chrome有很多有用的插件,对于前端开发人员来说,Vue.js是一款优秀的前端框架,大大提高了开发人员的开发效率。我们都知道“工欲善其事,必先利其器”。因此在chrome上安装vue-devtools插件,能大大方便我们的开发过程。
下面说一下最简便的vue-devtools插件安装过程。
1.打开chrome网上应用商店,输入vue-devtools,搜索扩展程序。
2.将其添加到扩展程序。
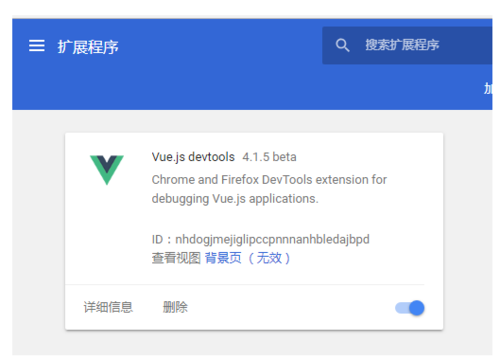
3.打开chome扩展程序:更多工具>扩展程序。并将其设置为开发者模式。
image.png
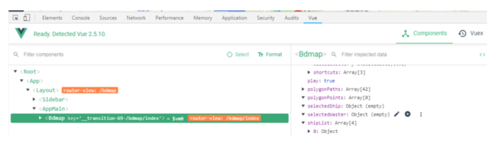
当你打开一个用Vue编写的项目时,插件会识别到,浏览器右上角的灰色的标识也会变为绿色。按下F12会发现多了一个Vue标签。可以查看相关数据。
image.png
下载安装包配置的方法后面补充。
个人前端学习笔记均为原创。
作者:雅木风
链接:https://www.jianshu.com/p/bfcf6c4c1899
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦