-
clone 远程仓库
配置用户名
git config --global user.name 'Github用户名'
配置邮箱
git config --global user.email '你的邮箱'
克隆Github的远程仓库
git clone '仓库地址'
在工作区(vscode)里打开文件夹(文件名即Github上的仓库名)
进入当前文件夹路径
cd (文件夹名)/
Tab键自动补齐
给本地仓库(git)添加文件
git add 文件名
将单个信息提交到本地仓库(git)
git commit 文件名
将所有信息提交到本地仓库(git)
git commit -m '提交修改信息' 比如git commit -m 'add 文件名'
将本地仓库的所有信息提交到远程仓库中
git push
在Github里提交修改的信息 再更新本地文件里的信息
git pull
checkout 剪出分支
本地误删了文件 要想恢复 git checkout 文件名
git相当于从本地仓库剪出一个分支 因为删除的文件的工作区的
查看全部 -
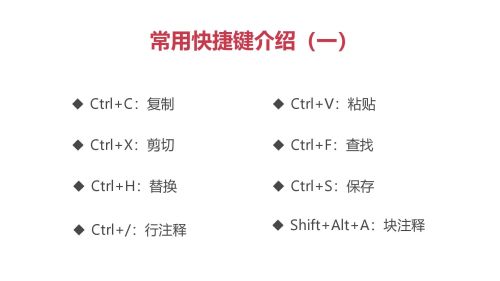
Ctrl + C 复制,选定内容即复制选中内容,不选定则复制整行
Ctrl + V 粘贴
Ctrl + X 剪切
Ctrl + F 查找,光标在搜索框则按回车键搜索下一个,在编辑器则按F3搜索下一个
Ctrl + H 替换
Ctrl + S 保存
Ctrl + / 行注释
Shift + Alt + A 块注释
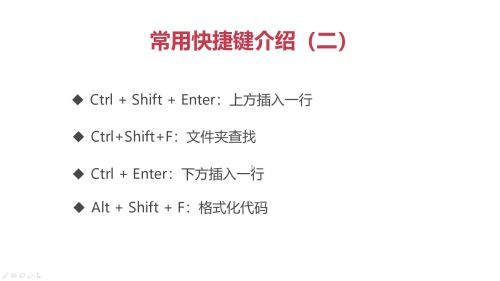
Ctrl + Enter 下方插入一行
Ctrl + Shift + Enter 上方插入一行
Ctrl + Shift + F 文件夹查找
Alt + Shift + F 格式化代码
查看全部 -
https://code.visualstudio.com下载vscode.
有user和system两个版本的vscode.
ctr+shift+p 弹出命令行框输入configure display language命令选择安装语言包,跳转至插件处搜索chinese安装即可.
查看全部 -
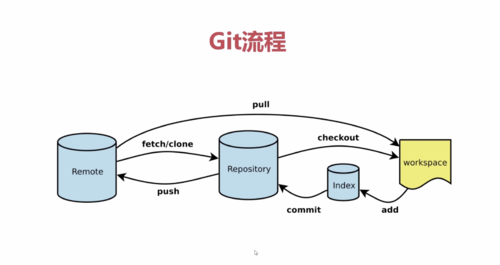
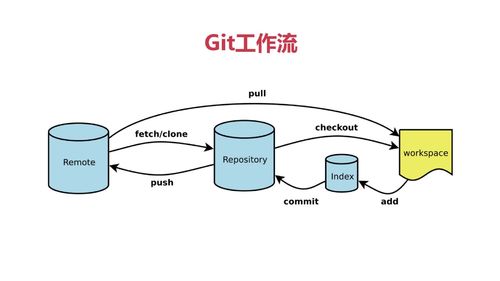
Git流程图解
 查看全部
查看全部 -
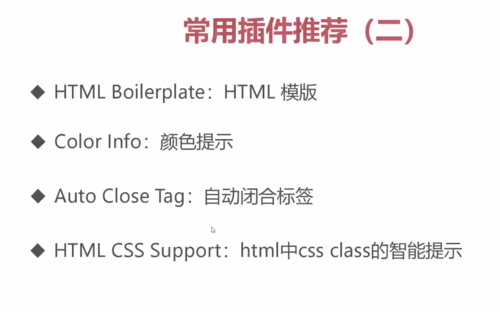
推荐插件2
 查看全部
查看全部 -
 常用插件推荐查看全部
常用插件推荐查看全部 -
cun
 查看全部
查看全部 -
主题分为两种:颜色主题、图标主题(不同文件的显示图标)
找到主题设置的几种方法:CTRL+shift+p(查找)打开命令面板,用“theme”来找到与主题相关的设置键、文件->首选项中找到主题设置、快捷键
主题来源:系统内置、扩展安装(需要重新加载的意思是需要重启才可以让修改生效)
扩展:筛选器(启用禁用内置下载的扩展)、清除搜索记录、刷新、更多
搜索某个扩展时还可以通过筛选器中的排序依据进行筛选
查看全部 -


1 有时候对编辑器右键也有一些功能
2 首选项中有按键映射,可以用于将习惯的编辑器的快捷键映射到vscode上
查看全部 -
vscode四部分:活动栏 侧栏 面板 编辑器 状态栏
活动栏包括:扩展插件 搜索键 资源管理器 调试 git分支管理
侧栏:活动栏旁边的打开文件列表
编辑器:写代码、创建文件的区域
面板:由底部的问题和警告打开,主要使用的是终端
状态栏:最底部蓝色条,显示光标的位置、缩进(可以自选空格、tab键)、编码方式、语言类型
文件夹形式的项目引进vscode,可以通过“文件”设置键打开
打开的文件夹可以进行新建文件(需要加上后缀)、新建文件夹、刷新、折叠文件夹下所有的文件夹
查看全部 -
常用的插件推荐

 查看全部
查看全部 -
主题设置
快捷键
先按 Ctrl+K 再按 Ctrl+T
Ctrl + Shift + P
颜色主题
扩展中输入:theme
文件 → 首选项 → 颜色主题
文件图标主题
扩展中输入:icon-theme
文件 → 首选项 → 文件图标主题
查看全部 -
插件推荐
HTML CSS Support → html种css class的智能提示
Auto Close Tag → 自动闭合标签
Color Info → 颜色提示
HTML Boilerplate → HTML模板
Auto Rename Tag → 自动修改标签
Icon Fonts → 图标集
Prettier → 代码格式化
CSS Peek → html与css关联
查看全部 -


workspace:电脑工作区,repository:本地仓库,remote:远程仓库。
查看全部 -
完成学习第二阶段:全盘回顾,脚踏实地跟随学习,做笔记实操。
查看全部
举报









