-

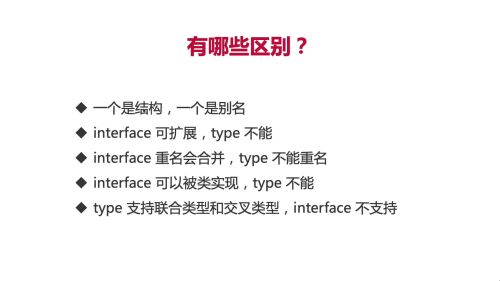
//接口--类型的结构 interface User { name:string age: number } //类型别名 type UserType = { name:string age: number } function fun(params:User):User{ return params } // 接口可扩展,类型不能 interface Person extends User{ email:string } //接口可以被类实现,type不能 class ManC implements User{ name:string; age: number; email: string; constructor(name:string, age:number,email:string){ this.name = name; this.age = age; this.email = email } } interface Woman{ age: number } interface Man{ name:string } //type支持联合类型和交叉类型,interface不支持 type People = Man | Woman; //联合类型 Man & Woman 交叉类型(两个都得有) const p:People = { name: 'zyw', age: 34 } //两种都可以用时,首选interface //首字母大写 //有些公司,interface前加I,type前加T。不建议查看全部 -
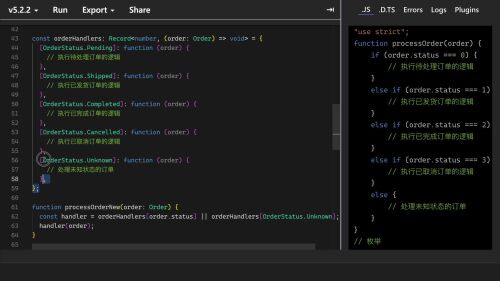
表驱动

// 枚举 enum OrderStatus1{ Pending, Shipped, Completed, Cancelled, Unknown } //-------0 1 2 3 4 // 数字枚举 enum OrderStatus2{ Pending=3, Shipped, Completed=8, Cancelled, Unknown } //---------3 4 8 9 10 // 字符串枚举 enum OrderStatus3{ Pending='Pending', Shipped='Shipped', Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } // 异构枚举 enum OrderStatus4{ Pending, Shipped, Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } //------0 1 Completed Cancelled Unknown查看全部 -
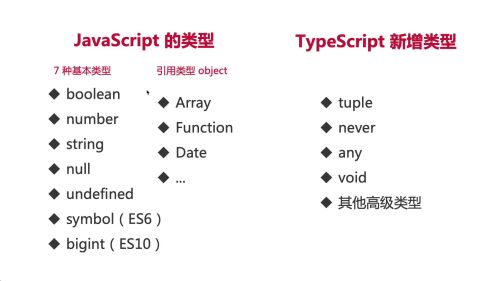
js和ts类型

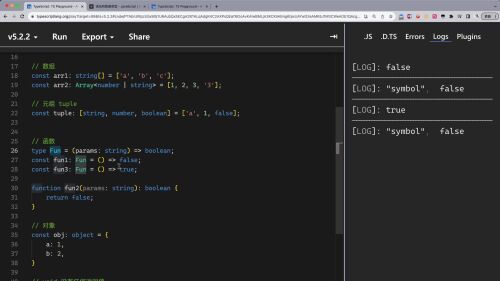
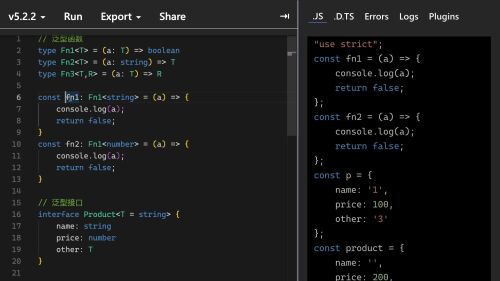
// 数组 const arr1:string[] = ['a','b','c']; const arr2:Array<number | string> = ['a',3,5]; // 元祖--严格按照顺序,一一对应 const tuple: [string,number] = ['a',3] // 函数 // 1.箭头函数 type Fun = (params:string)=>boolean; const fun1:Fun = ()=>false; // 2.函数语句 function fun2(params:string):boolean{ return false; } // 没有返回值--void const v=():void =>{} // 对象 interface Obj {a:string,b:string} const obj:Obj = { a:'1', b:'2' }查看全部 -
mkdir foldName 命令行新建文件夹
查看全部 -
1
查看全部 -
如何搭建TypeScript环境:
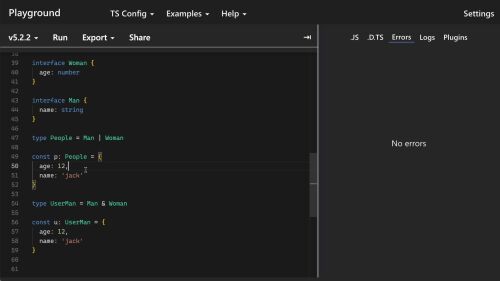
在线网页版编辑器地址:https://www.typescriptlang.org/,选择Playground进入在线编辑区。
npm构建包环境:
1)先创建一个空文件
2)打开vscode,打开刚创建的空文件
3)终端中输入:npm init,之后一直回车,则会创建出一个package.json文件
4)新建src文件夹,在该文件中新建index.ts文件
5)全局安装typescript:终端输入命令---npm i typescript -g
6) 查看是否安装和查看版本:tsc -v
7)输入tsc --init 自动创建出tsconfig.json配置文件
8)在配置文件中输入调试运行语句:"build":"tsc"
9) 终端中输入npm run build
构建前端项目
1)打开cmd,进入想要创建前端项目地址,输入命令:npm create vite@latest
2)选择是否创建,输入:y
3) 输入创建的文件名
4)选择语言:vue
5) 选个脚本语言: typescript
6) 创建成功,根据提示,进入项目目录下,输入:npm install安装依赖,输入:npm run dev运行成功打开网址即可
查看全部 -
定义数组、函数
 查看全部
查看全部 -
四个范式
 查看全部
查看全部 -
n
 查看全部
查看全部 -
t
 查看全部
查看全部 -
interface User{ name:string age:number } type UserType = { name:string age:number } type UserType1 = User; class Person extends User{ email:string }查看全部 -
开始学习,笔记
查看全部 -


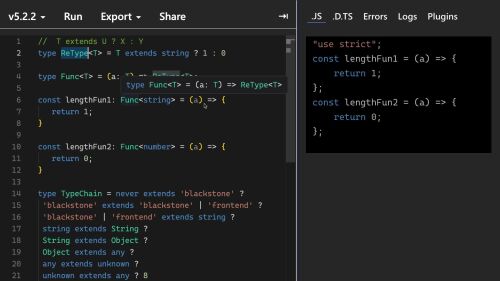
// 索引类型
const product = {
name: 'Nick',
price: 100
}
const products = {
1: {
name: 'Nick',
price: 100
},
2: {
name: 'adidas',
price: 150
}
}
interface Product {
name: string,
price: number
}
interface Products {
[id: number]: Product
}
// 定义对象时
interface Obj {
[key: string | number]: string | number | boolean | {} | null | undefined;
}
// 映射类型
// 通过已有类型创建新类型、通过操作符创建新类型
// keyof
type Keys = keyof Product; // 'name' | 'price' 以对象类型的key 的字面量作为新类型。
type Tp = typeof product; // typeof 后跟的是具体值,不能跟类型。typeof 获取值的类型后,用来创建新的类型。
const keys: Keys = 'name';
const tp: Tp = {
name: 'lining',
price: 100
}
查看全部 -


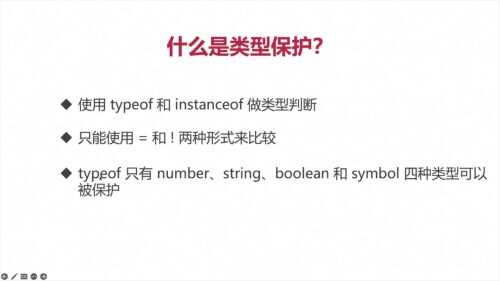
instanceof 一般是用在class 这种对象上的,不能用在基本类型上,基本类型使用typeof 。
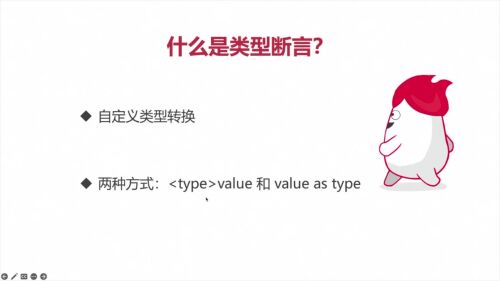
// 类型断言
const lengthFun = (a: string | number) => {
return (a as string).length; // 一般不使用<>做断言,是因为会和Reat 语法冲突。
}
// 类型断言,不到万不得已不要用,因为使用断言就失去了ts 自动推断类型和使用类型限制的意义。
// 类型保护typeof 和 instanceof
// typeof
const lengthFun1 = (a: string | number): number => {
if(typeof a === 'string') {
return a.length;
}
if(typeof a === 'number') {
return a.toString().length;
}
return 0;
}
// instanceof
class Man {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
class Woman {
gender: string;
tel: number;
constructor(gender: string, tel: number) {
this.gender = gender;
this.tel = tel;
}
}
const Fun = (a: Man | Woman): (string | number) => {
if(a instanceof Man) {
return a.name;
}
if(a instanceof Woman) {
return a.tel;
}
return 666;
}
查看全部 -




1
查看全部
举报








