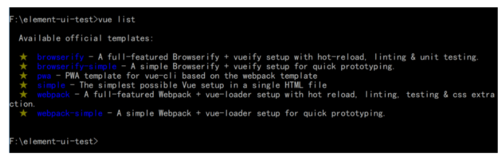
vue-cli提供了几个模板给开发者用于不同类型的项目,我们可以通过查看,一般我们用webpack和webpack-simple的比较多,其他几种,大家可以去官网了解下具体用法了,这里我选择用webpack.
vue list
webpack
步骤二、初始化项目,生成项目模板
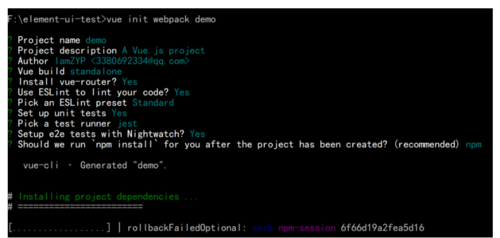
vue init webpack demo
vue init 模板名称 + 项目名字
上面的意思是,首先我们选择webpack的模板还有demo作为项目名字
image.png
选择相应的选项,我是直接按Enter就默认了,为了演示,如果有特别需要可以进行相关选项,接下来就等待安装完整即可
image.png
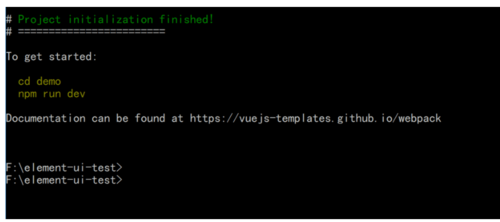
步骤三、进入生成的项目目录,安装依赖和运行项目
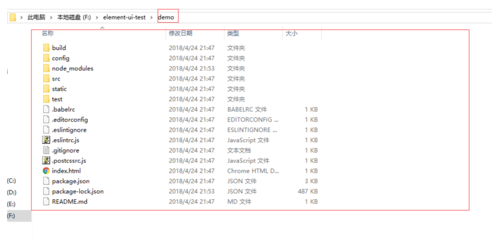
经过一番焦急的等待,我终于等到安装好的这一刻了,可以看到element-ui-test目录下已经新建好了一个demo文件夹了,里面就是我们安装的目录结构了。
image.png
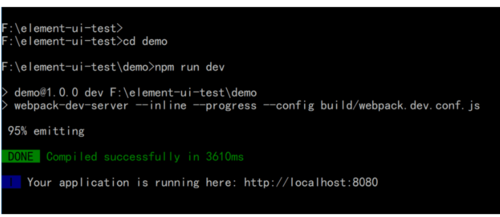
然后我们可以看到那个命令行提示消息说,运行这个项目只要进入这个文件夹,然后run一下就可以了,在这里要说一下,有的读者安装后还多了一步就是在cd [文件名]下面还有个npm install这一步,这一步为啥我没有呢,原因是我已经装过依赖了,所有没有安装依赖的同学要进行多一步操作就是安装依赖了,具体做法是
cd demo cnpm install npm run dev
还是使用cnpm 安装 npm 运行,下载的适合就用国内淘宝的镜像会比较快速,也不会下载中断或出错。
image.png
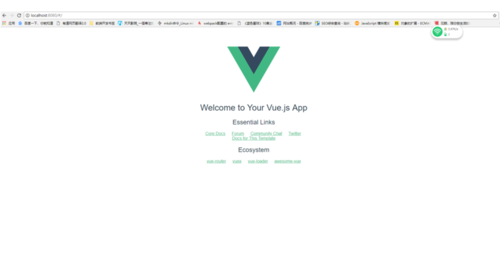
现在我的demo项目已经运行在8080端口了,现在我们打开浏览器输入http://localhost:8080就可以看到效果,当然啦,如果你的8080端口被其他项目占用了,vue也会用其他端口的,这个不用担心。
image.png
当然啦,关于wenpack的只是也是一个大体系,为什么我们需要和webpack一起用呢,这是因为,我们用的单文件组件的时候,需要用vue-loader来解析.vue后缀的文件,还有其他不同类型文件也需要不同的loader来解析,所以vue的项目最好配合webpack。
还有一点就是运行npm run dev 是启动测试服务,实际上线上线的话是
npm run build
将项目打包输出dist目录,这个目录就拷贝到服务器上即可,相关知识可以百度了解更多哈,这里就不跑题啦
到此项目的脚手架就搭好了,接下来就是你发挥的时候了骚年 谢谢大家观看,请不要节省你的赞啊~
欢迎访问我的个人网站zhengyepan.com
欢迎讨论交流~
作者:我就是z
链接:https://www.jianshu.com/p/1f135c38b3c8
共同学习,写下你的评论
评论加载中...
作者其他优质文章