-
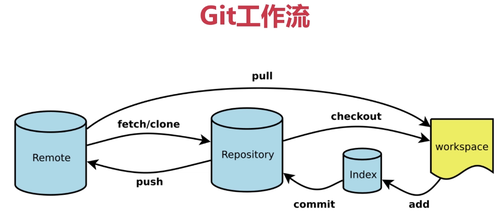
git工作流
查看全部 -
css peek: html與css關聯
prettier:代碼格式化
IconFonts: 圖標集
Auto Rename tag :自動修改標籤
HTML Boilerplate: HTML模板
Color Info:顏色提示
Auto Close Tag:自動閉合標籤
HTML CSS Support:html中css class 的智能提示
查看全部 -
git 配置
 查看全部
查看全部 -
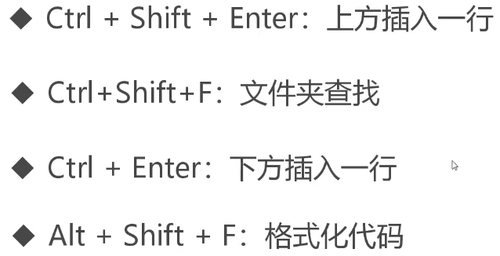
Ctrl+/ 行注释
Shift+Alt+A 块注释
查看全部 -
Ctrl+F是查找功能,按f3是下一个
Ctrl+H是替换功能
查看全部 -
alt可以用作多行编辑,按住alt键,鼠标选择
查看全部 -
快速鍵介紹2
查看全部 -
快速鍵介紹
查看全部 -
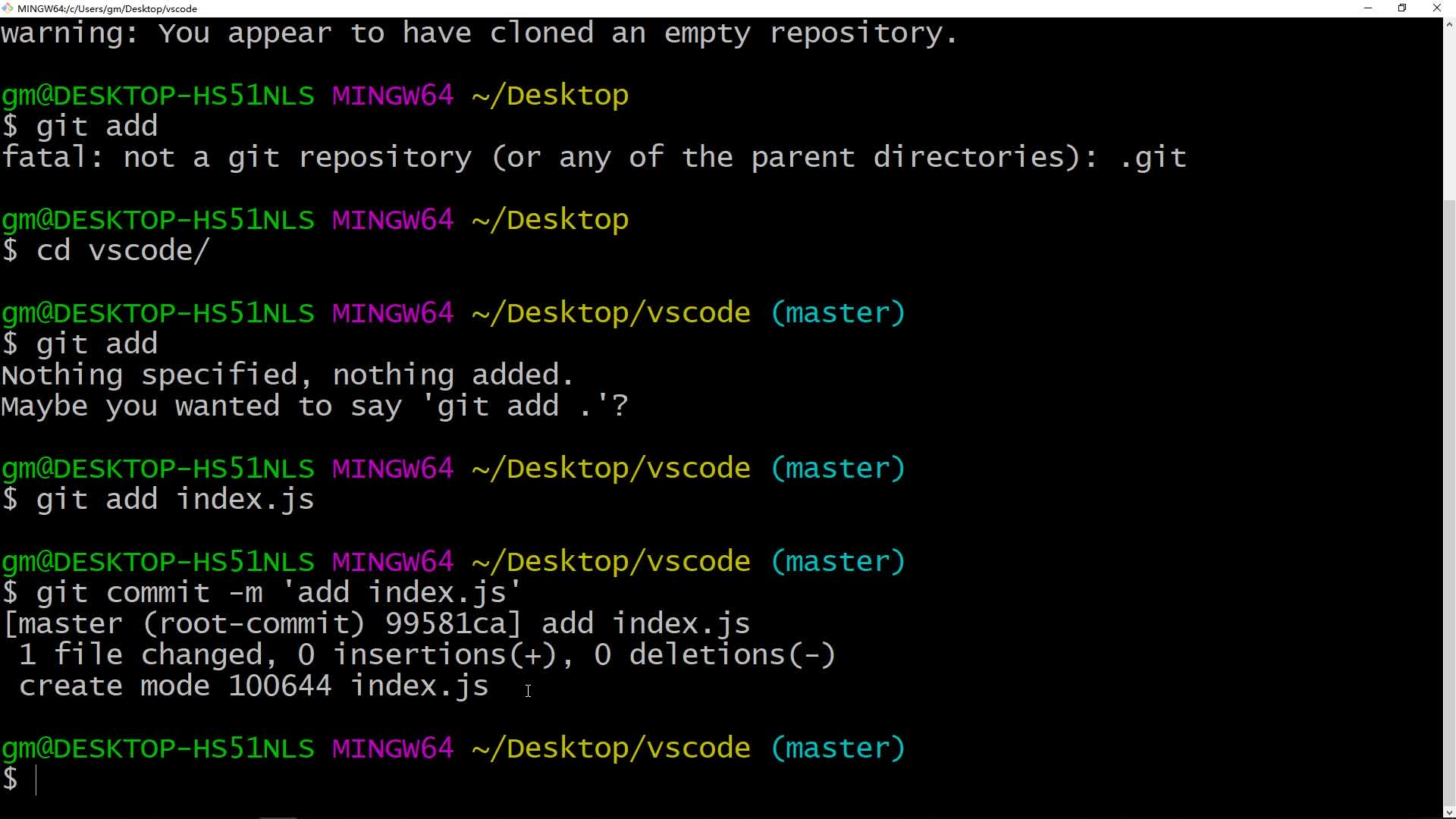
git添加文件,提交修改代码
查看全部 -
配置git输入代码
查看全部 -
clone 远程仓库
配置用户名
git config --global user.name 'Github用户名'
配置邮箱
git config --global user.email '你的邮箱'
克隆Github的远程仓库
git clone '仓库地址'
在工作区(vscode)里打开文件夹(文件名即Github上的仓库名)
进入当前文件夹路径
cd (文件夹名)/
Tab键自动补齐
给本地仓库(git)添加文件
git add 文件名
将单个信息提交到本地仓库(git)
git commit 文件名
将所有信息提交到本地仓库(git)
git commit -m '提交修改信息' 比如git commit -m 'add 文件名'
将本地仓库的所有信息提交到远程仓库中
git push
在Github里提交修改的信息 再更新本地文件里的信息
git pull
checkout 剪出分支
本地误删了文件 要想恢复 git checkout 文件名
git相当于从本地仓库剪出一个分支 因为删除的文件的工作区的
查看全部 -
常用插件:
CSS Peek:html 与css关联
Prettier:代码格式化
Lcon Fonts:图标集,如Font Awesome. Glyphicons
Auto Rename Tag:自动修改标签
HTML Boilerplate:HTML模板
Color Info:颜色提示
Auto Close Tag:自动闭合标签
HTML CSS Support: html中 css class的智能提示
查看全部 -
git是一个开源的分布式版本控制系统,可以有效 /高速地处理从很小到非常大的项目版本管理。

查看全部 -


快捷键映射:文件——首选项——按键映射(ctrl+K ctrl+M)
自定义快捷键:文件——首选项——键盘快捷方式(ctrl+K ctrl+S)
查看全部 -
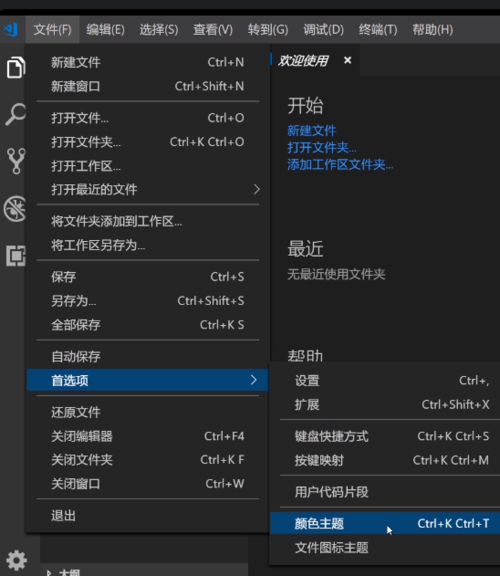
主体设置
【1】颜色主题
选择颜色主题:文件——>首选项——>颜色主题
快捷键:ctrl+k+t
也可以通过打开命令面板来打开颜色主题:打开命令面板——>输入theme
打开命令面板:查看——>命令面板(或者ctrl+shift+p)

下载安装扩展颜色主题:
在活动栏搜索theme插件(但是注意颜色主题和图标主题都带theme,图标主题带有ICON),安装之后颜色主题中就会有该颜色了,如果不想使用可以直接卸载,也可以通过在文件——>首选项——>颜色主题最下方安装其他颜色主题。

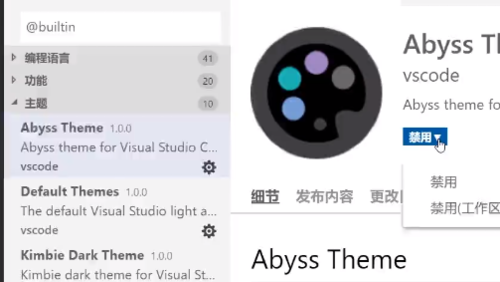
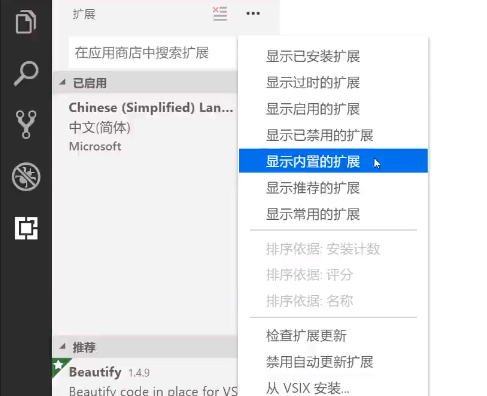
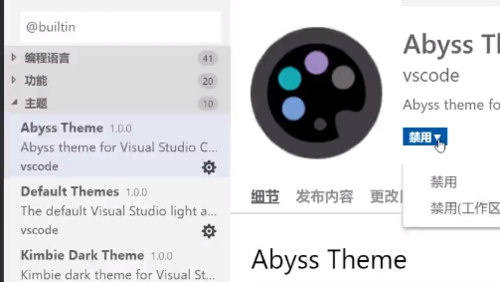
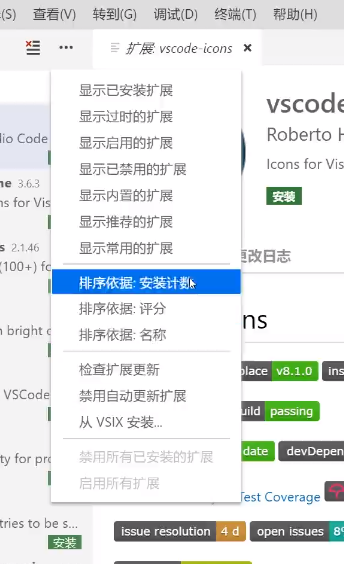
禁用默认颜色主题:点击扩展,点击三个点,选中内置的扩展,选中主题这一栏点击禁用即可。


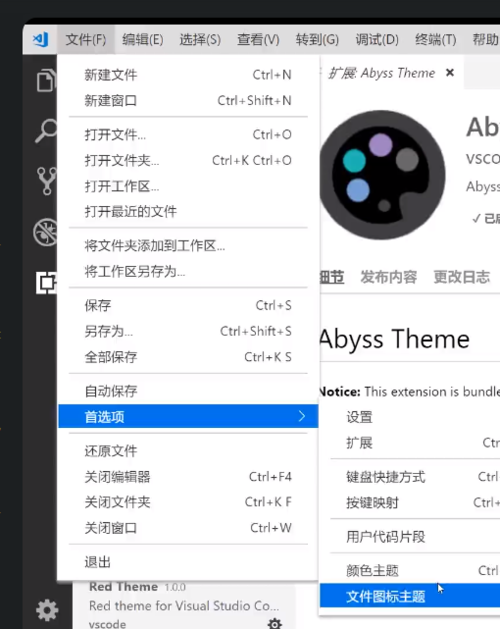
【2】文件图标主题
选择图标主题:文件——>首选项——>文件图标主题


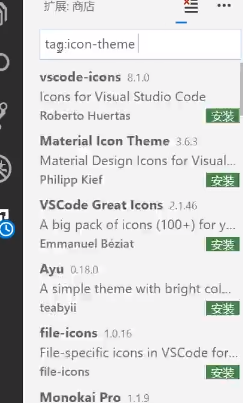
安装扩展图标主题:与颜色主题一样,在图标主题下方,安装其他文件图标主题,还可以按照安装计数、评分等排序。


 查看全部
查看全部
举报









