h5微钉-仿钉钉案例html5|仿钉钉聊天项目
这几天一直捣鼓钉钉app,于是自己就利用html5+css3+zepto+swiper+weui+wcPop等技术开发了一个仿钉钉办公h5项目,整体效果挺棒哒,分享给大家看看啦。
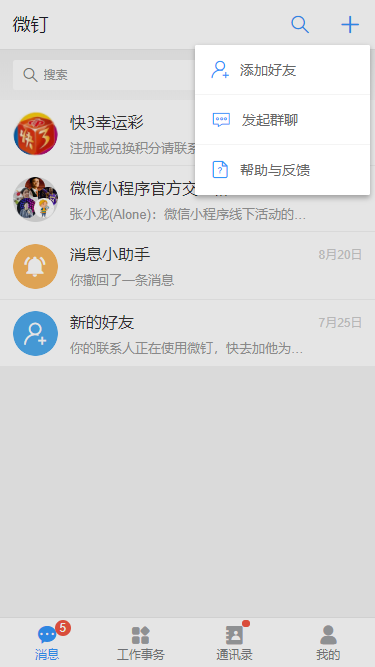
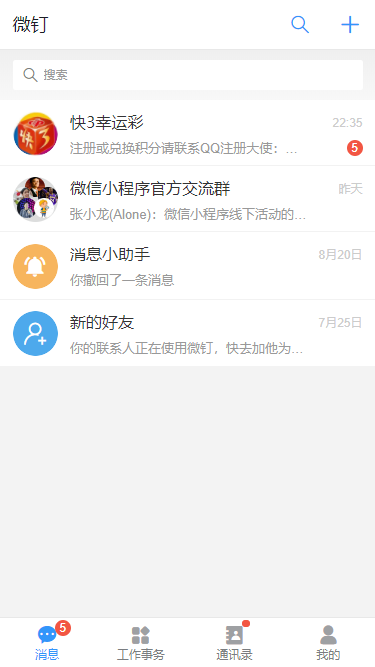
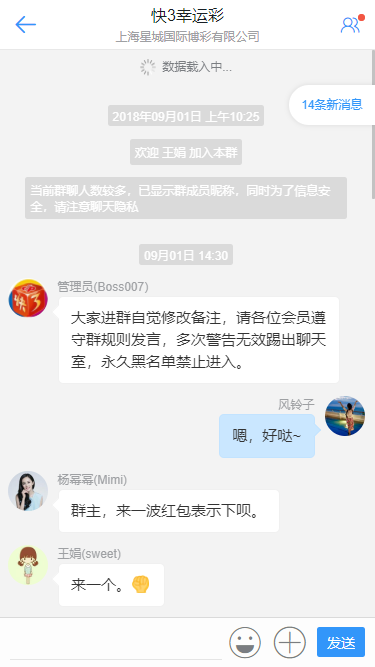
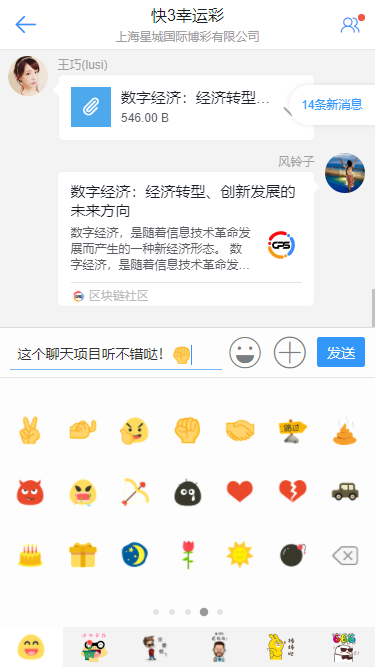
该聊天项目整体采用flex+rem布局,消息内容区域自动收缩,另外新增了右键长按功能,还有动图表情也是一大亮点。具体实现效果如下:
仿微信的富文本编辑器实现了消息、表情、动图发送
仿QQ群聊多组合图像
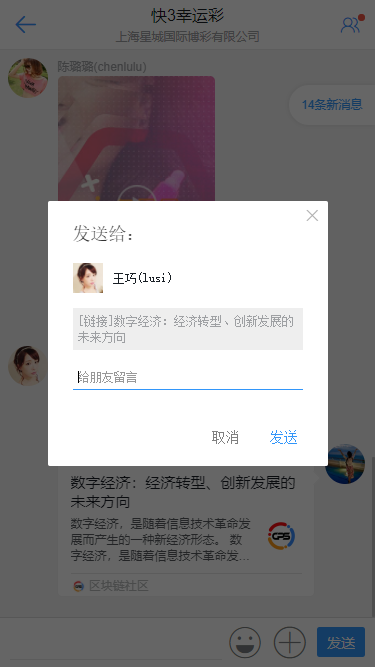
可以选择本地图片,并可以图片、视频预览
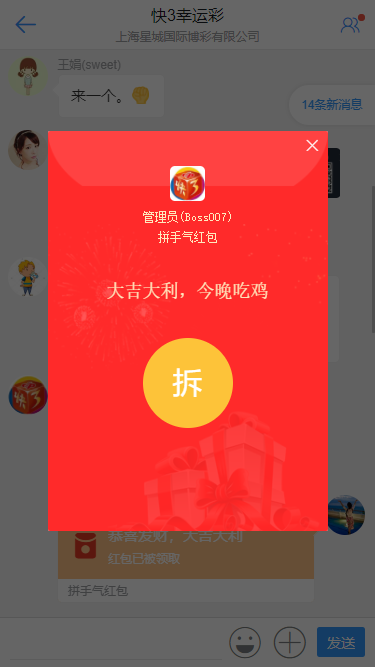
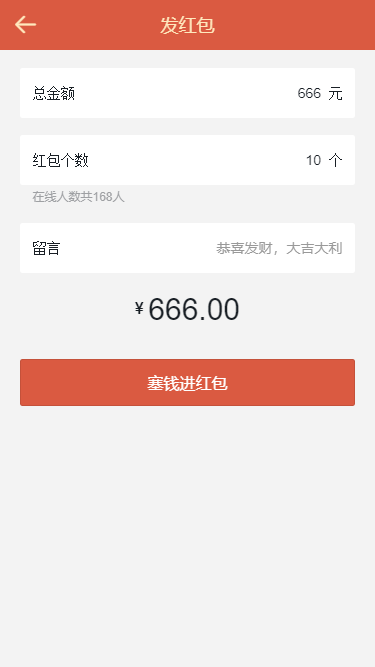
发红包及打赏功能(点击 “拆” 会有动画旋转效果),有领取红包后的展示页面
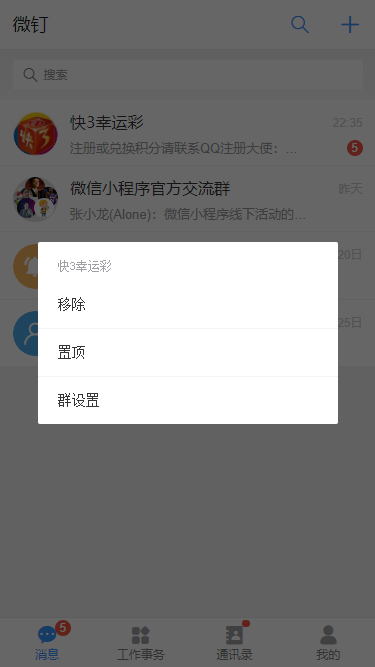
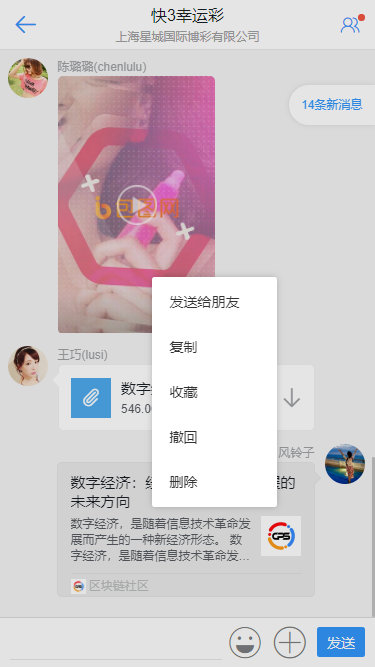
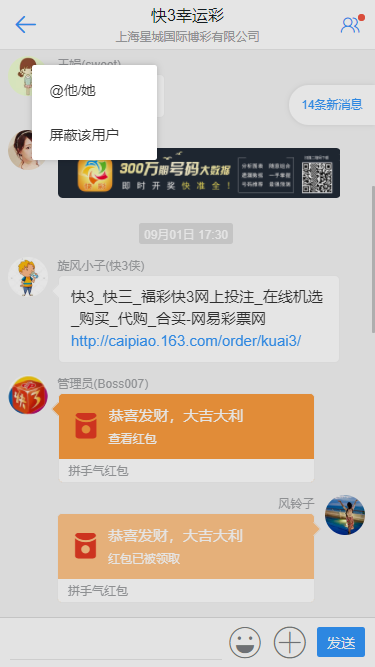
类似微信长按消息弹出菜单(会有边界检测)
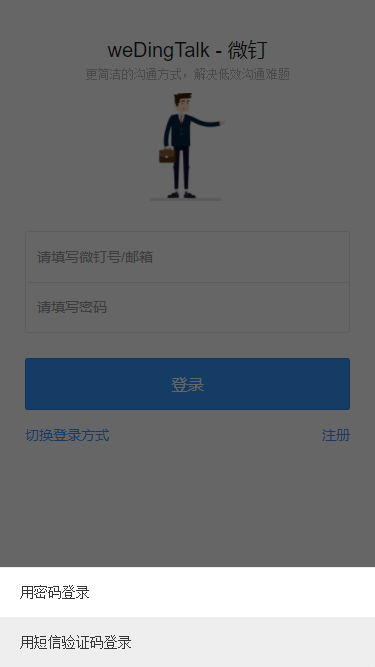
使用的所有弹窗均为自己研发的wcPop.js插件,在之前的基础上再次新增升级了全屏弹窗(可上、下、左、右 四个方向进入)
经测试,界面UI精致并完美兼容各个手机设备。
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦