-
function ;
window.open( )
查看全部 -
<script type="text/javascript">
表示在<script></script>
之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt" />
</form>
</body>
</html>查看全部 -
进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
//alert消息对话框
<script type="text/javascript">
function rec(){
var mychar="I love JavaScript";
alert(mychar);
}
</script>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>
查看全部 -
用了style去改属性后,再用className改样式改不了,比如刚开始没有颜色,用了style改了红色,再想用className改成蓝色改不了,如果没有用style改颜色,直接用className改蓝色,可以直接改,原理是什么,我还不知道。
查看全部 -
style属性removeAttribute,取消设置。
查看全部 -
mychar.style.width="300px";
设置宽度的代码要加px,并用双引号括起来。
查看全部 -
答案输出 hello
p1文字变成蓝色查看全部 -
JavaScript-关闭窗口(window.close)
作用:close()关闭窗口
用法:
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
举例:关闭新建的窗口
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
注:上面的代码在打开新窗口的同时,关闭该窗口,所以就看不到被打开的窗口。
查看全部 -
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
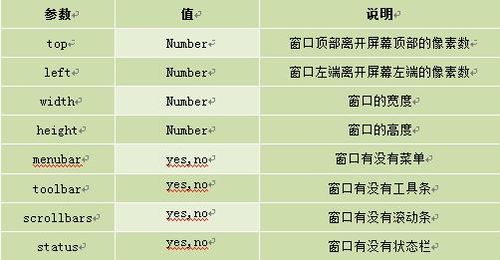
参数表:

案例:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
查看全部 -
输出内容(document.write)
第一种:输出内容用""括起,直接输出""号内的内容。(更推荐用单引号'')
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接。(而不是用加号“+”连接)
第四种:输出HTML标签,并起作用,标签使用""括起来。(所以该语句可以适配HTML标签语言--独特性)
关于JS输出空格问题,如果想要实现输出空格,可以使用特殊字符“ ”实现。
查看全部 -
1.为什么要调用函数?
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就节省重复输入大量代码的麻烦。
2.基本语法格式:
function定义函数的关键字;
“函数名”为这个函数的名称
“函数代码”替换为完成特定功能的代码
3.函数调用:
i.直接写函数名
ii.在html中用onclick调用函数名称(都有括号)
 查看全部
查看全部 -
变量的定义:
从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
变量的命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
4.不能以数字开头。
5.变量必须先声明再赋值。
6.同一个变量名只可以声明一次,但是可以多次赋值。
7.JS语言区分大小写。
查看全部 -
object.innterHtml
替换html元素的内容
查看全部
举报










