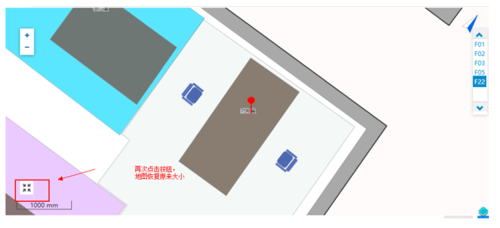
很基础的一个功能,点击左下角的图标按钮,地图的整个div会变大,变大预览之后,再次点击图标按钮,地图的整个div会变小,恢复原样,两个图标在地图界面的放大和缩小时间不断的切换图标状态(箭头向里面,或者箭头向外面)
图片.png
图片.png
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<style>
#scale { background: #FFFFFF url('../img/suo.png') no-repeat scroll 0px 0px; background-position: center center; position: absolute; left: 3%; bottom: 40%; width: 26px; height: 26px;
}
#scale.current { background: #FFFFFF url("../img/fang.png") no-repeat scroll 0px 0px; background-position: center center;
}
#updmap { border: 1px solid #1E90FF; width: 400px; height: 200px
} </style>
</head>
<body>
<div id="scale" style=""></div>
<div id="updmap">
</div>
</body>
<script>
$("#scale").toggle(function() {
$(this).toggleClass("current");
$("#updmap").css({ "width": "950px", "height": "400px",
});
}, function() {
$(this).toggleClass("current");
$("#updmap").css({ "width": "400px", "height": "200px",
});
}); </script></html>原文作者:祈澈姑娘
作者:祈澈菇凉
链接:https://www.jianshu.com/p/f974a1a84224
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦