做CRM或其他后台系统 ,必需至少掌握一个前端框架。
之前学习使用EASYUI写了一个小系统 ,感觉还蛮好用的,就是外观不太好看。
所以现在学习主流的响应式框架 Bootstrap。感觉外观还真是变好看的~哈
1.引用JS 使用的是 bootstrap-3.3.5-dist
2.引用table插件 bootstrap-table.js(谷歌搜索下就有~)
3.引用paginator插件 bootstrap-paginator.js(谷歌搜索下就有~)
前端代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>TableTest2</title>
<link href="~/Content/bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Scripts/jquery-1.8.2.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Content/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Content/bootstrap-table/bootstrap-table.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Content/bootstrap-table/bootstrap-paginator.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="~/Content/bootstrap-table/bootstrap-table-zh-CN.js"></script>
</head>
<body>
<table id="test-table" class="col-xs-12" data-toolbar="#toolbar"></table>
<script type="text/javascript">
$(document).ready(function () {
initTable();
})
function initTable() {
$('#test-table').bootstrapTable({
method: 'post',
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "ID asc", //排序方式
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 12, //每页的记录行数(*)
pageList: [20, 50, 100, 150], //可供选择的每页的行数(*)
url: "/home/tablePost3",//这个接口需要处理bootstrap table传递的固定参数
queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort
// 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
//queryParams: queryParams,//前端调用服务时,会默认传递上边提到的参数,如果需要添加自定义参数,可以自定义一个函数返回请求参数
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
//search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
//showColumns: true, //是否显示所有的列
//showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
searchOnEnterKey: true,
search:true,
columns: [
{
title: "ID",
field: "ID",
align: "center",
valign: "middle",
formatter: function (value, row, index) {
//通过formatter可以自定义列显示的内容
//value:当前field的值,即id
//row:当前行的数据
var a = '<a href="/home/edit?id='+value+'" >修改</a>';
return a;
}
},
{
title: "Sku",
field: "Sku",
align: "center",
valign: "middle",
sortable:true
},
{
title: "ProductName",
field: "ProductName",
align: "center",
valign: "middle"
},
{
title: "Price",
field: "Price",
align: "center",
valign: "middle"
},
{
title: "Descrtiption",
field: "Descrtiption",
align: "center",
valign: "middle"
}
],
pagination: true
});
}
</script>
</body>
</html>
后端请求代码:
[HttpPost]
public JsonResult tablePost3(string searchText="",string sortName ="",string sortOrder="desc",int pageSize = 10, int pageNumber = 1)
{
//1.排序
//2.字段排序
//3.搜索关键字
var db = new QHC_IIMSContext();
List<Models.Models.T_Product> proList = null;
if (sortOrder == "desc")
{
//desc 降序
proList = db.T_Product.OrderByDescending(t => t.ID).Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList();
}
else
{
//asc 升序
proList = db.T_Product.OrderBy(t => t.ID).Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList();
}
//获取数据库总条数
int total = db.T_Product.Count();
//匿名list 可以筛
var newList = proList.Select(t => new { ID = t.ID, Sku = t.Sku, ProductName = t.ProductName, Price = t.Price, Descrtiption = t.Descrtiption }).ToList();
var json = new { total = total, rows = newList };
return Json(json, JsonRequestBehavior.AllowGet);
}
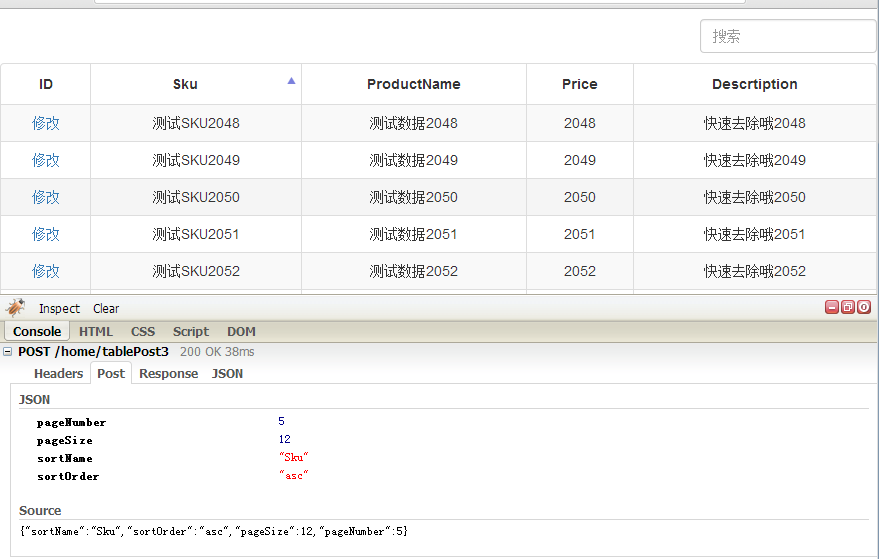
前端显示 时,注意JSON中的数据的大小写问题
点击排序SKU,提交请求
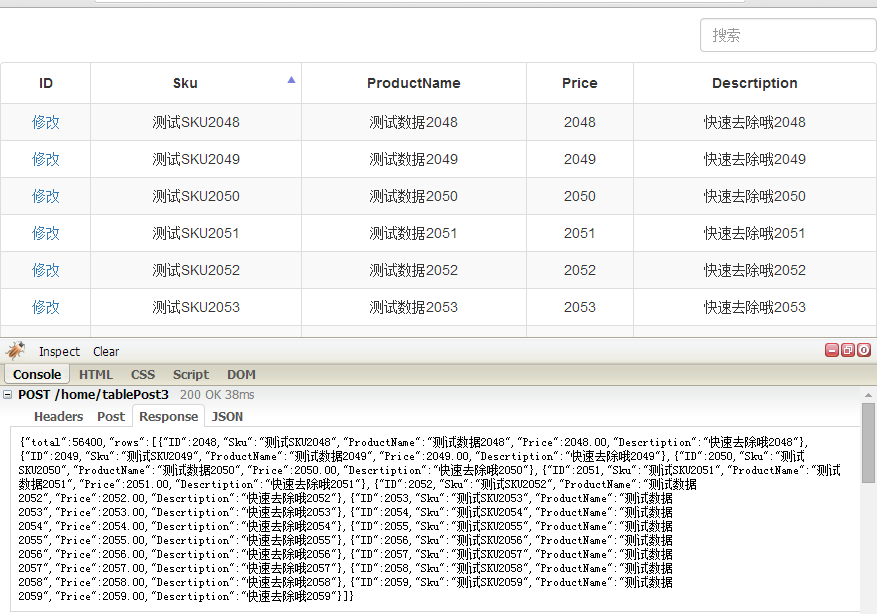
返回结果:
点击查看更多内容
58人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦