-
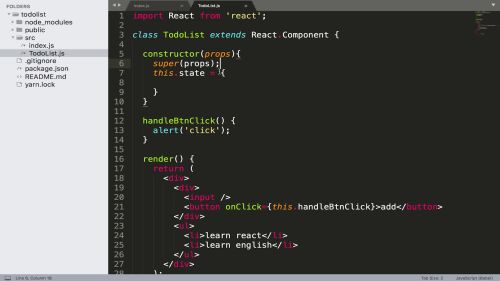
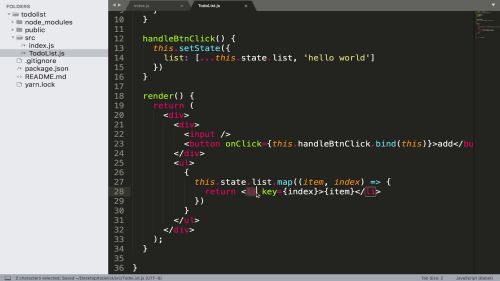
constructor 为组件创建的时候会执行的构造函数。
this.state 为组件数据项,可以存储很多数据内容。

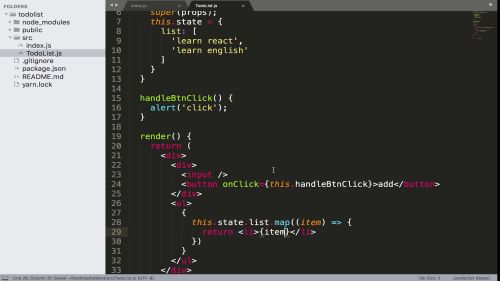
循环获取state定义的list里面的内容
{
this.state.list.map((itxx) => {
return <li>{itxx}</li>
})
}

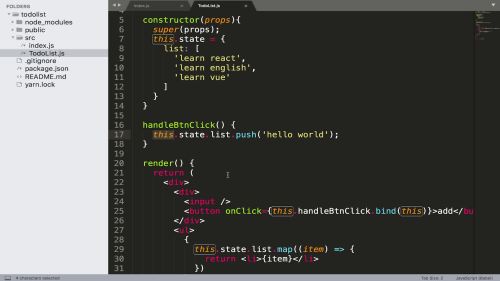
使用.bind(this) 语句表示绑定父组件,不然子组件里面的this表示当前而无法找到this.state

this.state.list.push('xxx'); 无法添加数据到list并改变组件显示,
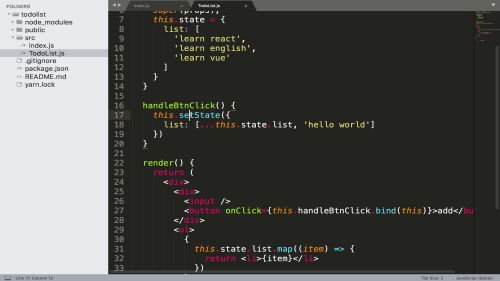
而需要调用this.setState方法和展开运算符语法添加到list。
setState数据发生变化时界面才会发送变化。

增加第二个参数返回(item, index)index 为list数组的下标,
<li 标签增加 key={index} 去除没有key警告(注意key值不能重复)
 查看全部
查看全部 -
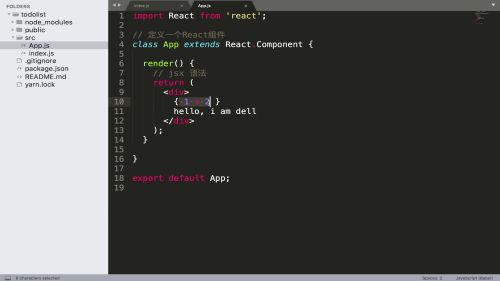
jsx 语法
可以在标签内写JS表达式语句,如:{ 1 + 2}

不能这样写,JS判断语句是会报错的
 查看全部
查看全部 -
组件是网页上的一部分,可以是一整块,或一个输入框,或一个按钮,或一个显示的区域

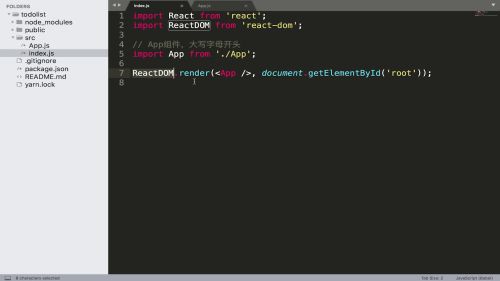
React 中以大写开头的都是一个组件。
import React from 'react' 表示引入react语法。
引入的'react-dom' 别名ReactDOM 去加载APP这个组件。

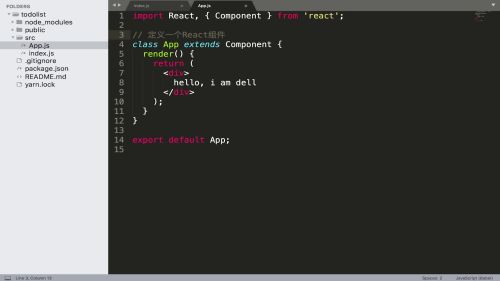
创建一个组件,继承Componect,注意import React, { Component } from 'react';
还要注意Export 表示导出组件。

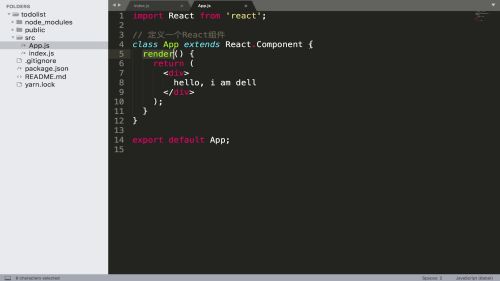
或这样写,但继承变成:React.Component 组件。
 查看全部
查看全部 -


ReactFiber是React16之后的版本
查看全部 -
行内样式使用对象的方式编码
| style={{'background': 'red'}}
class改名为 className
| className='add-btn'
导入样式文件
| import './style.css'
如果不想render最外层div,使用 React.Fragment标签
| <React.Fragment>
| <div>...</div>
| <ul>{this.getTodoItems()}</ul>
| </React.Fragment>
查看全部 -
将this绑定放到结构方法中,能提高性能
this.handleInputChange = this.handleInputChange.bind(this); this.handleBtnClick = this.handleBtnClick.bind(this); this.handleItemChange = this.handleItemChange.bind(this);
给render()里面的 return 加上括号,方便写多行
return ( <TodoItem deleteItem={this.handleItemChange} key={index} content={item} /> )使用ES6 解构赋值的写法
const { deleteItem, index} = this.props; deleteItem(index)把代码量比较多的item提取成方法
getTodoItems(){ return ( this.state.list.map((item, index) => { return ( <TodoItem deleteItem={this.handleItemChange} key={index} content={item} /> ) }) ) }<ul>{this.getTodoItems()}</ul>查看全部 -
父组件将数组索引传给子组件
| <TodoItem delete={this.handleItemChange.bind(this)} key={index} content={item} />
通过 index属性传递数组下标
子组件通过 props.index 获得下标
子组件跟父组件通信,需要调用父组件传递过来的方法
| this.props.delete(index)
父组件通过属性给子组件传参,子组件通过事件跟父组件通信
查看全部 -
拆分TodoItem组件
import React from "react"; class TodoItem extends React.Component { render(){ return ( <div>{this.props.content}</div> ) } } export default TodoItem;React有父子组件的概念,TodoList为父组件,TodoItem为子组件,
父组件通过属性给子组件传参
| <TodoItem content={item} />
子组件通过props接收父组件参数
| <div>{this.props.content}</div>
查看全部 -
React不直接操作DOM,删除功能操作的是数据
通过数据下标做删除功能,下标一般用数据库id,实在没办法采用数组索引
通过 splice方法做数组删除
| list.splice(index, 1);
尽量不要直接操作 state数据,而是复制出一个副本
| const list = this.state.list;
handleItemChange(index){ const list = this.state.list; list.splice(index, 1); this.setState({ list }) }查看全部 -
通过 state 做 input 数据管理
通过 event.target.value 获取input的值
通过 setState 更新 input 数据
通过 input的value绑定 state的值
| value={this.state.inputValue}
新增完后清空 input的值
| this.setState({inputValue: '' })
import React from 'react' class TodoList extends React.Component { constructor(props){ super(props); this.state = { list:[], inputValue: '', } } handleBtnClick(){ this.setState({ list:[...this.state.list, this.state.inputValue], inputValue: '' }) } handleInputChange(e){ this.setState({ inputValue: e.target.value }) } render(){ return ( <div> <div> <input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)} /> <button onClick={this.handleBtnClick.bind(this)}>添加</button> </div> <ul> {this.state.list.map((item, index)=>{ return (<li key={index}>{item}</li>) })} </ul> </div> ) } } export default TodoList;查看全部 -
编写TodoList功能
将 App组件 改成TodoList
App文件重命名为 Todolist
类名改成Todolist, 导出 Todolsit
index.js 引入 Todolist
render 返回的最外层不能多兄弟标签
事件名称使用小驼峰命名
类里面方法中的this默认指向方法而不是类,所以需要对this做绑定
不能直接赋值 state,而是通过 setState()
...arr 数组展开运算符,可以用于追加内容
| [...this.state.list, 'english']
查看全部 -
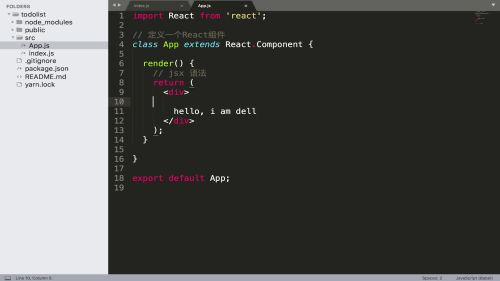
简单的JSX语法
可以用标签结构的代码
| <div>Hello</div>
可以写JS表达式
| {1+1}
查看全部 -
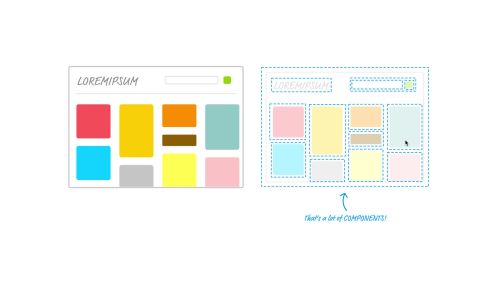
什么是组件
从网页的角度理解
组件是网页组成的一部分
React是一个基于组件开发的框架
组件用大写字母开头
react-dom 用于挂载DOM
| ReactDOM.createRoot(document.getElementById('root'))
| #root 的div在 public/index.html 中
App.js 是一个组件
组件中必须有一个 render()
里面必须有 return
export和import 配对使用
查看全部 -
脚手架创建的代码介绍
index.js → 入口
引入 App.js
可精简文件
reportWebVitals → 报错文件
index.css → 样式文件
App.test.js → 自动化测试用的
App.css → 演示的样式文件
logo.svg → Logo图片
查看全部 -
nodeJs安装
nodeJs官网
LTS 稳定版本
| Long Term Support
Current 最新版本
检查nodeJs版本
node -v
检查 npm 版本
npm -v
React 安装
Creact React APP 脚手架工具
npx create-react-app todoList → 会创建todoList文件夹
cd todoList → 进入文件夹
npm start → 运行项目
查看全部
举报




