上篇文章中,我们已经成功使用yarn创建了一个vue项目,但是项目模板是单页面应用,与多页面应用还有些差别,所以现在需要在此基础上做一些调整:
关于多页面应用调整的思路分为以下两个部分
一、项目目录结构调整
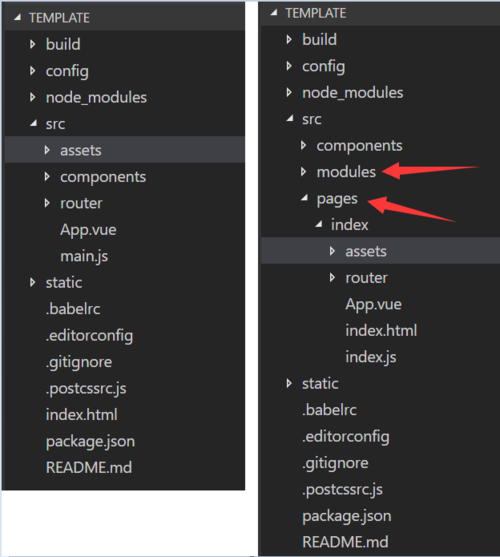
左一为项目目录原结构图,右一为修改过后的项目目录结构
1、在开发路径src下增加modules和pages文件夹,分别存放模块和页面。
2、有关页面的所有文件都放到同一文件夹下就近管理:
index.html(页面模板)、
main.js(页面入口文件)、
App.vue(页面使用的组件,公用组件放到components文件夹下)、
router(页面的路由配置)、
assets(页面的静态资源)
把这些列出的文件都移到index文件夹下,并把main.js改为index.js,保证页面的入口js文件和模板文件的名称一致。
二、webpack配置调整
项目目录调整好后,我们来进行webpack配置的调整,步骤如下:
1、在build/utils.js中添加两个方法:webpack多入口文件和多页面输出
var path = require('path')var glob = require('glob')var HtmlWebpackPlugin = require('html-webpack-plugin') //对每个页面单独打包生成一个新页面的插件var PAGE_PATH = path.resolve(__dirname, '../src/pages')var merge = require('webpack-merge')//多入口配置exports.entries = function() { var entryFiles = glob.sync(PAGE_PATH + '/*/*.js') var map = {}
entryFiles.forEach((filePath) => { var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
}) return map
}//多页面输出配置exports.htmlPlugin = function() { let entryHtml = glob.sync(PAGE_PATH + '/*/*.html') let arr = []
entryHtml.forEach((filePath) => { let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.')) let conf = { template: filePath, filename: filename + '.html', chunks: [filename], inject: true
} if (process.env.NODE_ENV === 'production') {
conf = merge(conf, { chunks: ['manifest', 'vendor', filename], minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true
}, chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
}) return arr
}2、修改build/webpack.base.conf.js的入口配置
原单入口配置
module.exports = {
entry: {
app: './src/main.js'
},
...修改为多入口配置
module.exports = {
entry: utils.entries(),
...3、修改build/webpack.dev.conf.js和build/webpack.prod.conf.js的多页面配置:把原有的页面模板配置注释或删除,并把多页面配置添加到plugins
(开发环境下)webpack.dev.conf.js:
plugins: [
...... // new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
......
].concat(utils.htmlPlugin())(生产环境下)webpack.prod.conf.js:
plugins: [
...... // new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// },
// chunksSortMode: 'dependency'
// }),
......
].concat(utils.htmlPlugin())补充说明:
在上面多页面输出配置中有这样一行代码:
chunks: ['manifest', 'vendor', filename],
这是html-webpack-plugin插件对页面入口文件(即js文件)的限定,如果不设置则会把整个项目下的所有入口文件全部引入。为什么要引入
'manifest'和'vendor'?
因为在build/webpack.prod.conf.js中有如下代码:
// split vendor js into its own file
new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks: function (module, count) { // any required modules inside node_modules are extracted to vendor
return ( module.resource && /\.js$/.test(module.resource) && module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}), // extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({ name: 'manifest', chunks: ['vendor']
}),vendor模块是指提取涉及node_modules中的公共模块
manifest模块是对vendor模块做的缓存
关于CommonsChunkPlugin插件的详细说明请阅读官方文档
关于html-webpack-plugin插件的配置还有一行代码:
chunksSortMode: 'dependency'
插件会按照模块的依赖关系依次加载,即:manifest,vendor,本页面入口,其他页面入口...
至此,多页面应用已经搭建完毕,只需要在pages文件夹创建相应的页面文件即可。
参考资料:
https://github.com/tonyfree/blog/issues/1
作者:IrisLong
链接:https://www.jianshu.com/p/00eb3fda290f
共同学习,写下你的评论
评论加载中...
作者其他优质文章